Tableau 2023.3がリリースされました。
https://www.tableau.com/ja-jp/products/new-features
2023.3では多くの新機能が追加されましたが、その中に「動的な軸範囲」があります。
Tableauでは今までグラフの軸範囲は決め打ちの値、もしくは表示する値の範囲に応じて自動的に変更するという設定のどちらかになっており、ダッシュボードのユーザーで軸範囲を設定するということが出来ませんでした。
今回のアップデートで、パラメーターを使用した軸範囲の変更が出来るようになりましたので本記事ではその使用方法、使いどころなどを解説します。
設定方法
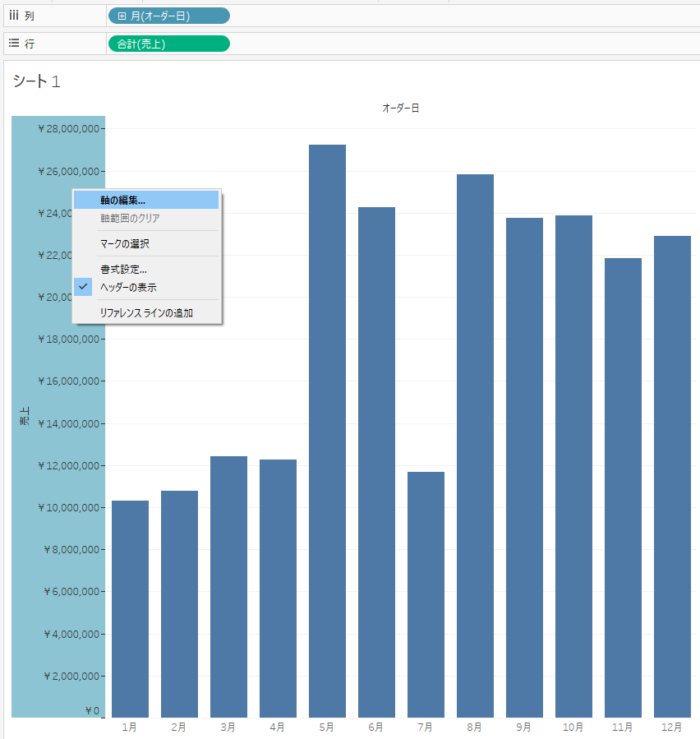
値が配置されたグラフで軸を右クリックし、「軸の編集」を選択します。

