はじめに
Tableau2024.3がリリースされました。
注目の機能として「表のViz拡張機能」があります。
「Viz拡張機能」は2024.2で新しく追加された機能です(前回のブログ参照)。
Tableau公式のViz拡張機能はサンキーダイアグラムのみでしたが、今回のアップデートで「Tableau Table」が追加されました。
この「Tableau Table」で何が出来るかを試してみたいと思います。
Tableau Tableが使えて嬉しいこと
Tableau Tableの拡張機能により今までのTableauの表で実現できなかったことを挙げていきます。
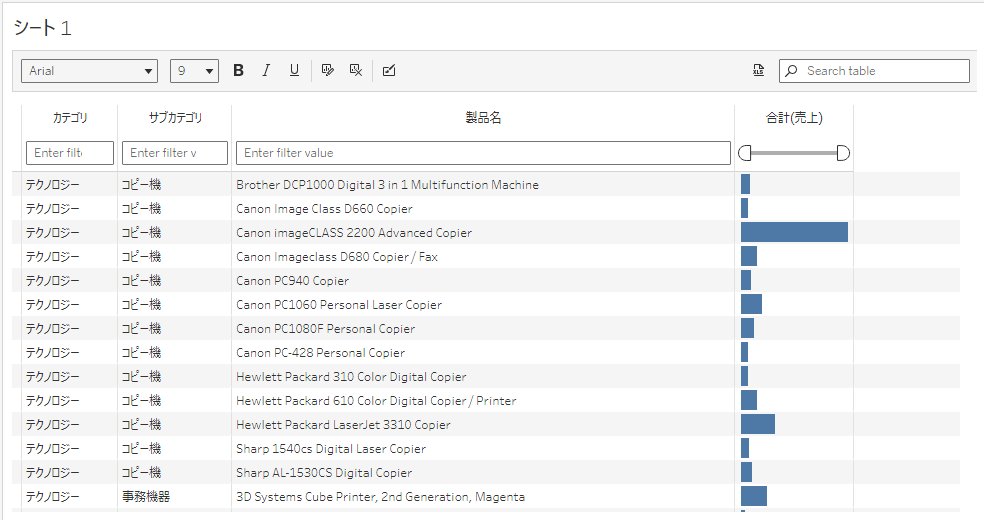
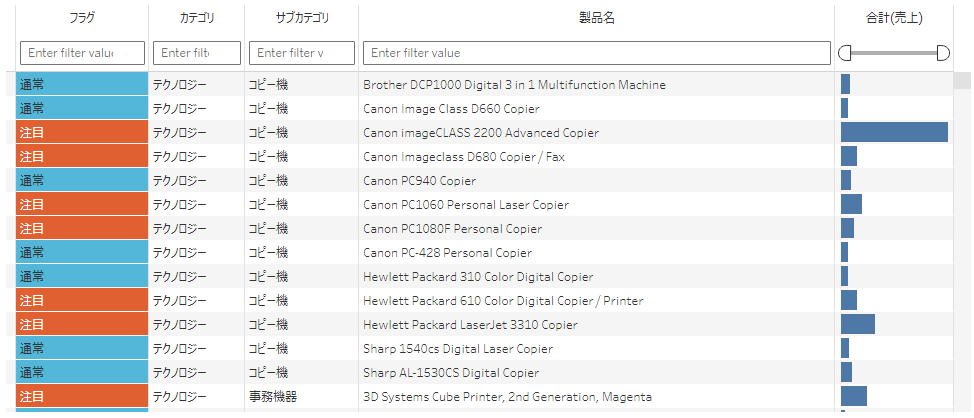
棒グラフを表内部に配置できる
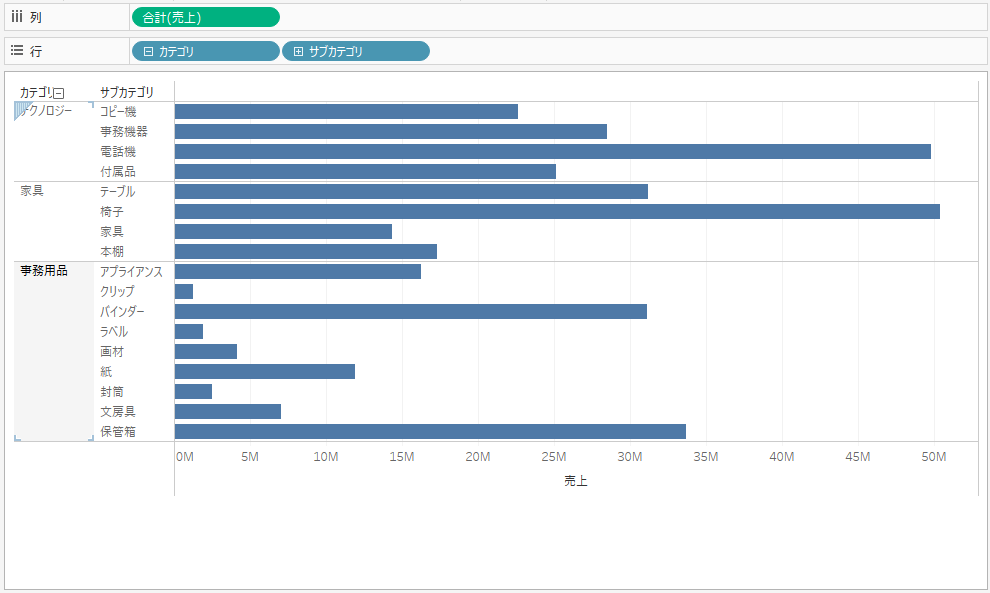
従来のTableauでは、棒グラフは必ず表の一番右(下)にしか配置できませんでした。これは、行・列シェルフに連続のフィールドを配置するときは一番右にしか配置できなかったことによるものです。

今回のTableau Tableを使用することにより、表の中にグラフを入れることが出来るようになるため、表現の幅が広がります。

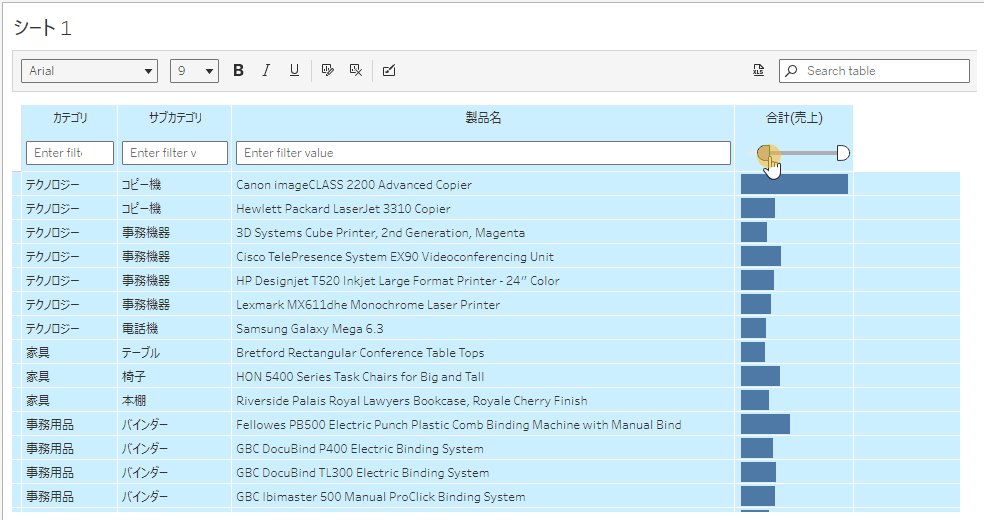
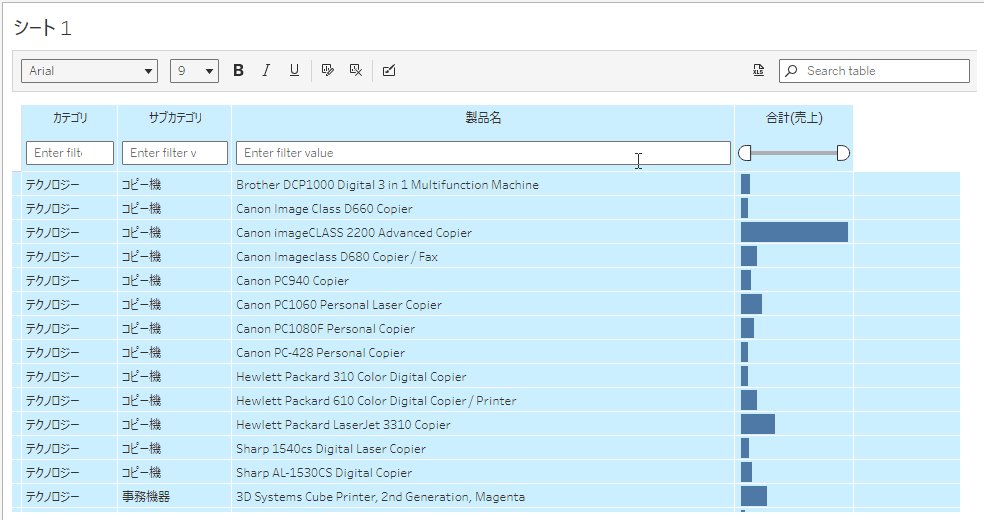
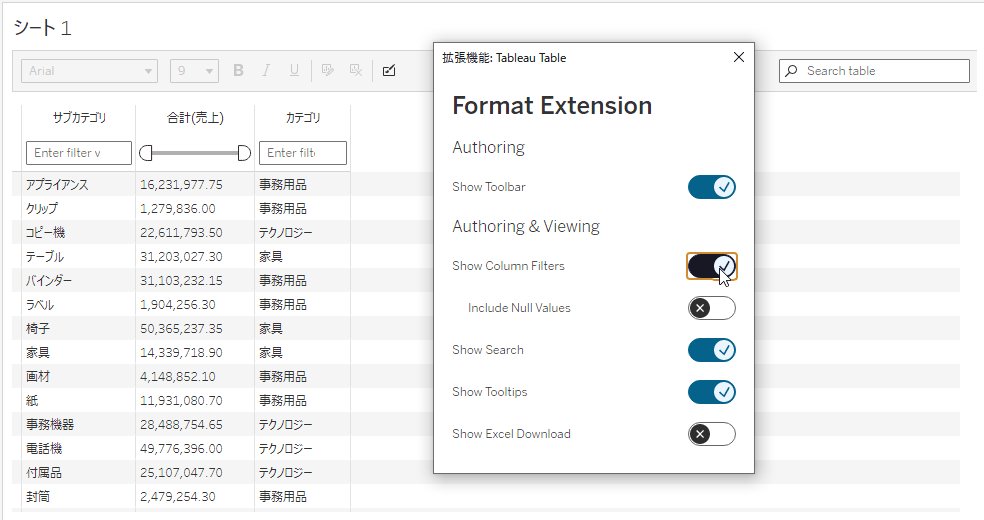
列直下のフィルター
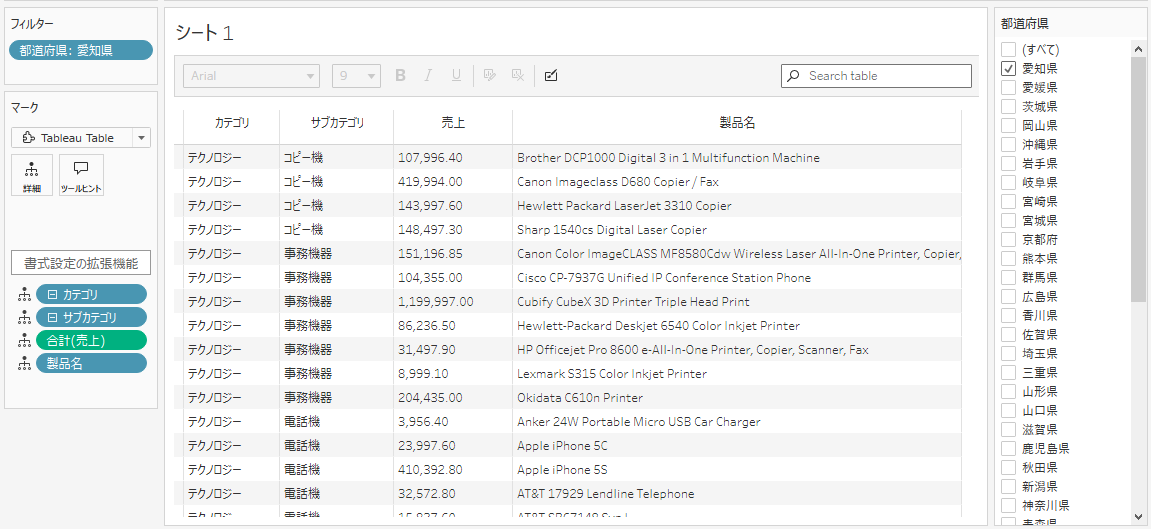
表単位の詳細設定の「Show Column Filters」を使用することで、列に紐づいたフィルターを使用することが出来ます。エクセルに慣れている人はこの形式のフィルターが直観的に使いやすいのではないでしょうか。

