はじめに
2025/3/20にTableau2025.1がリリースされました。
https://www.tableau.com/ja-jp/products/new-features
注目の機能としてカスタムテーマのインポート/エクスポートがございます。
これはワークブックで設定されている書式設定をJSONのデータ形式でエクスポートし、その情報を他のワークブックにインポートすることで適用することが可能となる機能です。
この新機能について解説していきます。
ワークブックの書式設定とは
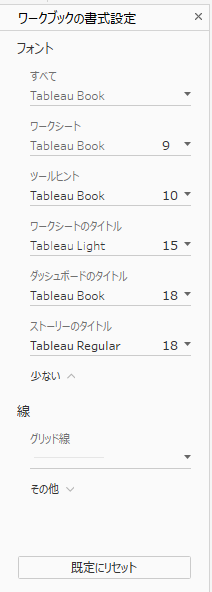
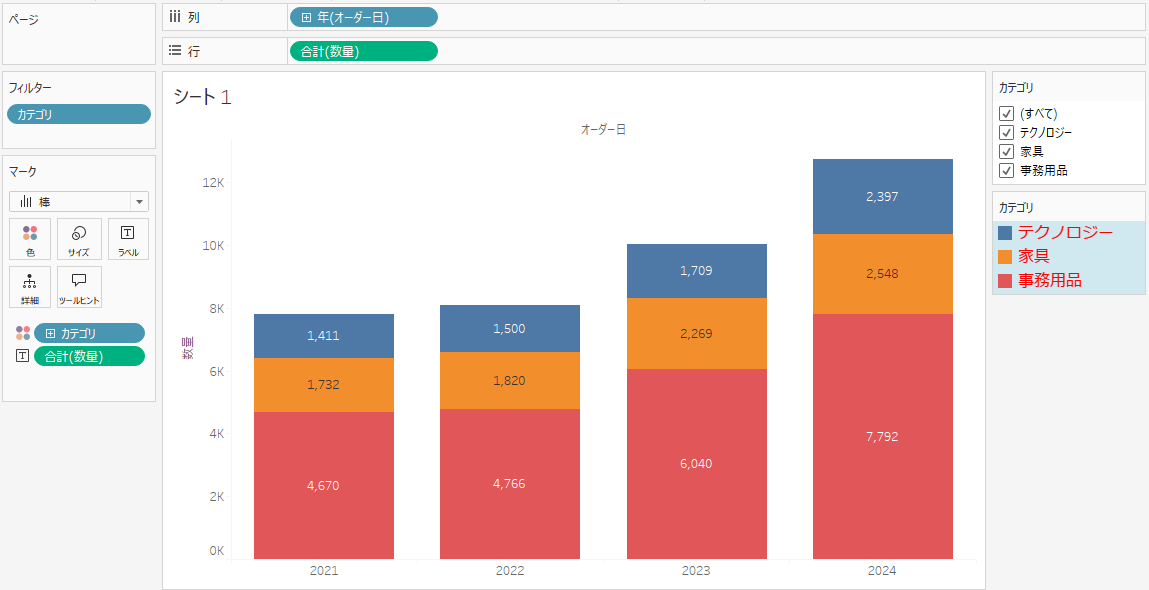
メニューバー→書式設定より、各種書式設定を行うことが可能です。