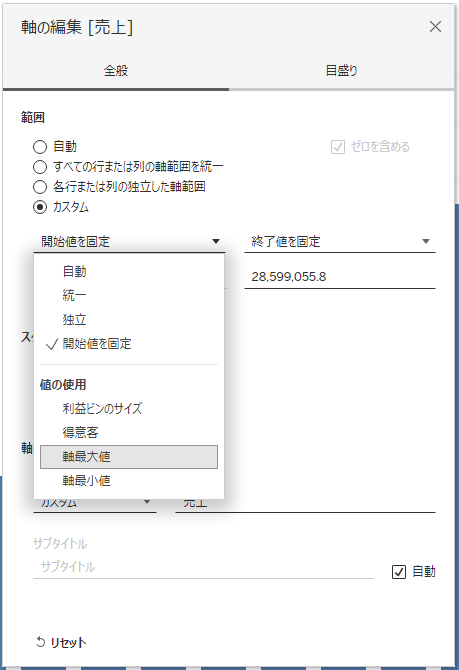
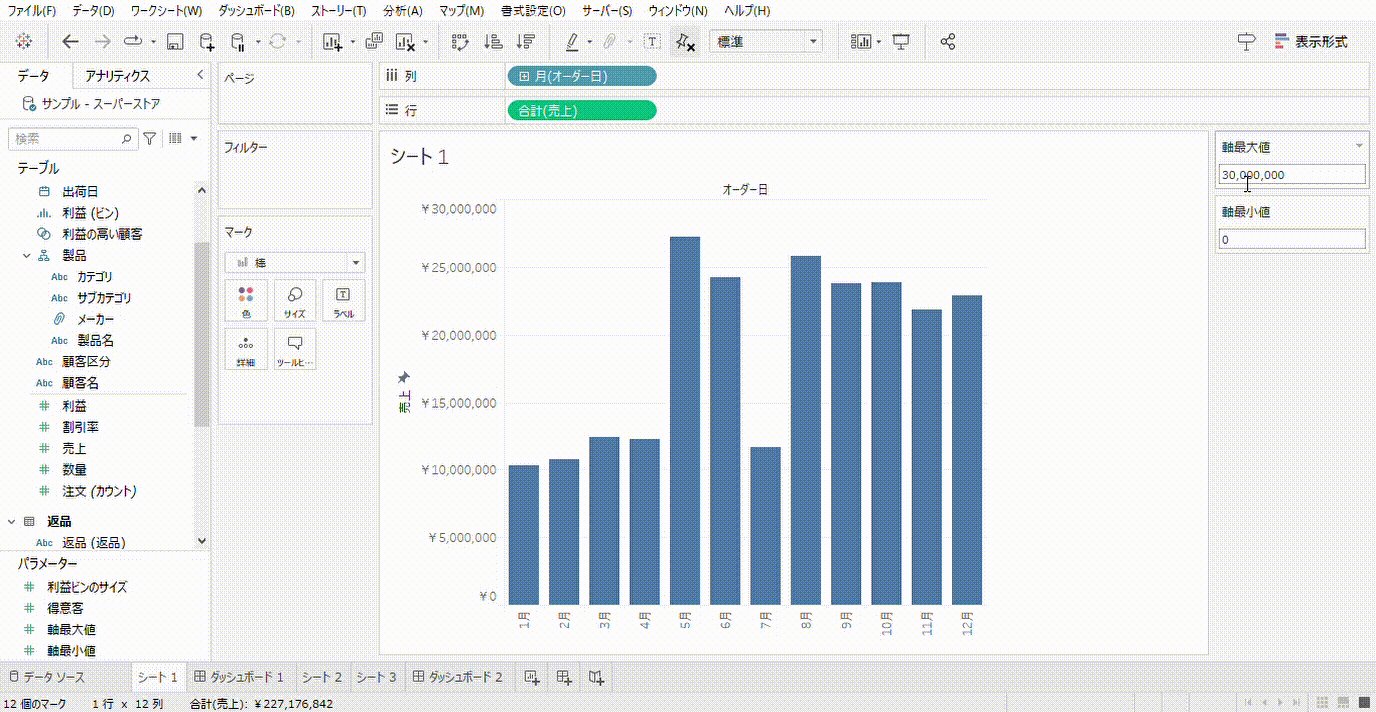
上部の「範囲」を「カスタム」に設定することで、プルダウンから作成したパラメーターを軸に設定することができます。

パラメーターを表示することで、軸範囲の操作を編集が出来ないダッシュボードユーザー自身で行うことが可能となります。

活用場面
差をはっきり確認したいとき

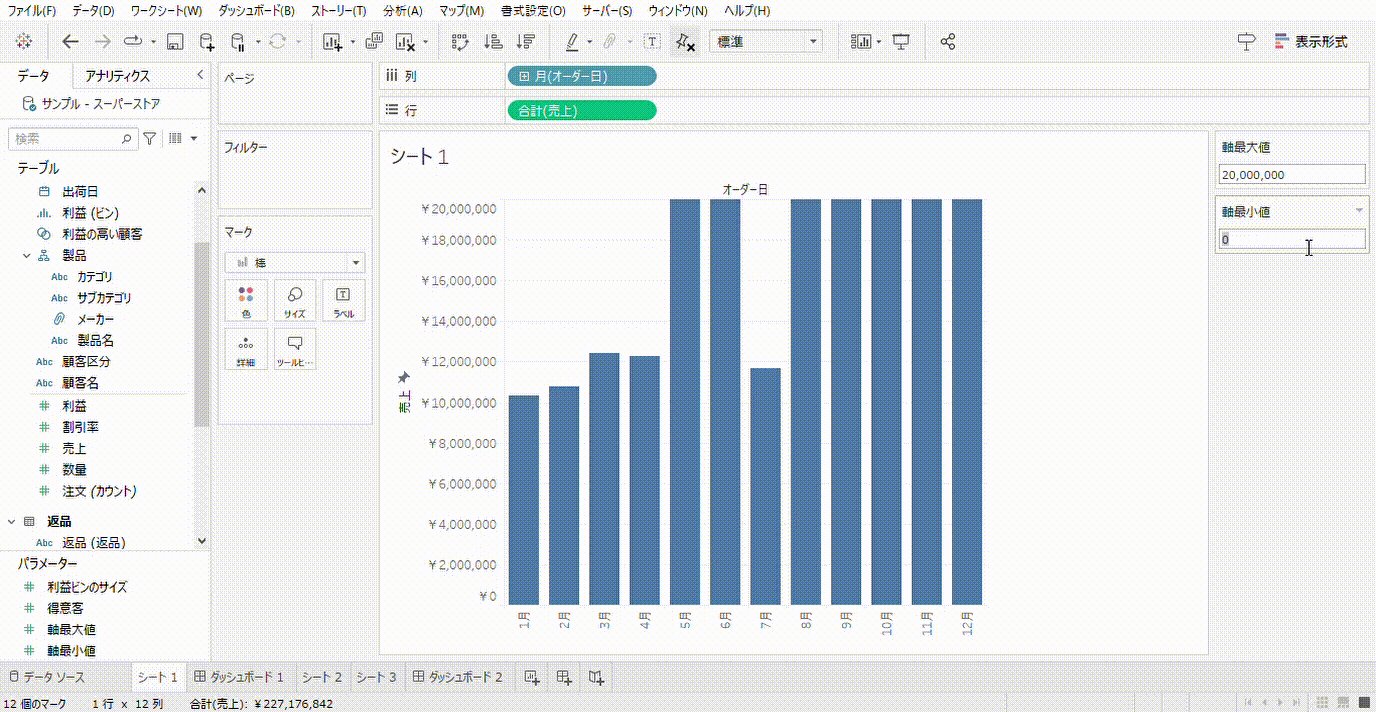
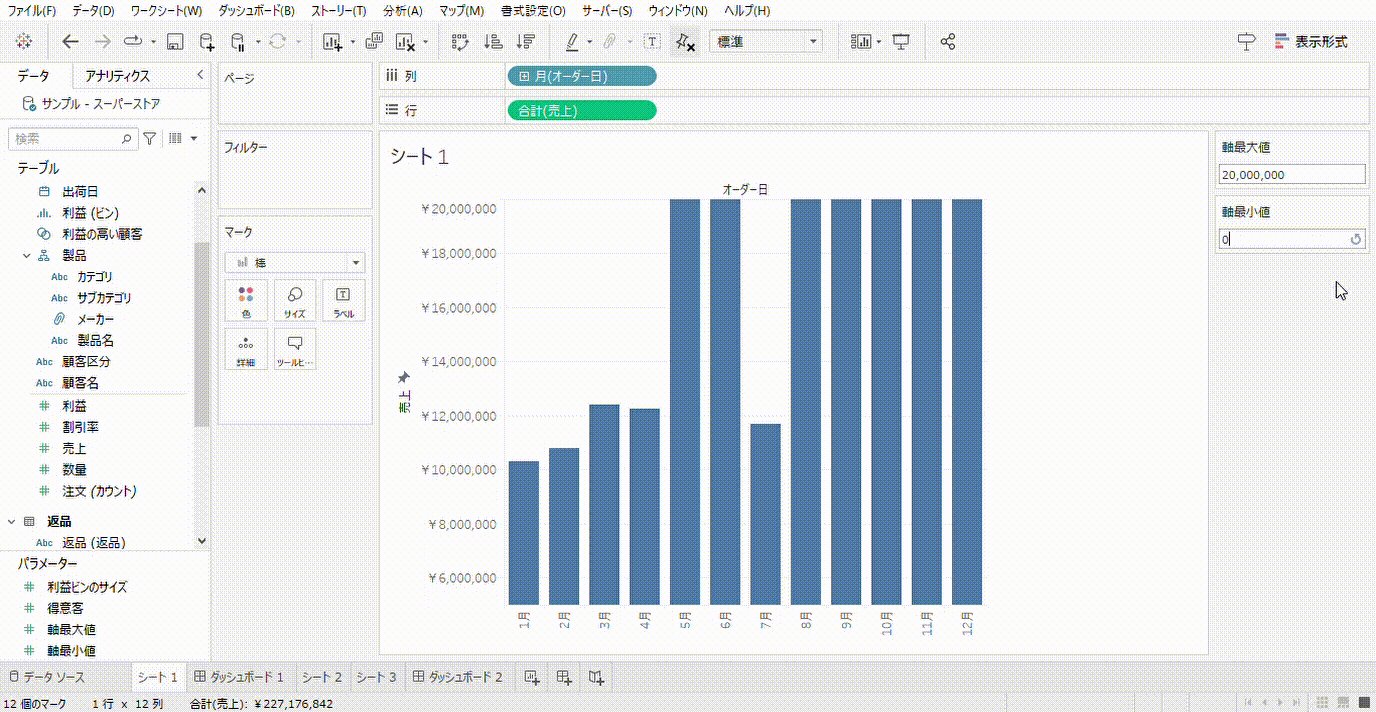
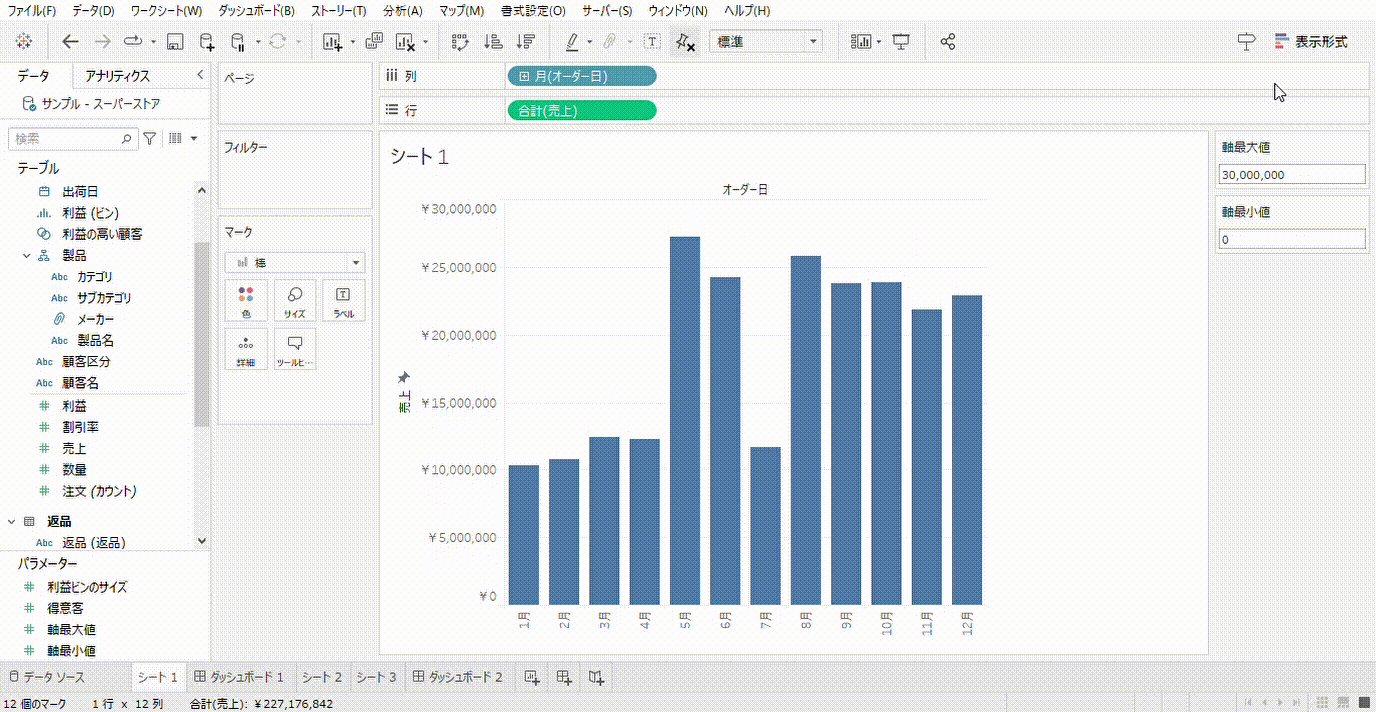
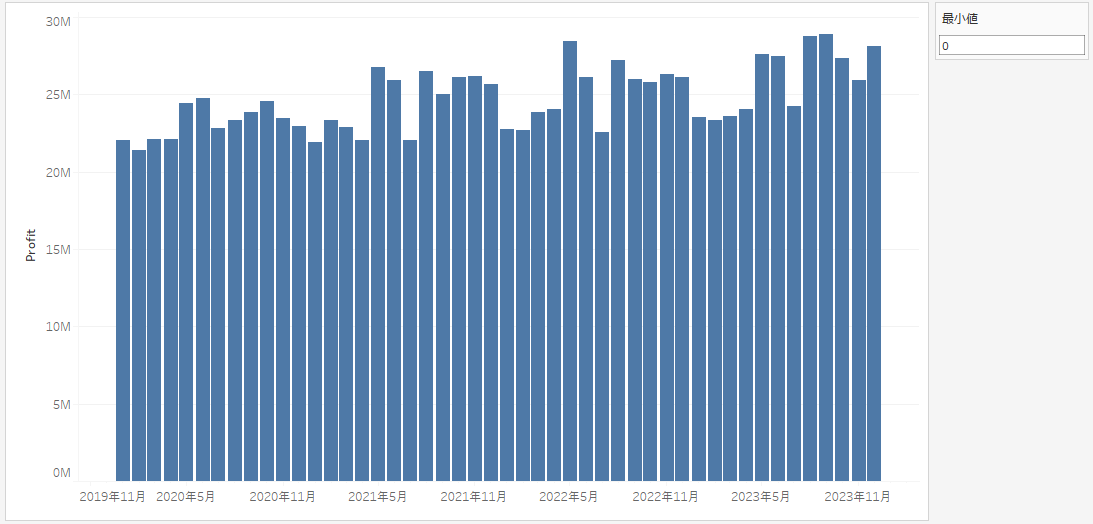