ヘッダー部分の色分け
従来の表では、ヘッダーの内容に応じて色分けをするということはできませんでした。
今回、列ごとにカラースケールの設定が出来るようになったので、ヘッダー部分でも条件に応じて色を付けることが可能になりました。表現や用途が広がるのではないかと思います。

導入方法
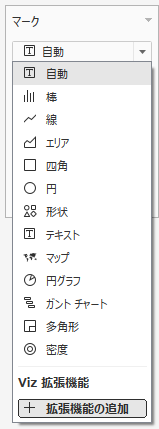
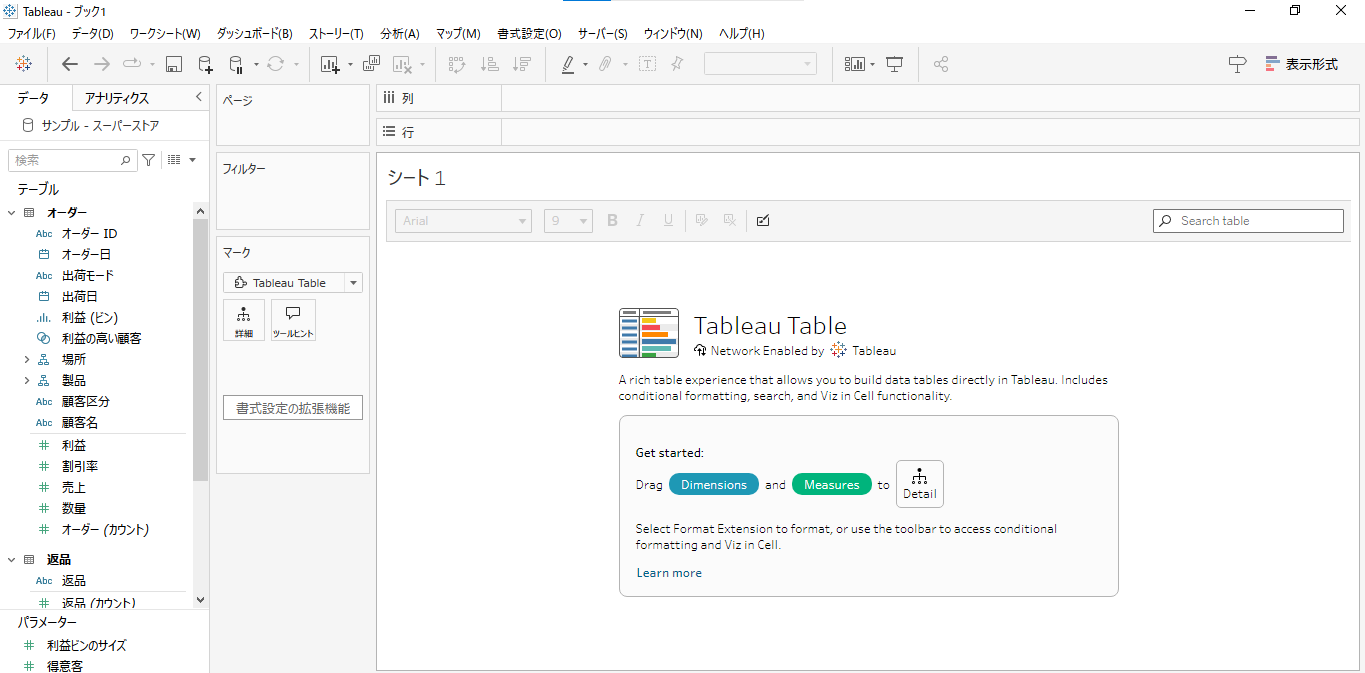
ワークシート編集画面からマークのプルダウンを開き、一番下の「拡張機能の追加」をクリックします。

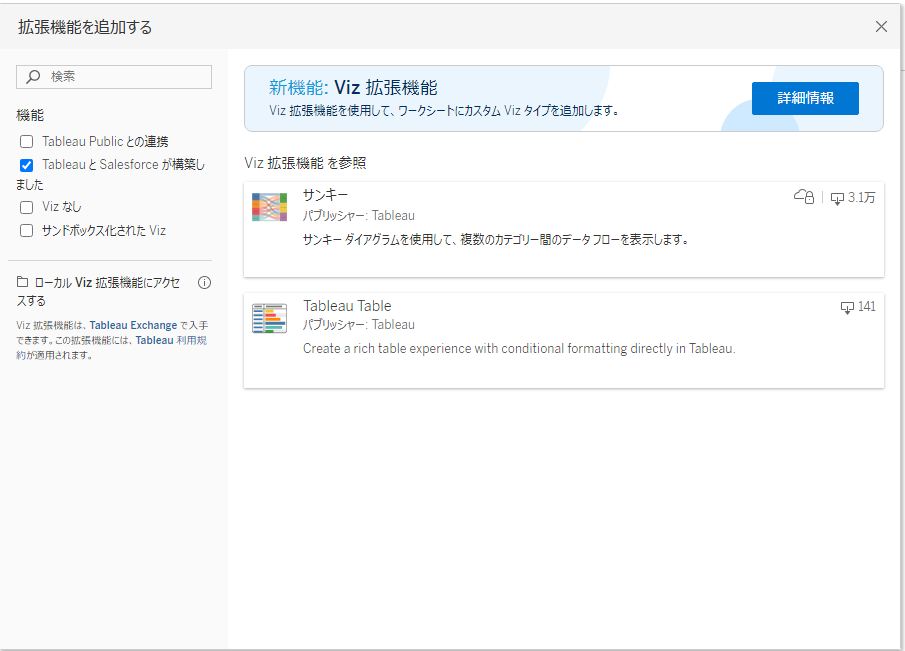
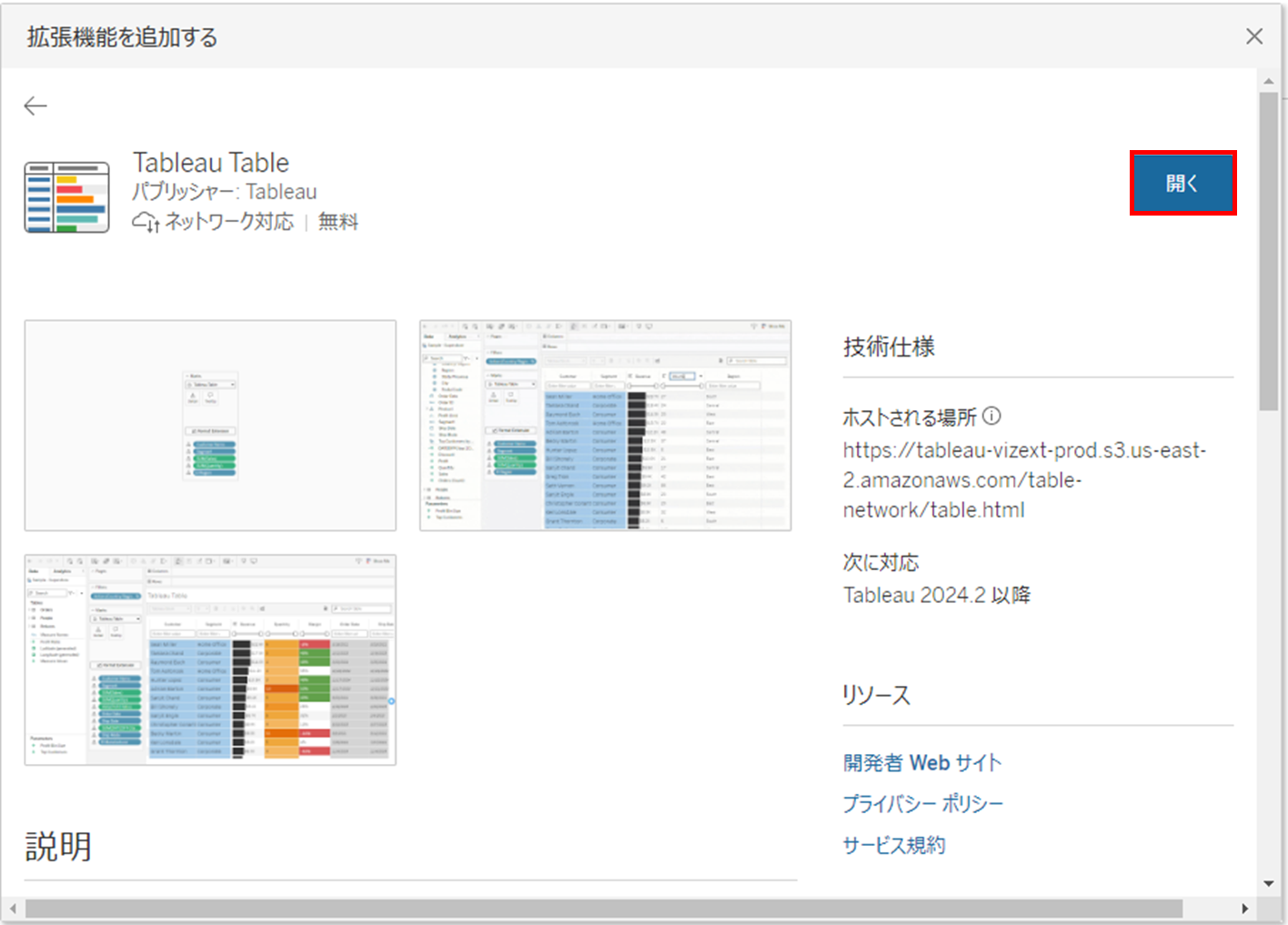
Tableau Tableを選択します。(「TableauとSalesforceが構築しました」にチェックを入れると探しやすい)