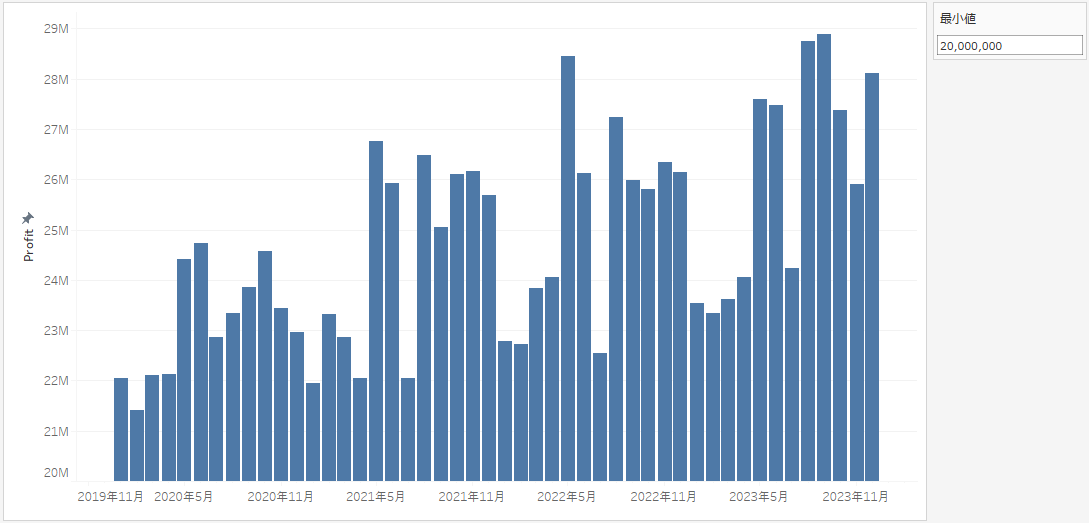
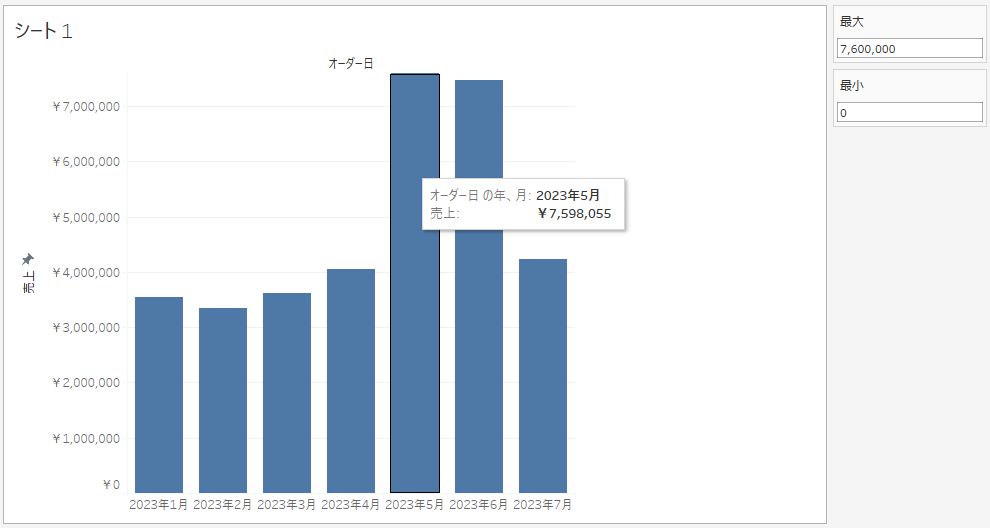
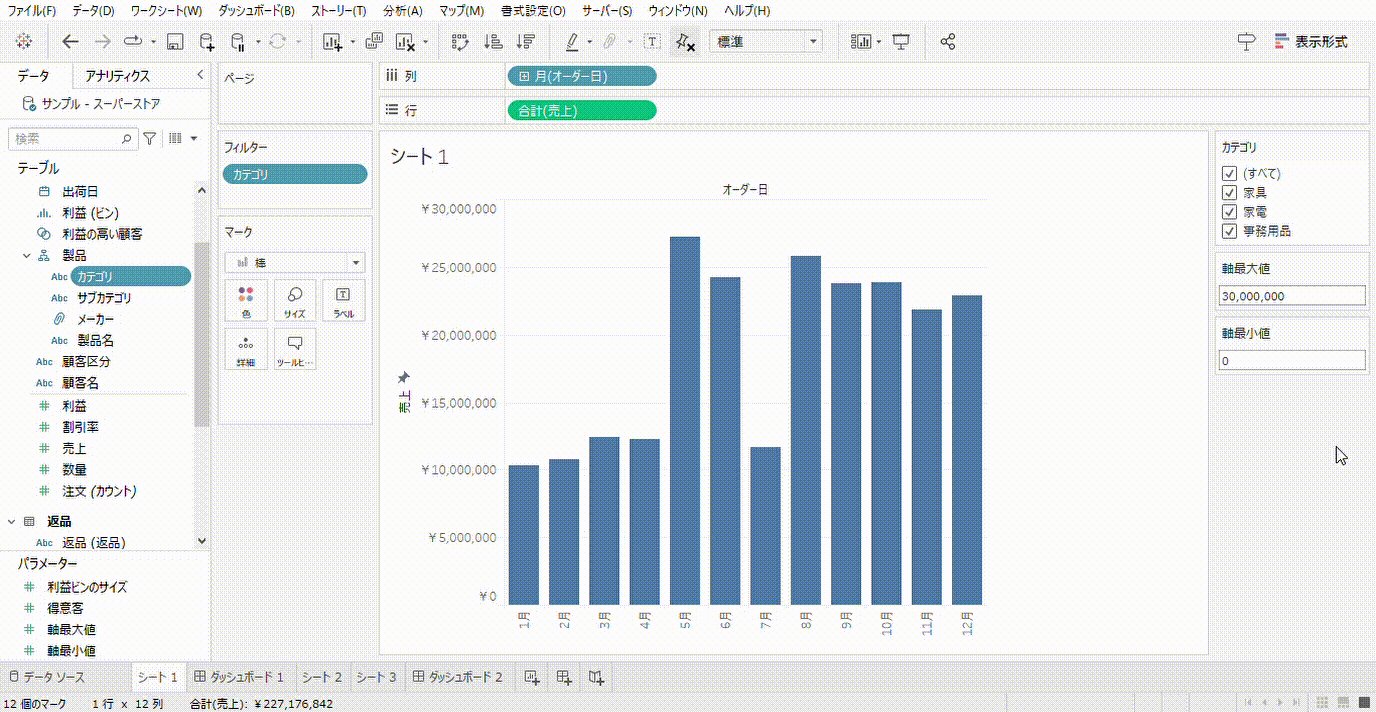
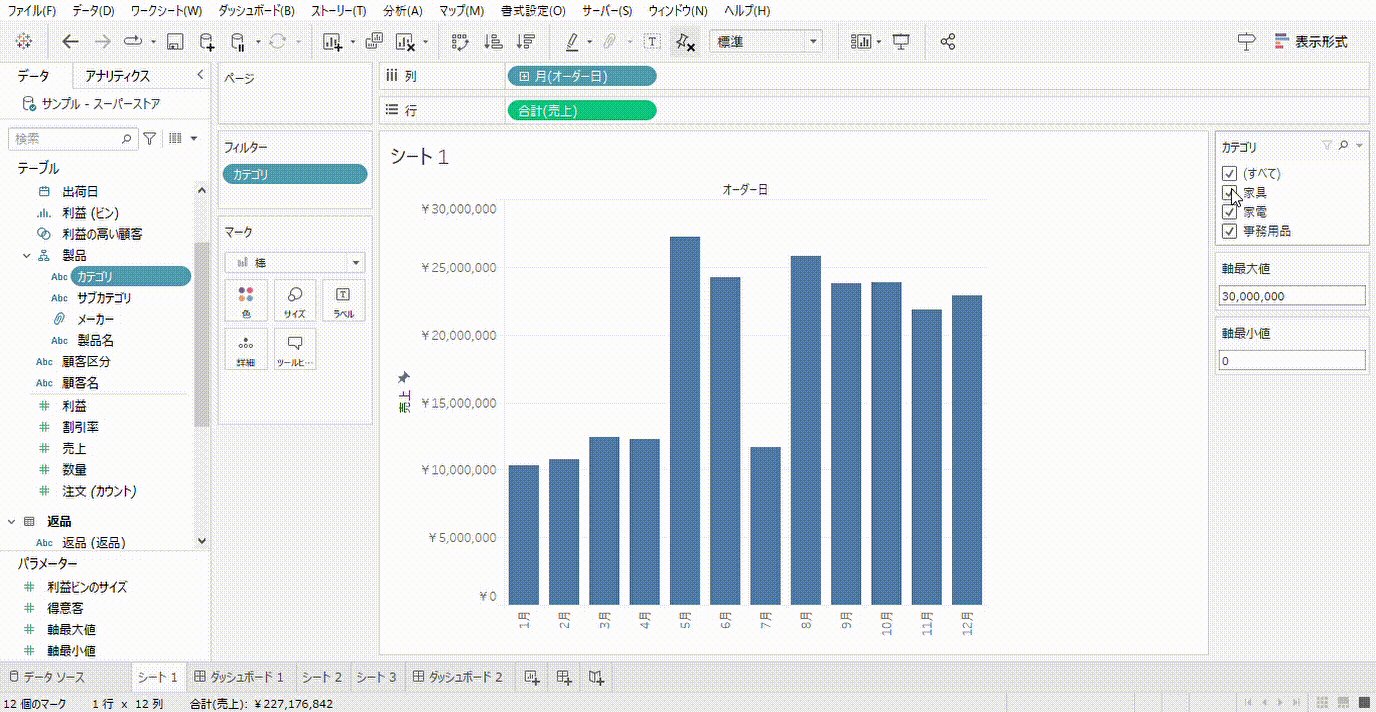
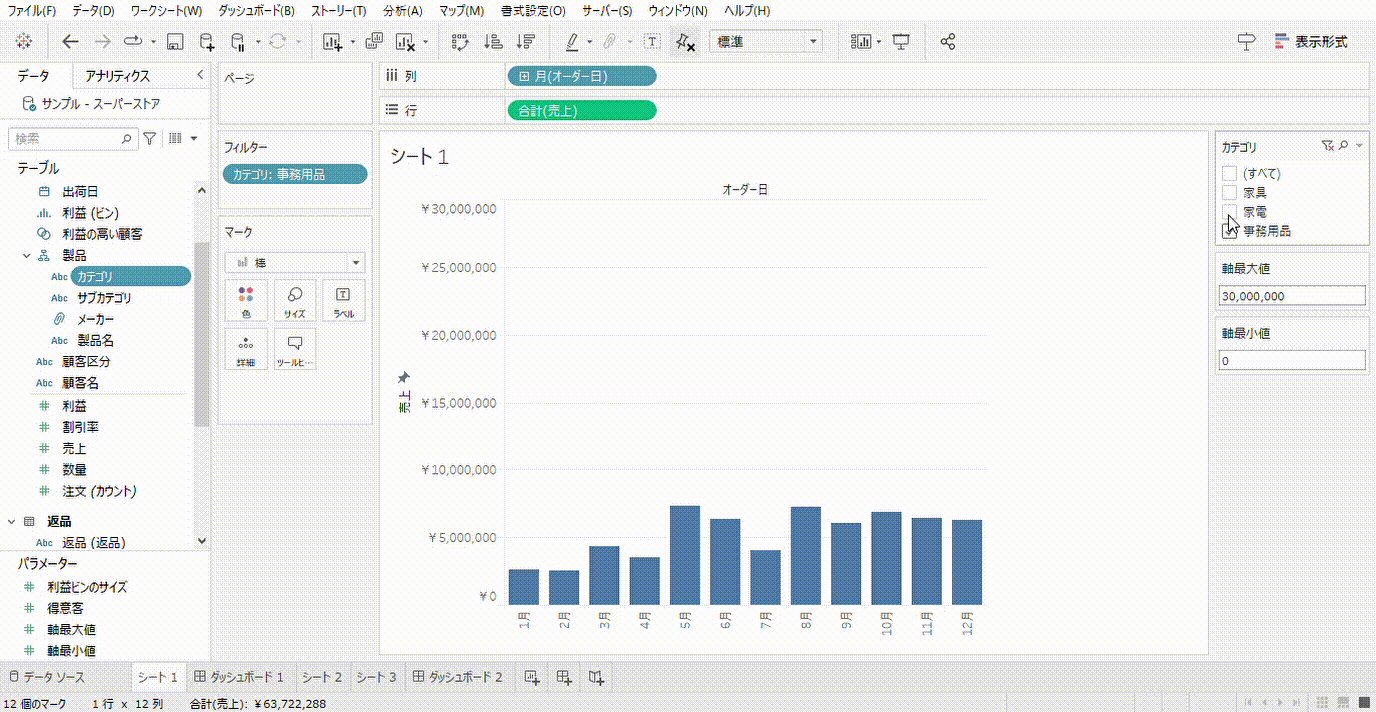
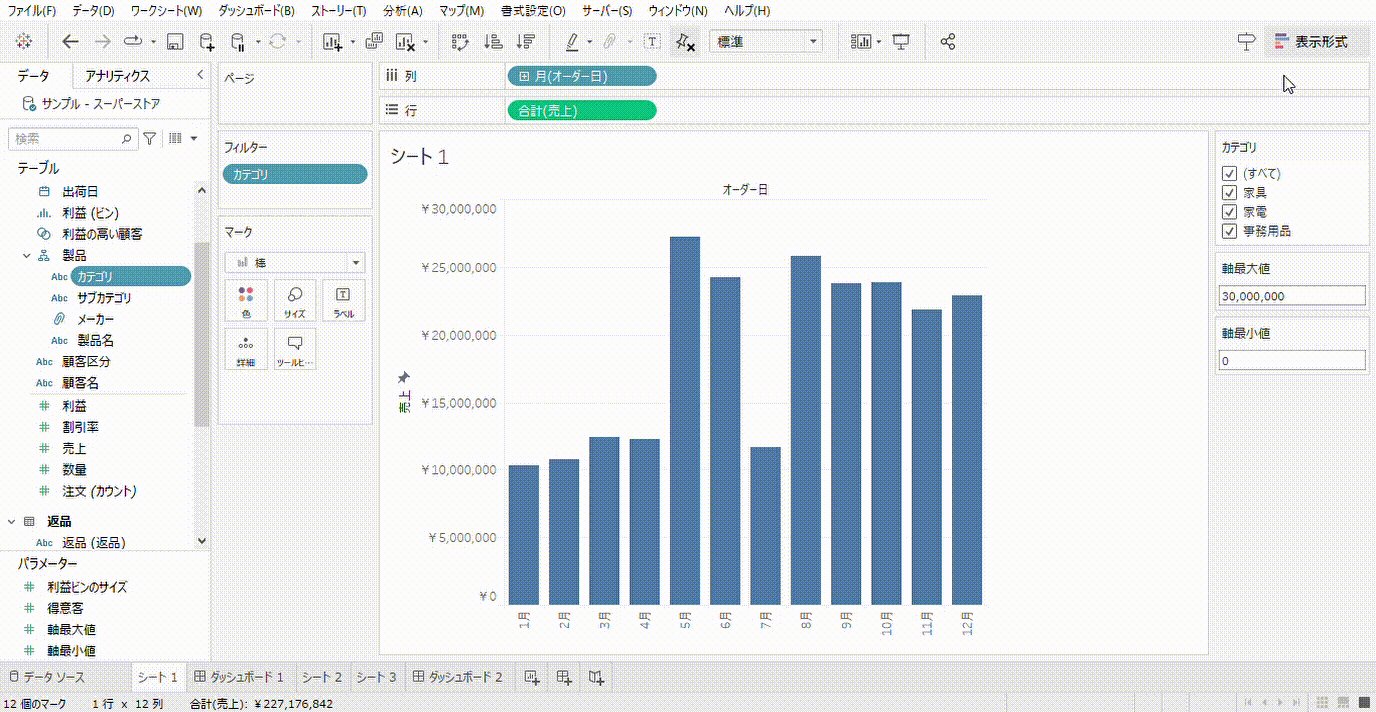
このグラフのように、大きい値で常に推移するようなグラフでは「値の絶対値」と「他の月と比べたときの差」の2種類の観点を確認したいということが考えられます。
ダッシュボードのユーザーがこの2つの使い方に応じてグラフを切り替えるということが今までできませんでした。
そこで、グラフ最小値のパラメーターを作成してあげることで、用途に応じて表示領域をユーザーで変更することが出来るようになります。


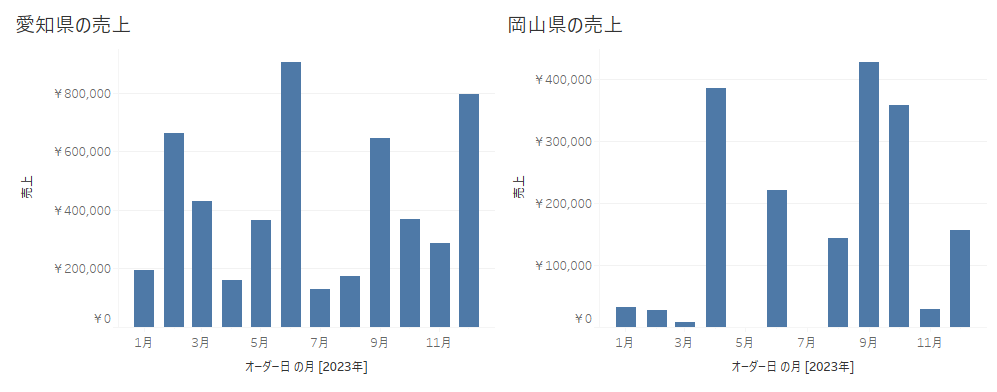
他のグラフとスケールを合わせたいとき

今までは、横に並べたグラフ間で値を比較するとき、スケールをユーザー自身で設定できなかったためうまく比較できませんでした。
リファレンスラインを用いてスケールを合わせることは可能ではありますが、
- グラフ内の最大値よりも小さい値の範囲をとることが出来ない
- 計算式がかなり複雑
- リファレンスラインは非表示に出来るが、マウスオーバー出来る線は残ってしまう
という難点がありました。
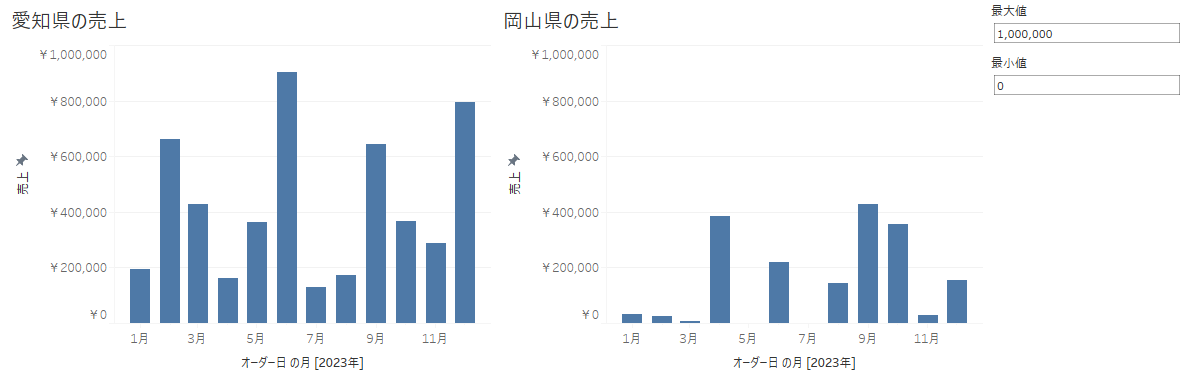