これで導入完了です。

ワークシート作業
基本操作
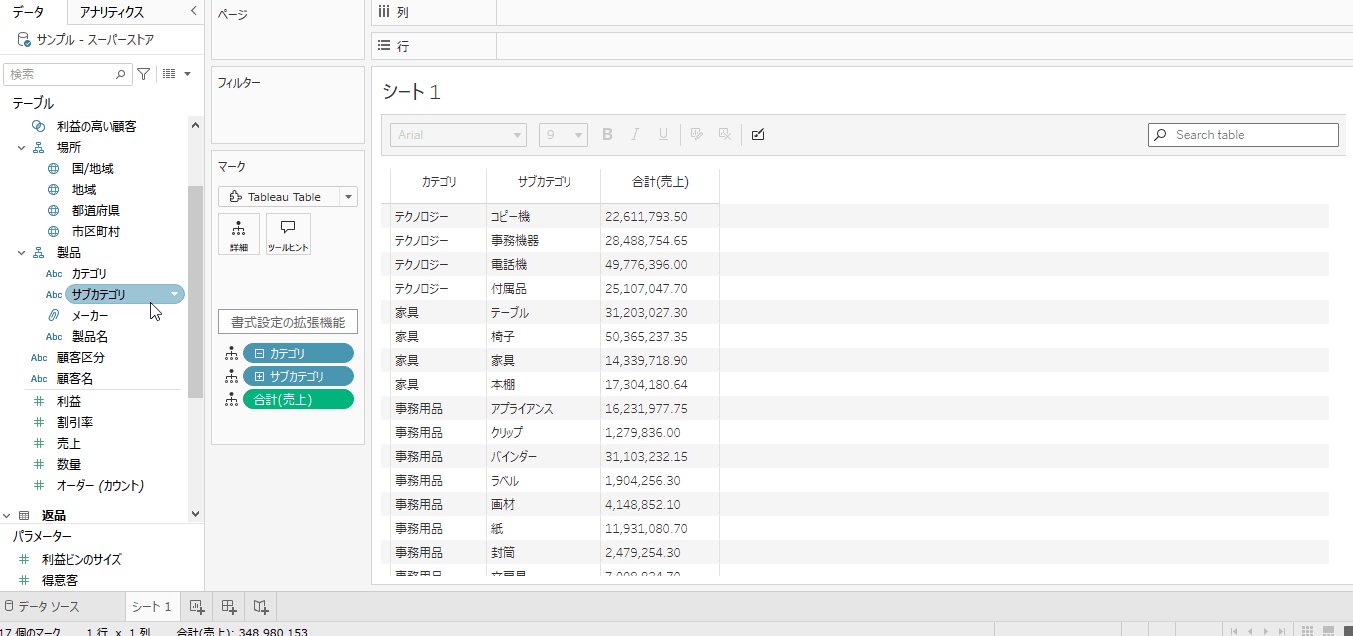
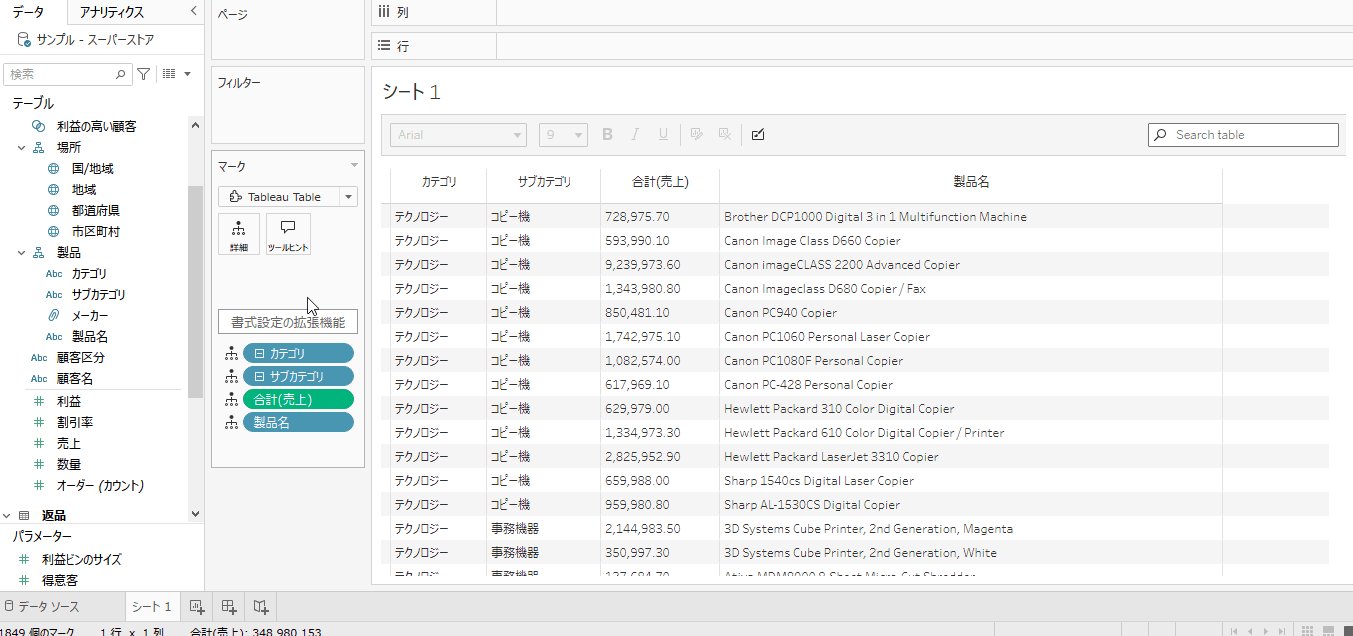
Viz拡張機能では基本的に行シェルフ列シェルフは使用しません。
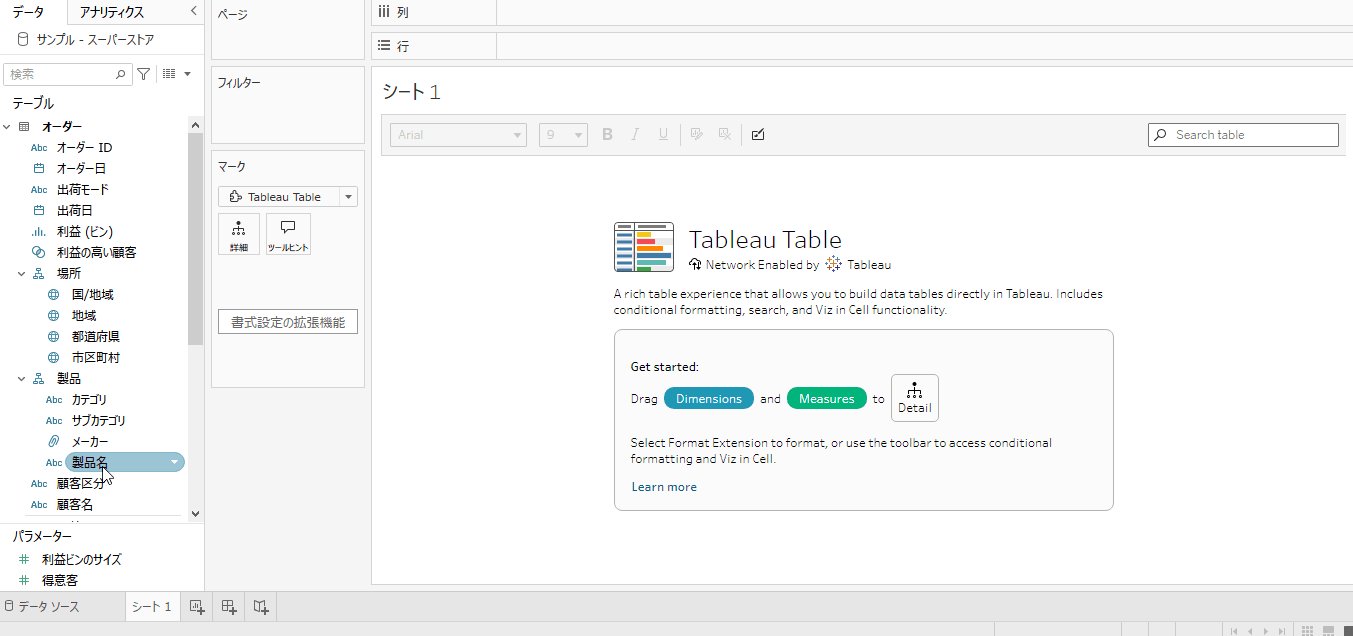
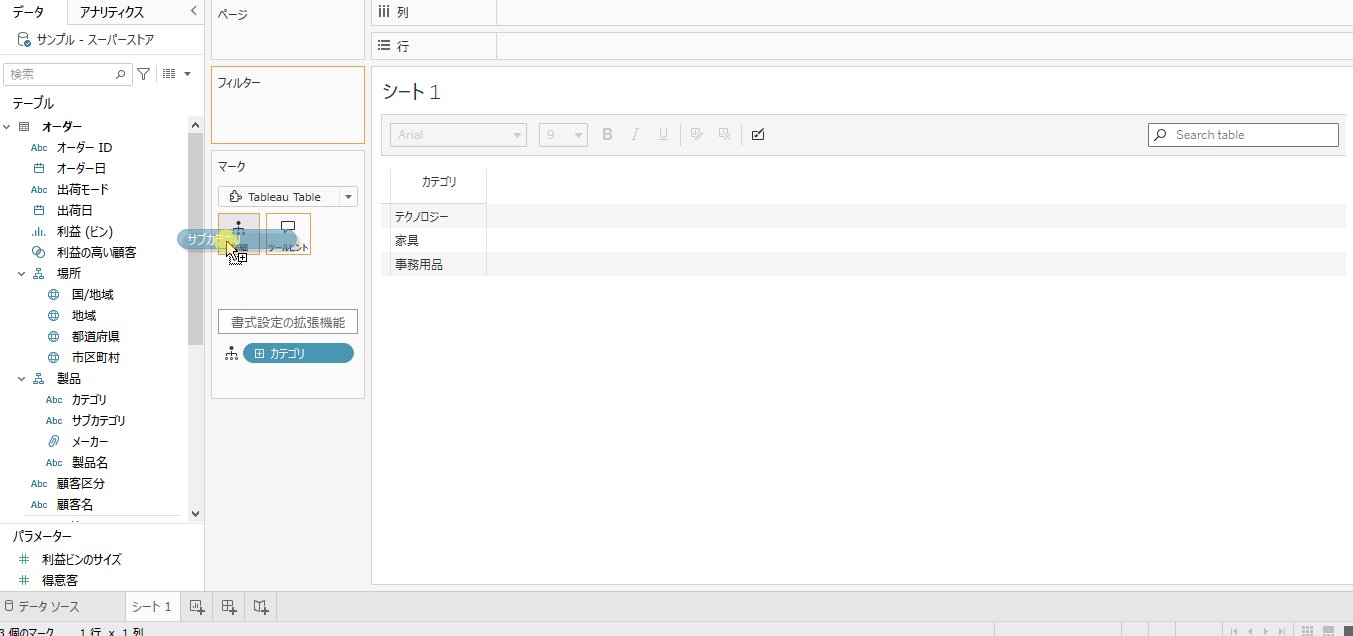
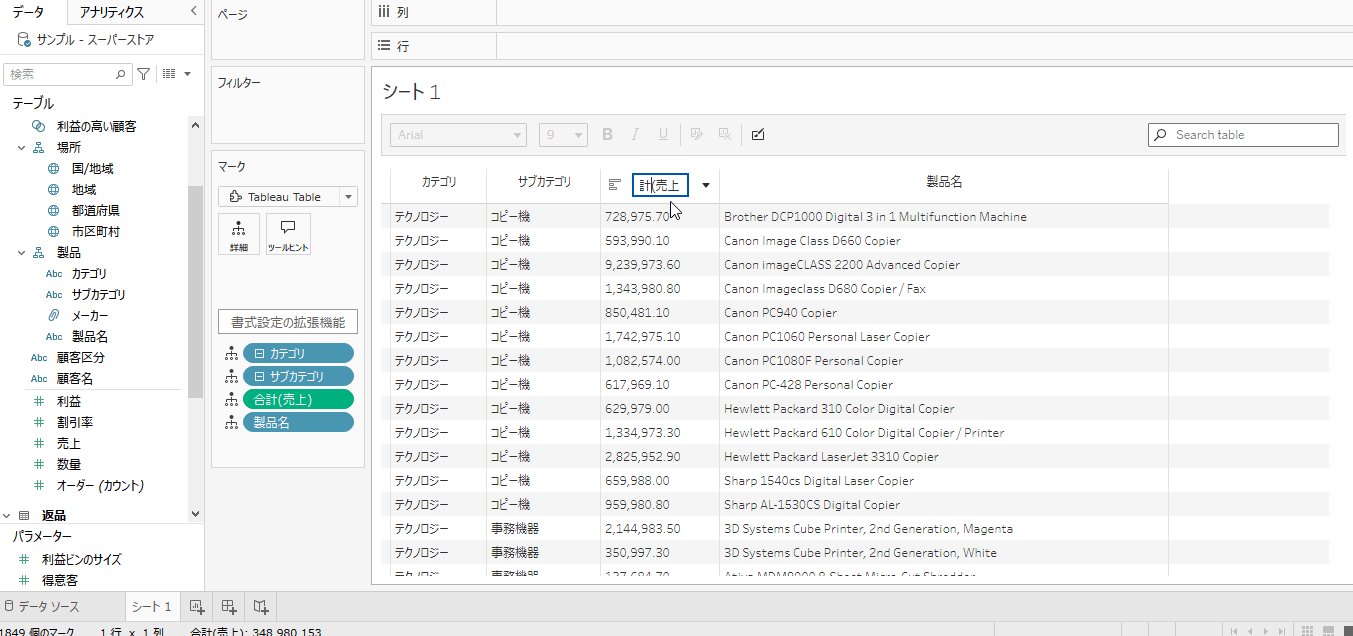
Tableau Tableの場合、列にしたい項目を「詳細」に配置することで簡単に表が作成できます。