2023.03では、動的な軸範囲を使用することで任意の値でスケールを合わせることができるようになったので、横に並べたグラフ間の値をうまく比較できるようになりました。

想定される注意点
指定した範囲を超えるデータが追加されたとき、棒グラフが見切れてしまう
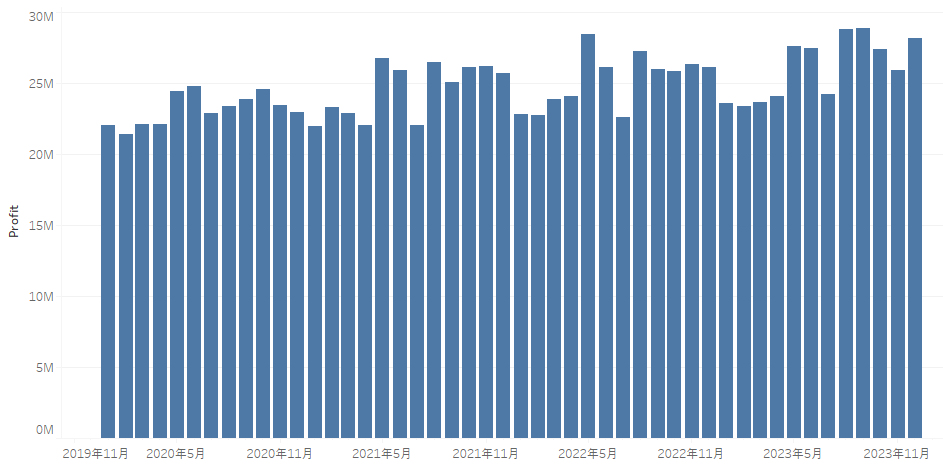
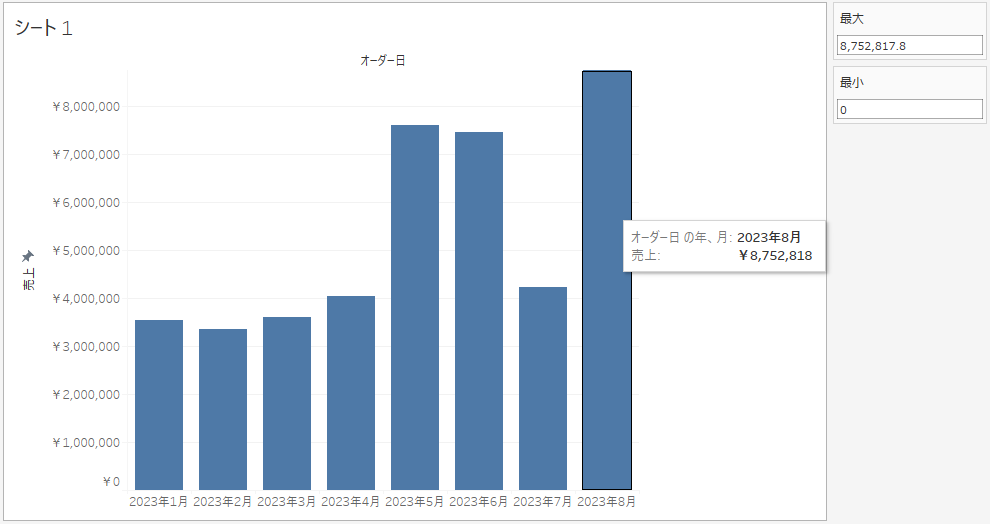
2023年7月までのグラフがあるとし、この時点でパラメーターで最大・最小を指定できる機能を設定していたとします。

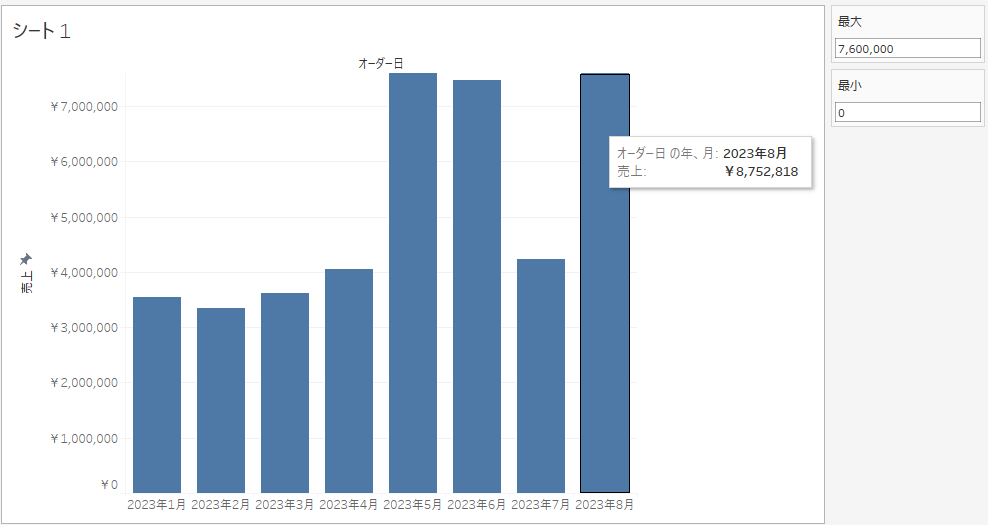
2023年8月のデータが過去最高の値をとるような形で追加されたとき、パラメーターの最大値が7月に設定した値で固定されてしまっているため、グラフが見切れてしまいます。