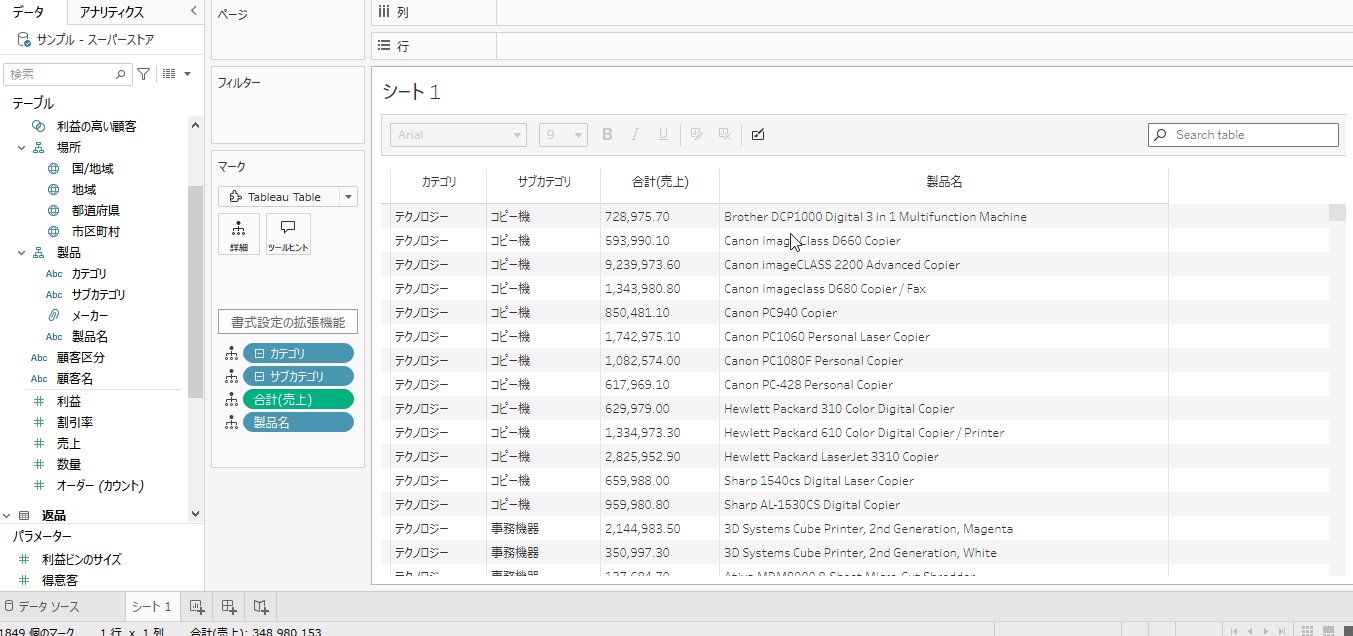
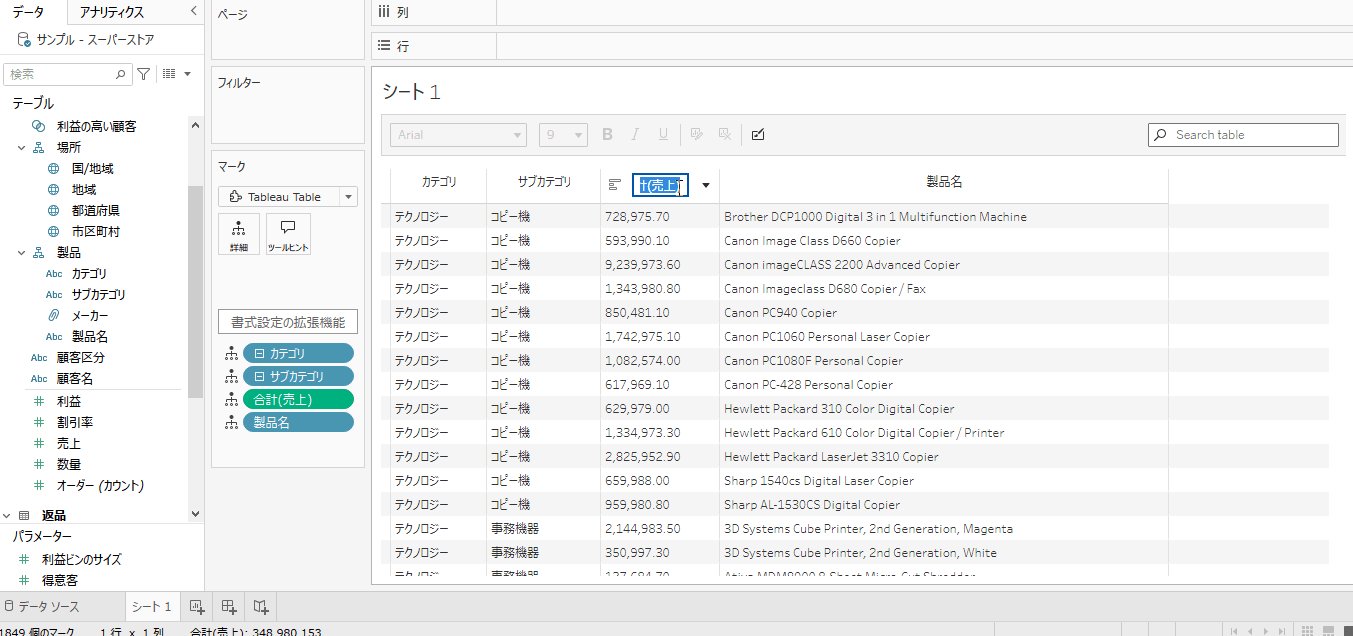
従来のTableauの表と異なり、列名は簡単な操作で柔軟に変更することが出来ます。

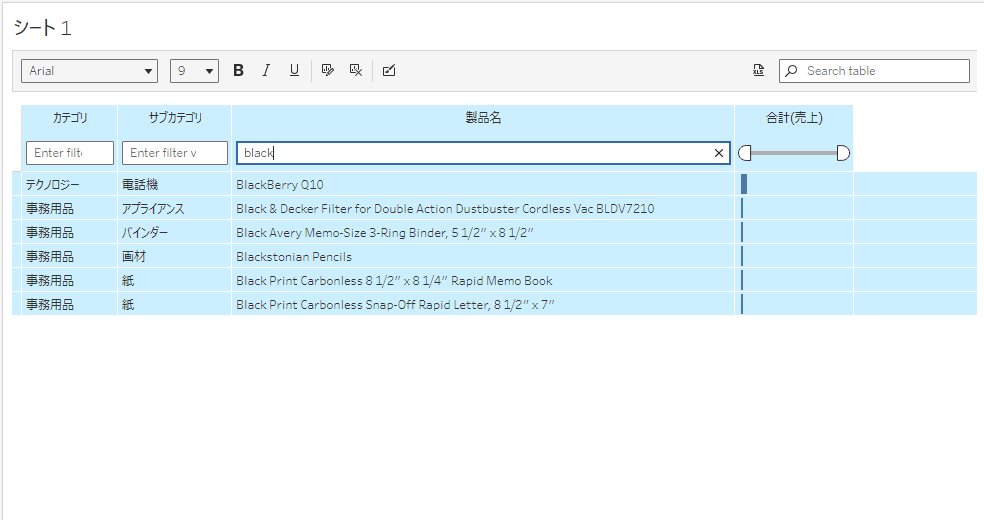
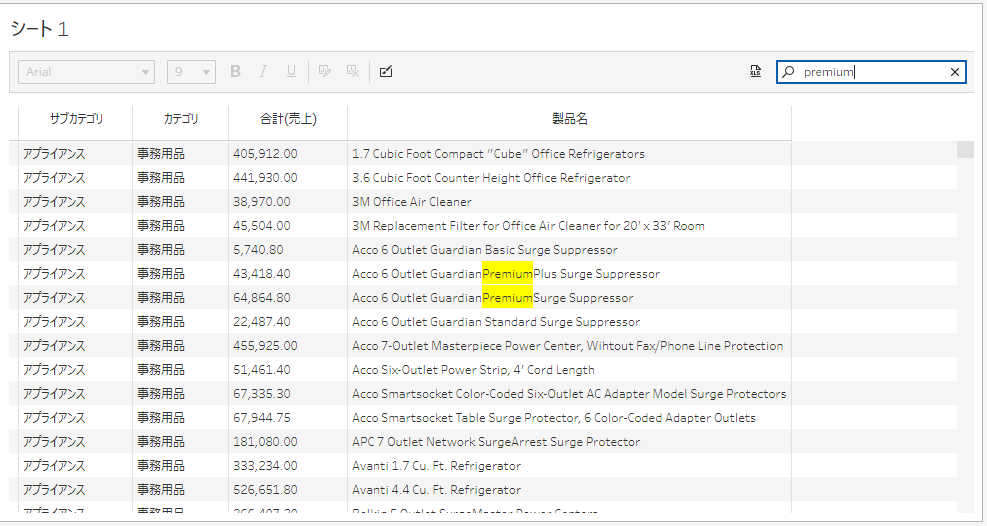
右上のテキストボックスに文字列を入力すると、その文字列が表内でハイライトします。