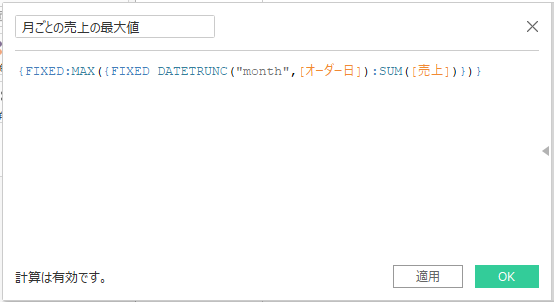
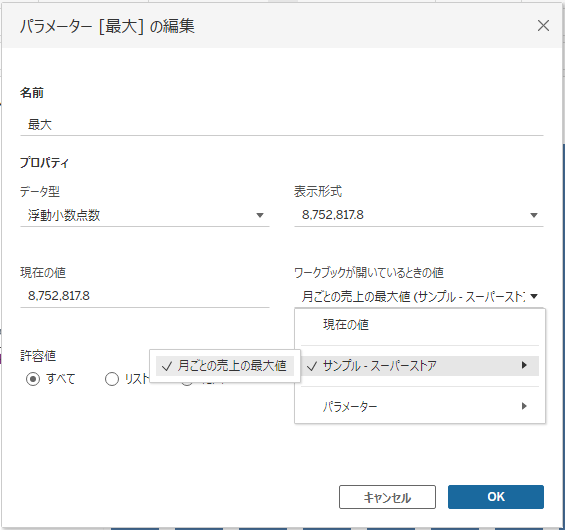
そこで、以下の計算フィールドを作成します。
{FIXED:MAX({FIXED DATETRUNC("month",[オーダー日]):SUM([売上])})}

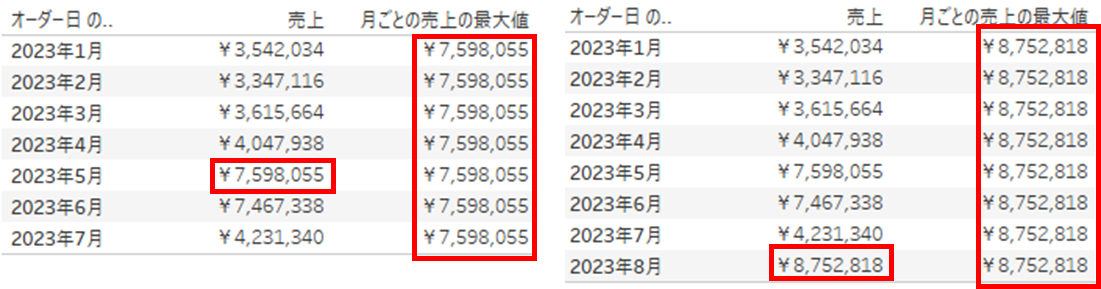
この式は、まず売上の合計を棒グラフの単位である「オーダー日の月」ごとに集計し、それらの中で最も最大な値を出力するものになります。以下のように計算されます。

作成した計算フィールドをパラメーターの「ワークブックが開いているときの値」に設定します。

これにより、データ追加時に自動的にパラメーターの最大がグラフに合わせた形で設定することが出来ます。

フィルターを行った際に、フィルタされた値に応じて軸が動的に変わらない
グラフに最大・最小をパラメーターで設定していると値は固定となるため、フィルターをかけても軸の範囲は動きません。

軸の範囲をパラメーターで調整できる便利さと、フィルターをかけたときに自動的に範囲が動かない不便さはトレードオフの関係になっています。使いやすさを確認し、適切に選択しましょう。
ダッシュボード紹介
動的な軸範囲の機能を用いたダッシュボードを作成しました。Tableau Publicにて閲覧可能です。
https://public.tableau.com/app/profile/t.takagi/viz/DynamicAxisSample/DynamicAxisExample?publish=yes
今回はダッシュボード内のグラフの軸範囲を設定するUIを2種類提案しています。
グラフ「Profit」の歯車マークをクリックすると、マーク近くにボックスが表示され、そこで軸範囲が設定可能です。
また、グラフ「Sales」の歯車マークをクリックすると、グラフの右側にボックスが表示され、そこで軸範囲が設定可能です。
このような形で、設定が必要な際に設定ボックスを表示するという配置にすることで、全体のレイアウトを邪魔せずに詳細な設定を実現可能です。
まとめ
軸の範囲についてはユーザーがマニュアルで変更出来たらいいのにという声をよく聞いていたため、今後使いようによってはかなり便利なダッシュボードが作れるようになるのではないでしょうか。
ユーザーにとって使いやすくなるような機能を実現し、多くの人に使ってもらえるダッシュボードを目指したいと思います。