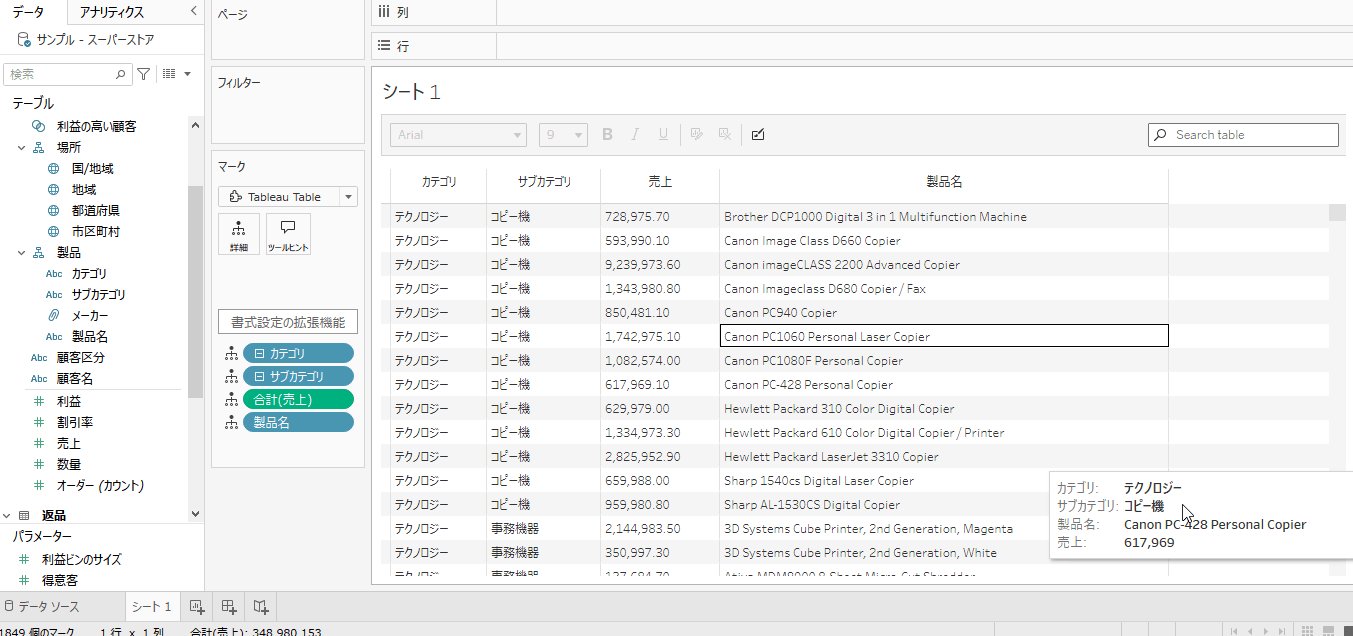
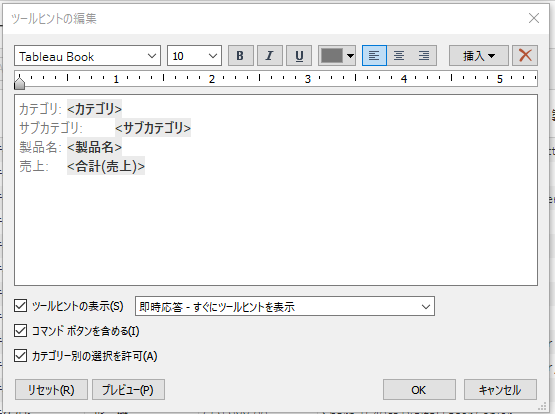
フィルターやツールヒントは従来と同様に設定可能です。


詳細設定
各列、テーブル単位で詳細設定を行うことが可能です。
ディメンションの詳細設定
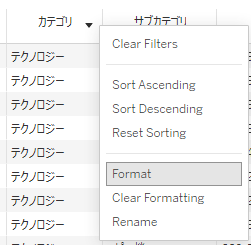
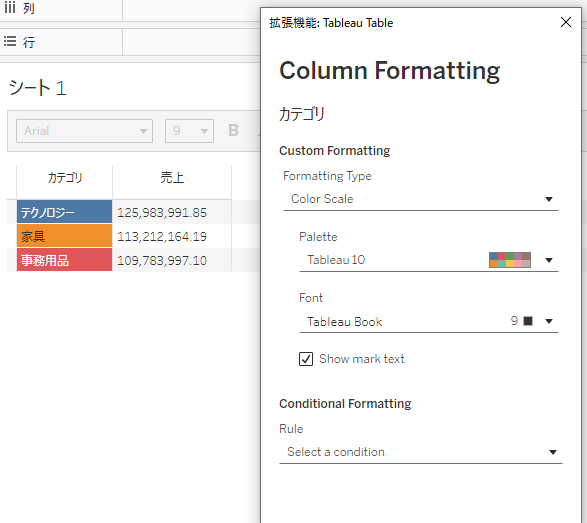
列のヘッダー部分の黒三角マークをクリックすることで、設定画面に移れます。


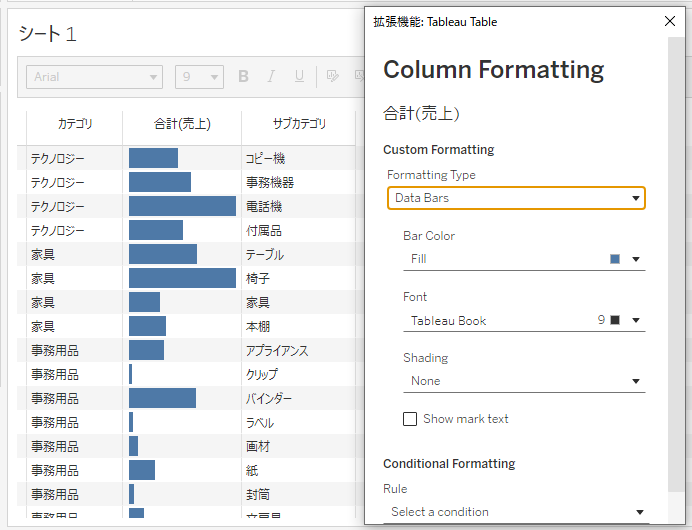
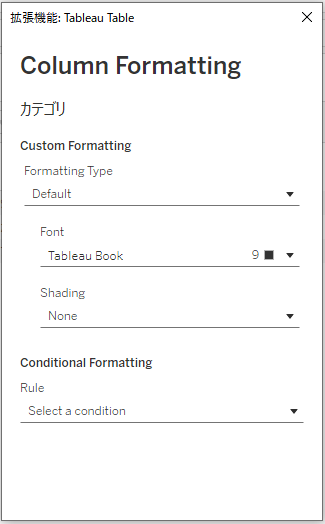
Custom Formatting
Formatting Type:文字列もしくはカラースケールで選択できます。
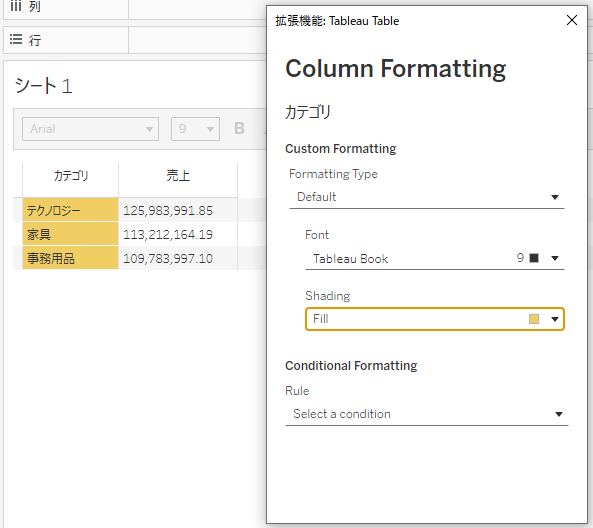
デフォルトの文字列の場合、Shadingで背景色を設定することが可能となります。

カラースケールを選択するとその項目に応じてセルの色が変わります。Show mark textのチェックを外すと文字列が消え、色だけが残ります。

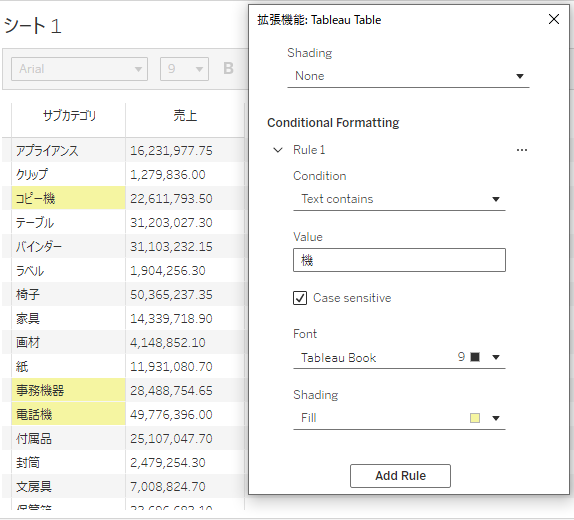
Conditional Formatting
ルールに応じて背景色を変更することが可能です。

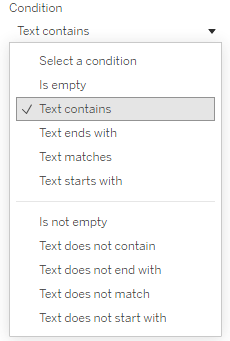
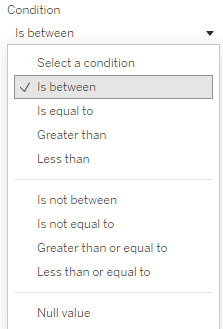
設定できるルールは以下の通り。

メジャーの詳細設定
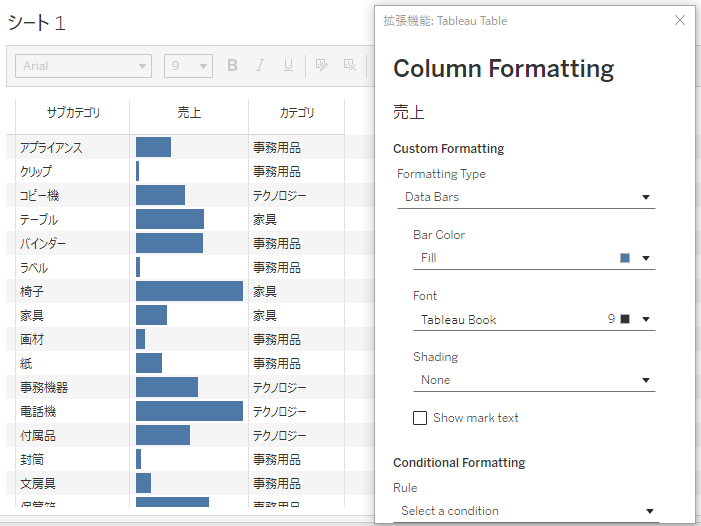
Custom Formatting
メジャーの場合、Formatting Typeに「Data Bars」が追加されます。表内に棒グラフを入れることが可能になります。

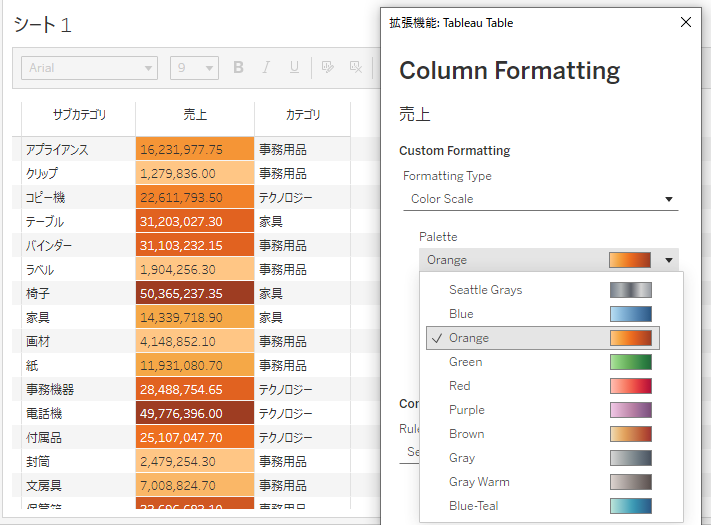
ディメンションと同様にColor Scaleも入れることが出来ますが、メジャーのためグラデーションのパレットの使用が可能になります。

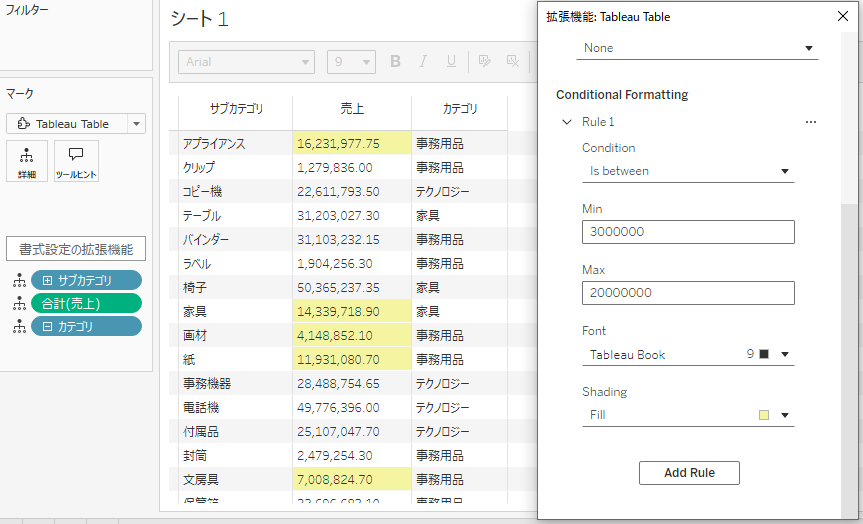
Conditional Formatting
ルールに応じて背景色を変更することが可能なのはディメンション同様ですが、以下の通り設定できるルールが異なります。


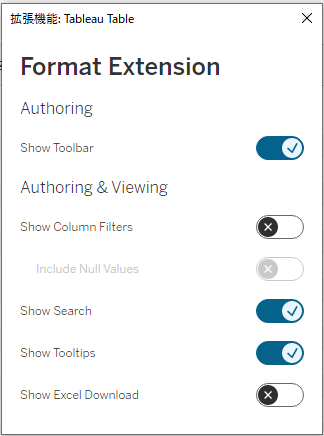
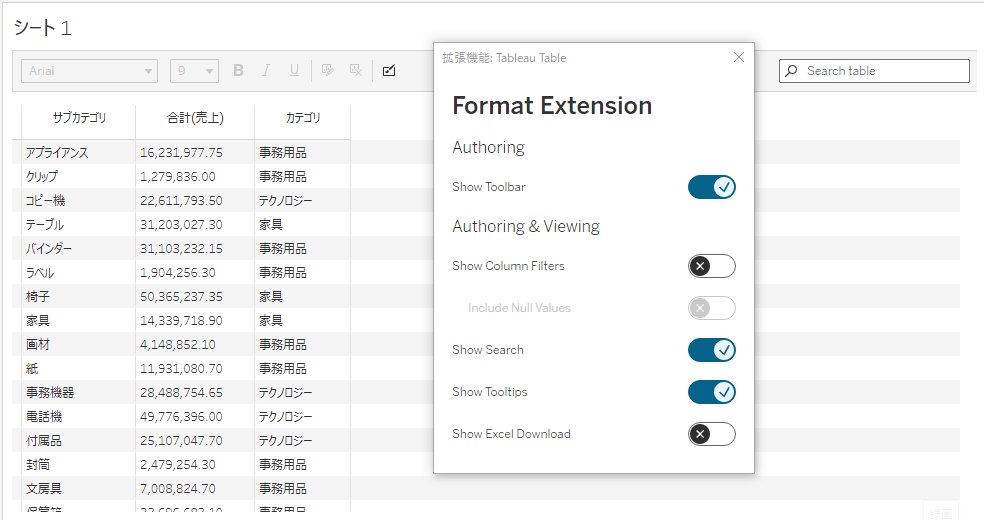
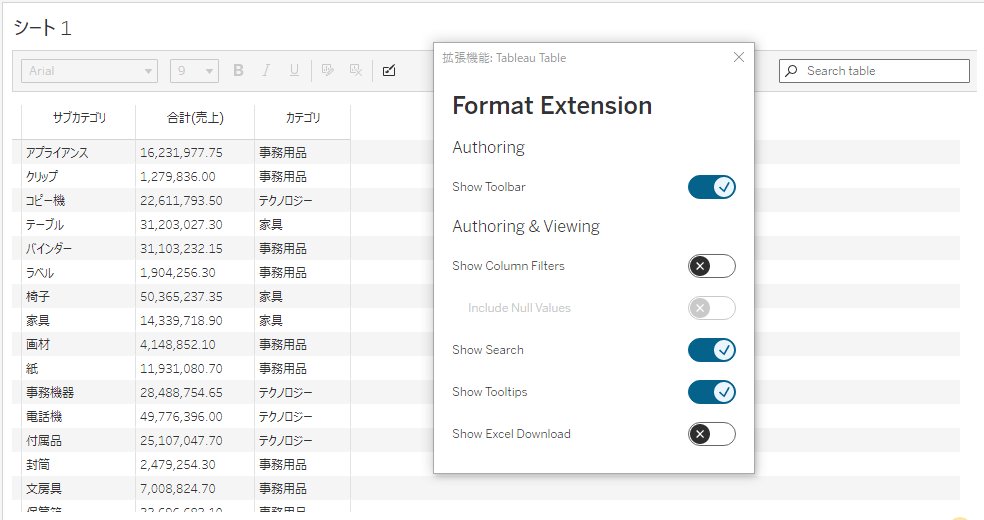
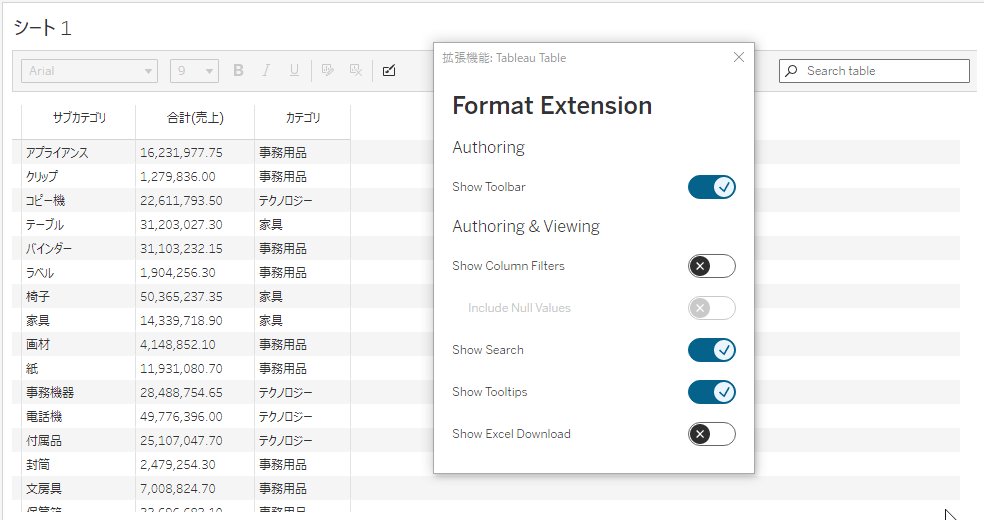
表単位の詳細設定
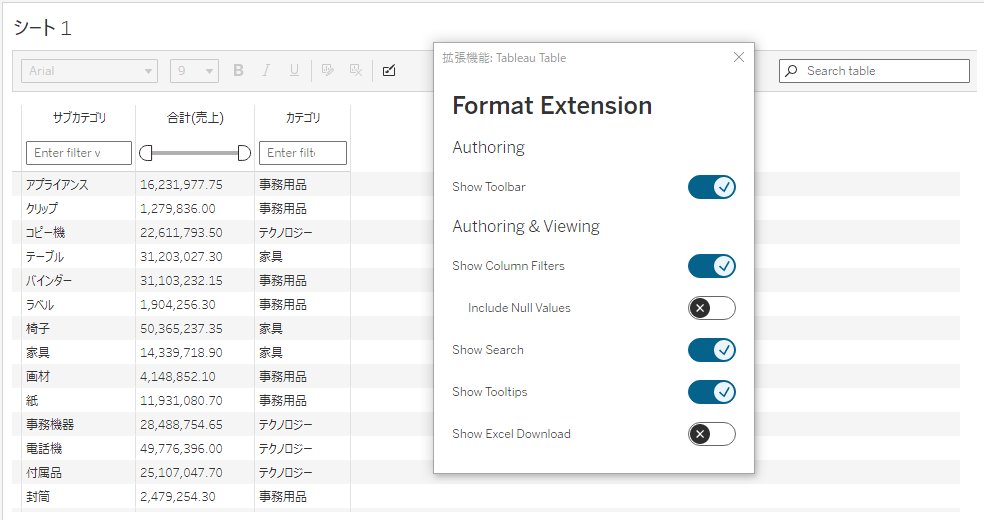
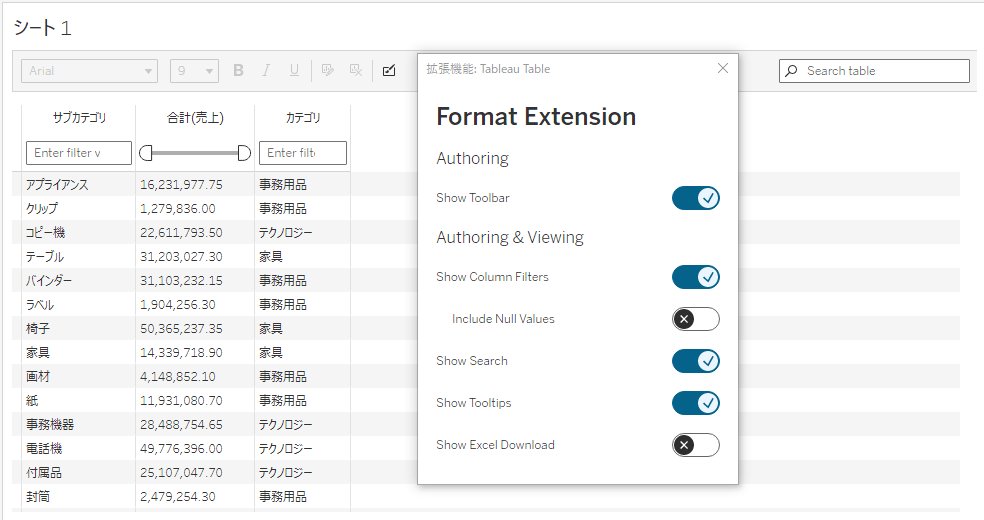
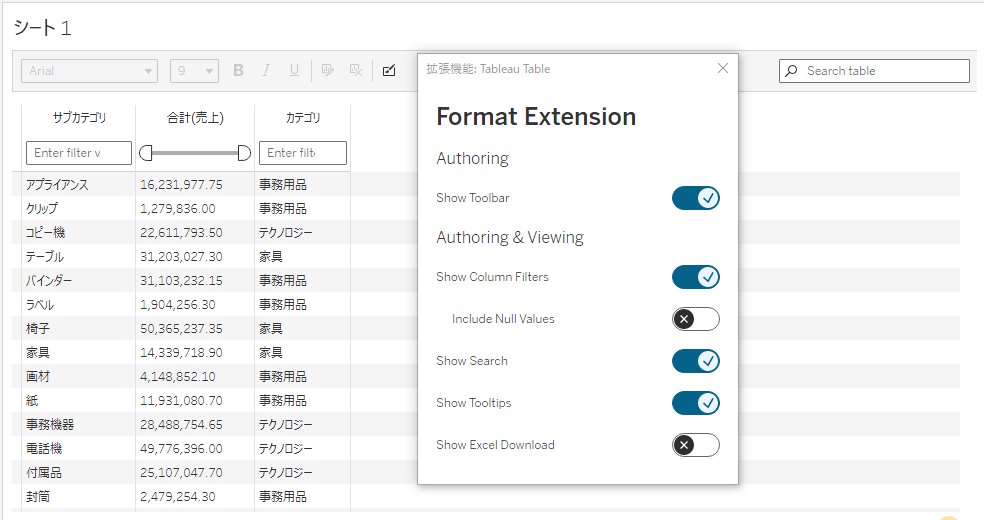
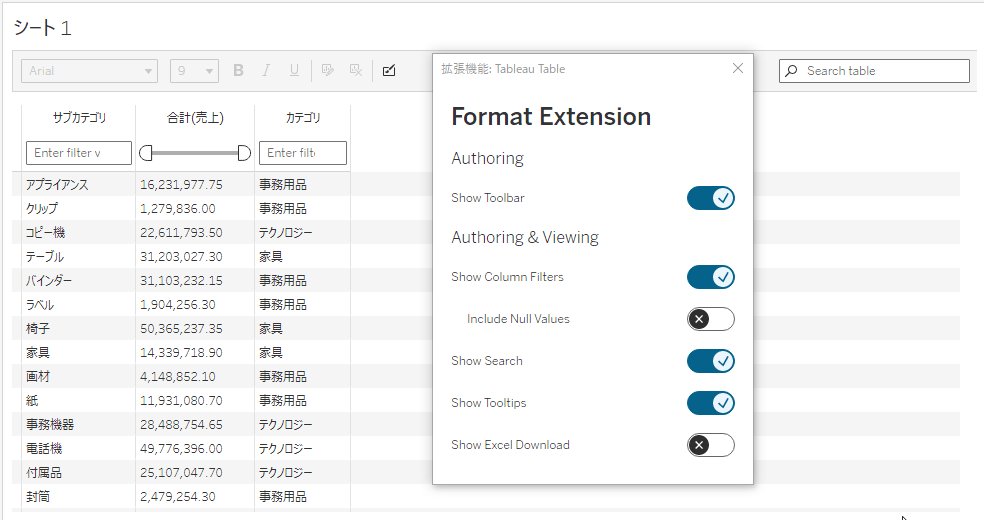
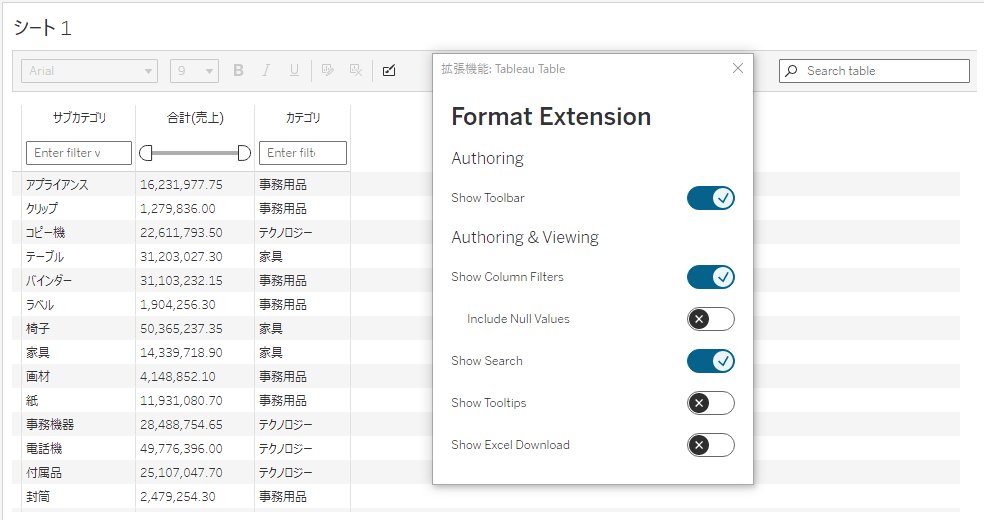
上部ツールバー中央のマークをクリックすると表単位の詳細設定が可能です。


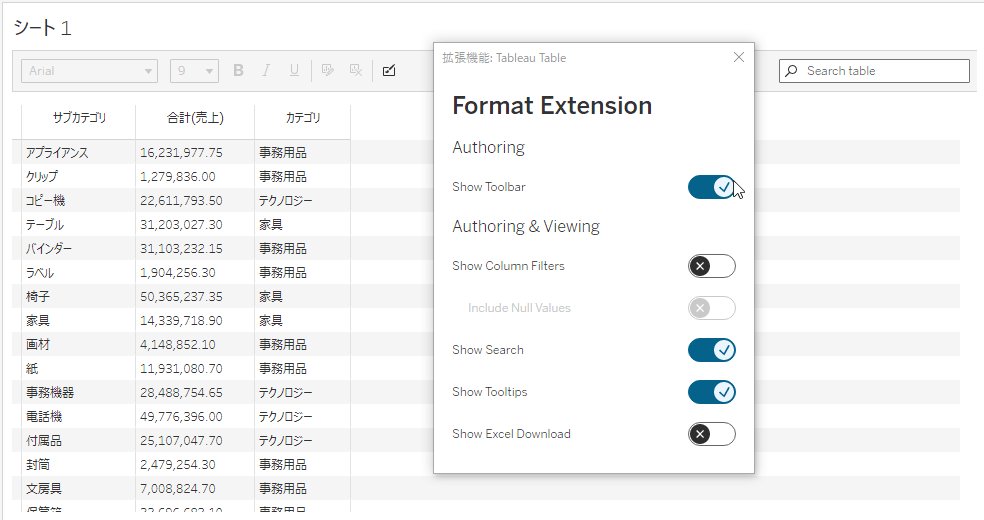
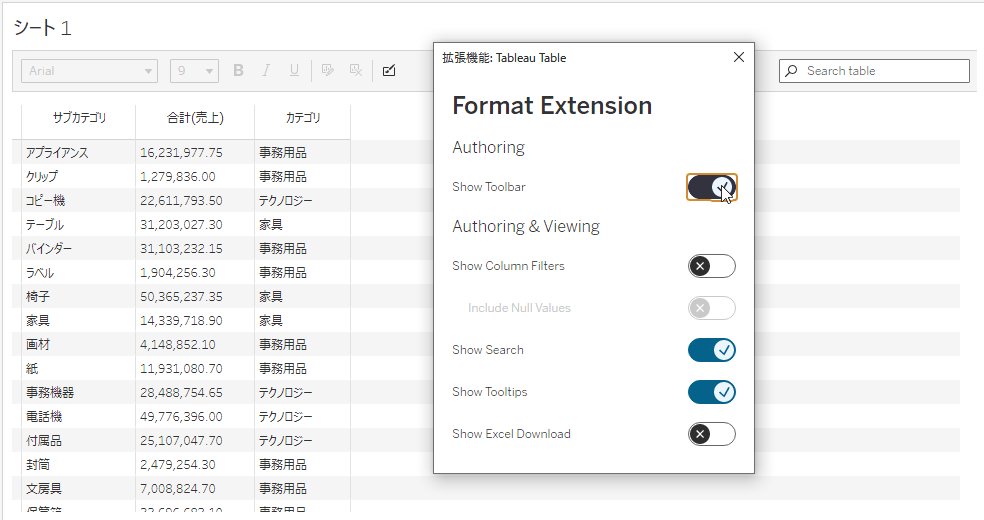
Show Toolbar
表上部のツールバーを表示するかどうかの設定が可能です。

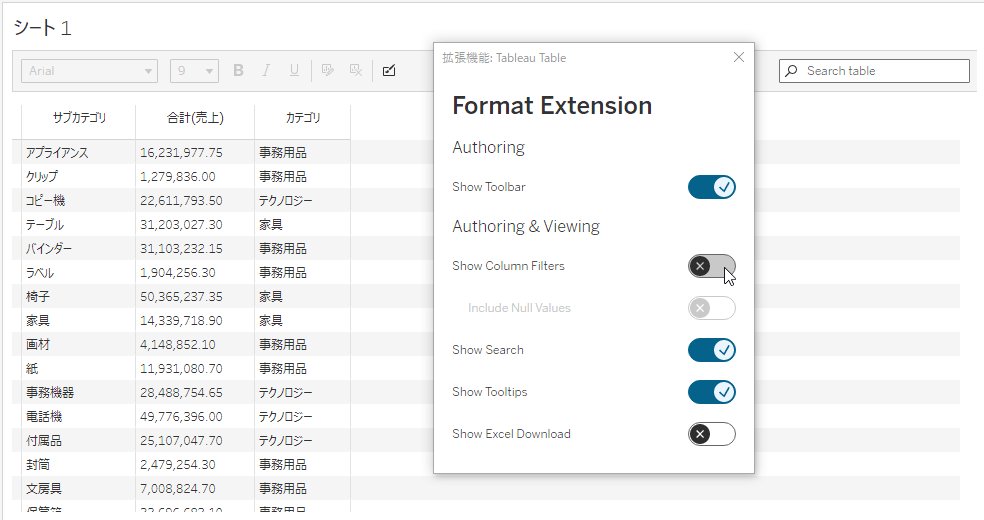
Show Column Filters
表の列単位のフィルターを表示するかどうかの設定が可能です。

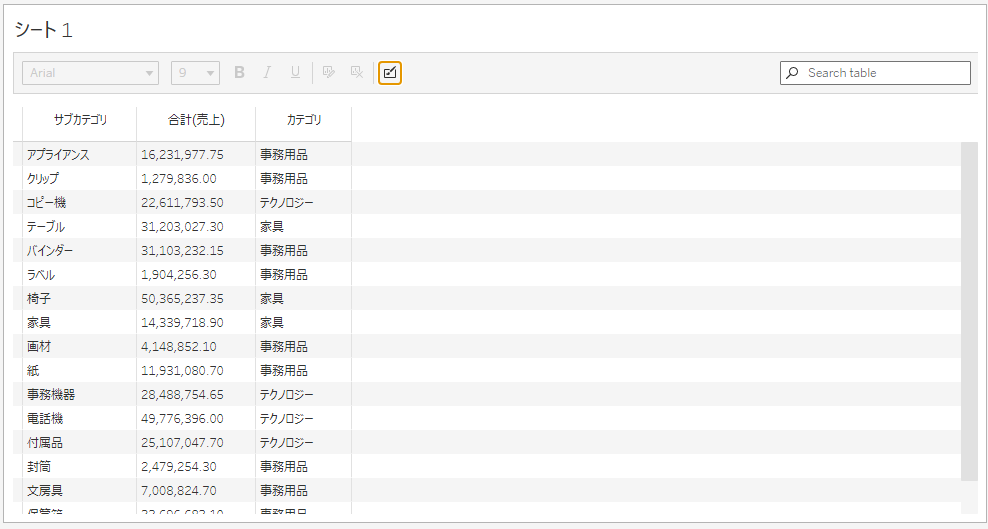
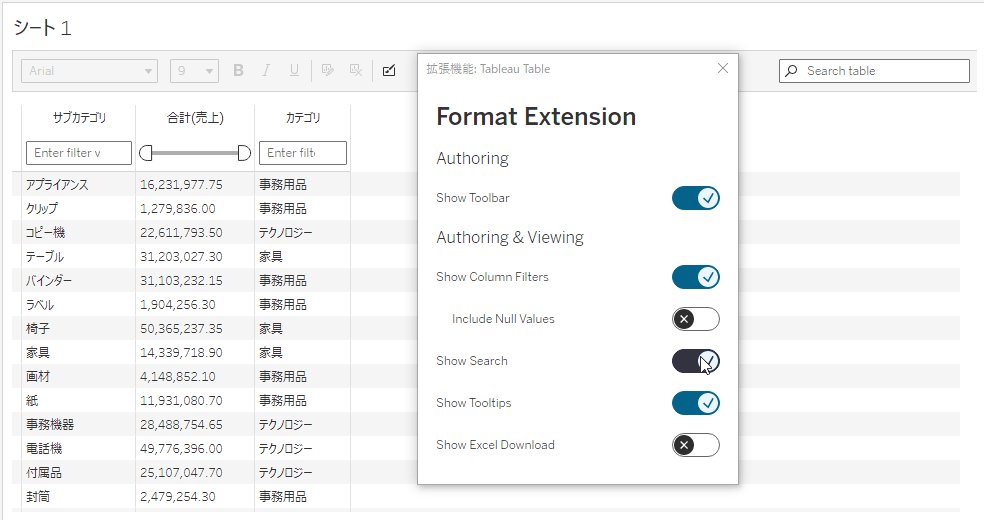
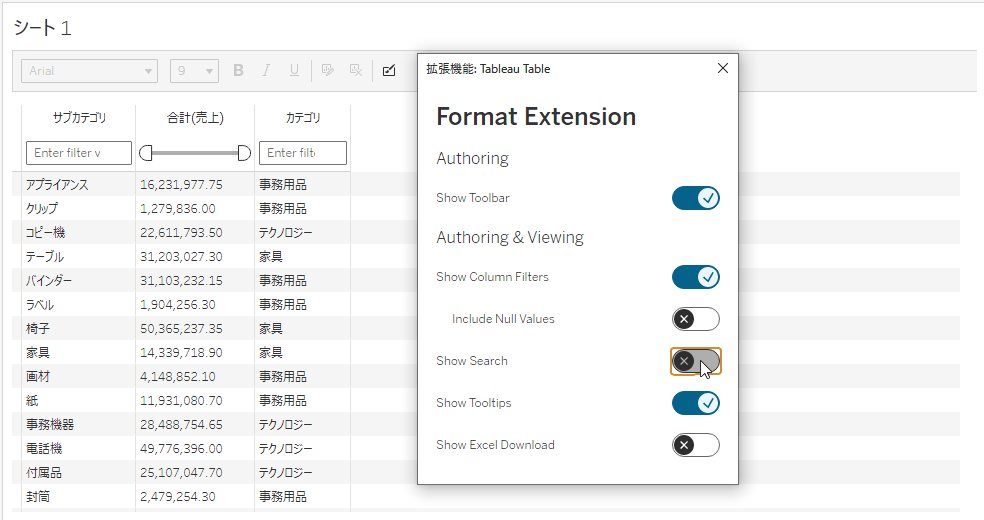
Show Search
表右上のサーチのテキストボックスを表示するかどうかの設定が可能です。

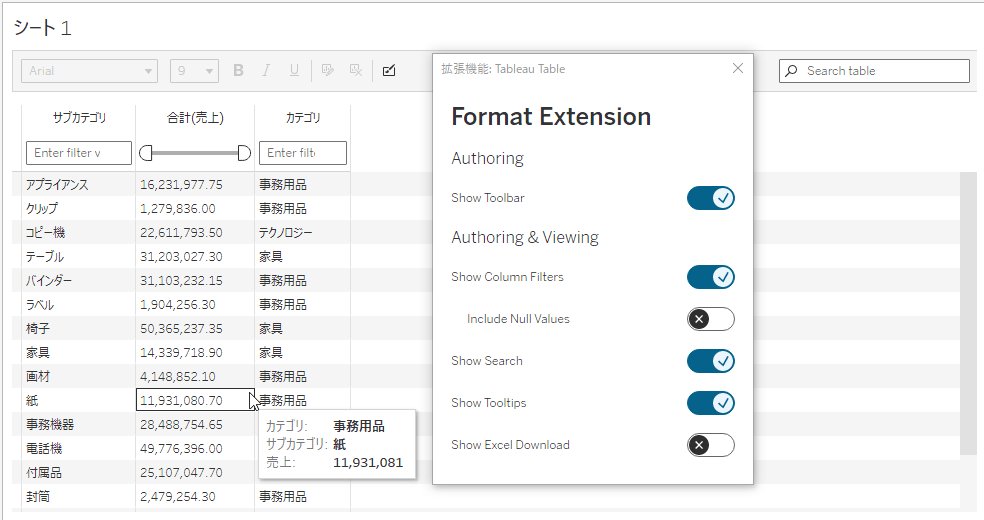
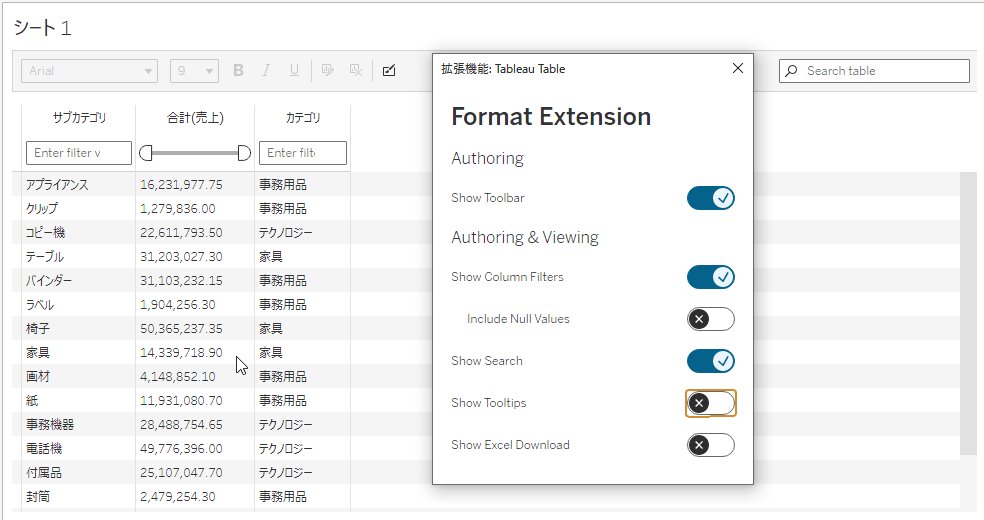
Show Tooltips
ツールヒントを表示するかどうかの設定が可能です。

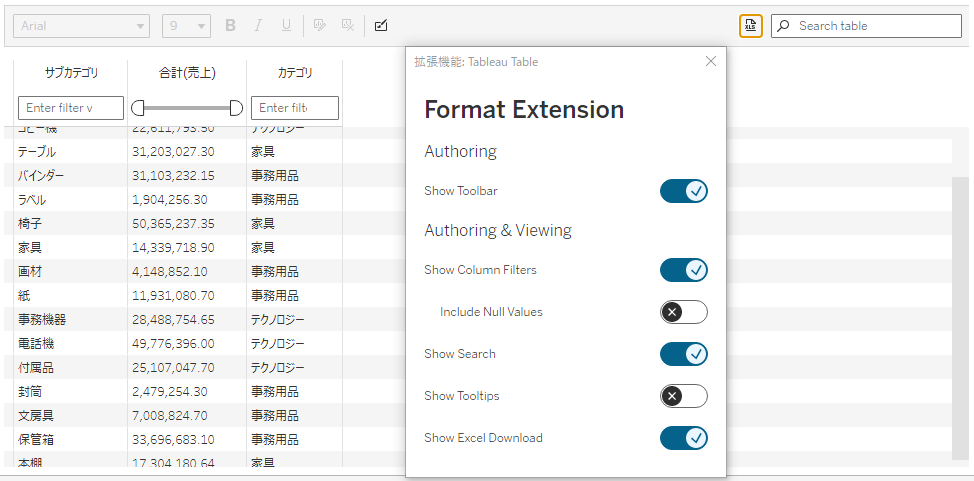
Show Excel Download
エクセルファイルのダウンロードボタンを表示するかどうかの設定が可能です。

終わりに
前回のサンキーダイアグラムの追加に続き、表の拡張機能が追加されました。今後さらにいろんな拡張機能が展開されることが予想されます。表現の幅がさらに広がりますね。
Viz拡張機能、是非ご活用ください。