大きな特徴としては、ワークブック単位で書式設定を決めると、個別のダッシュボードやワークシートを作成する際にデフォルトでその設定が反映されるという形になります。ワークブック内で統一したい書式がある場合、ここで設定することにより都度都度書式設定を行わなくてもその書式にすることが可能になります。
ただし、これはワークブック単位での設定となります。
新機能紹介
従来の機能では新しいワークブックを作成する際に同じ設定を毎回最初に行わなければならないです。組織内で書式設定の内容が共通である場合は手間になるかもしれません。
それを解決するのが今回の新機能です。
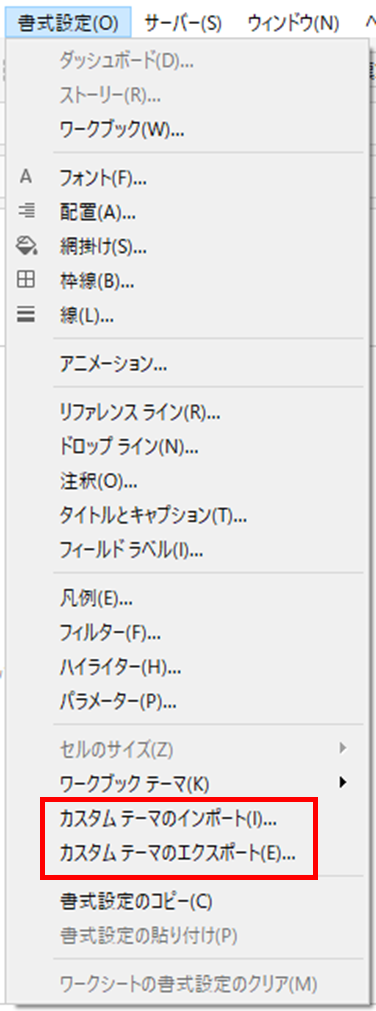
書式設定のメニューに「カスタムテーマのインポート」「カスタムテーマのエクスポート」が追加されました。

これにより、ワークブック内で設定した書式設定をファイルで扱うことが可能となります。
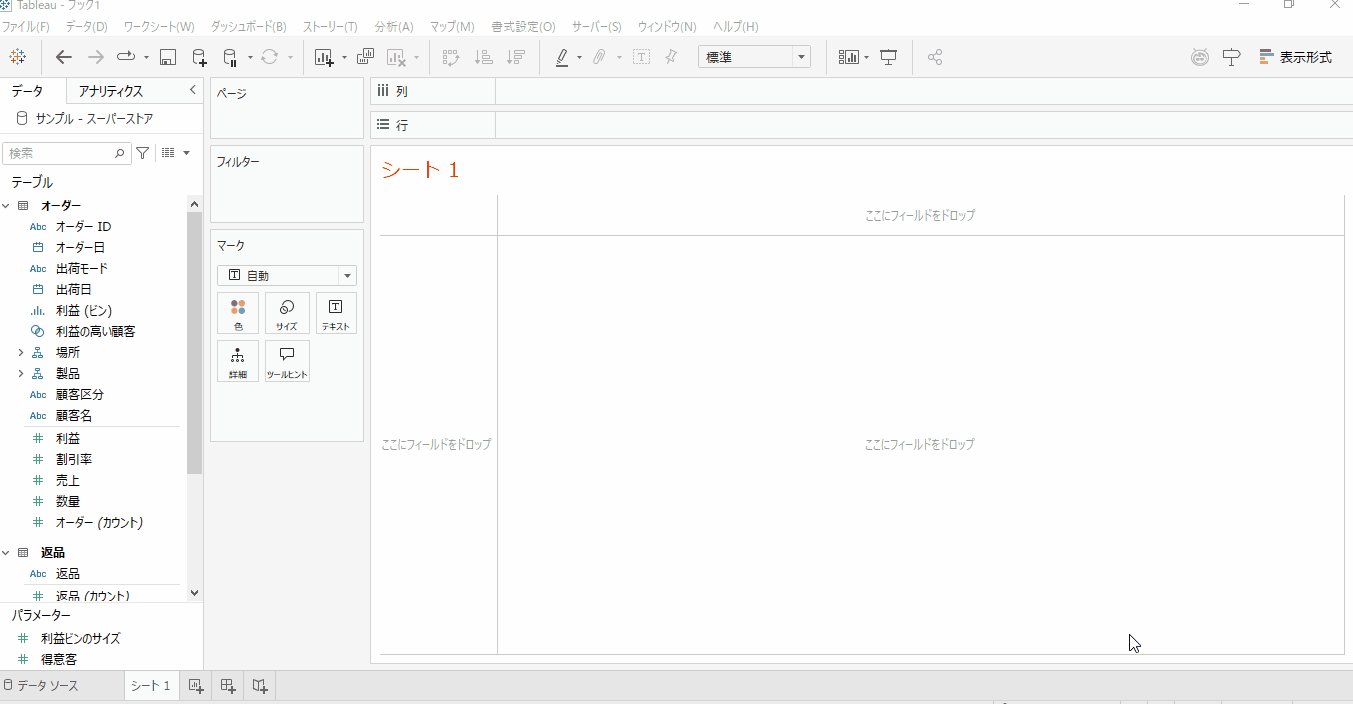
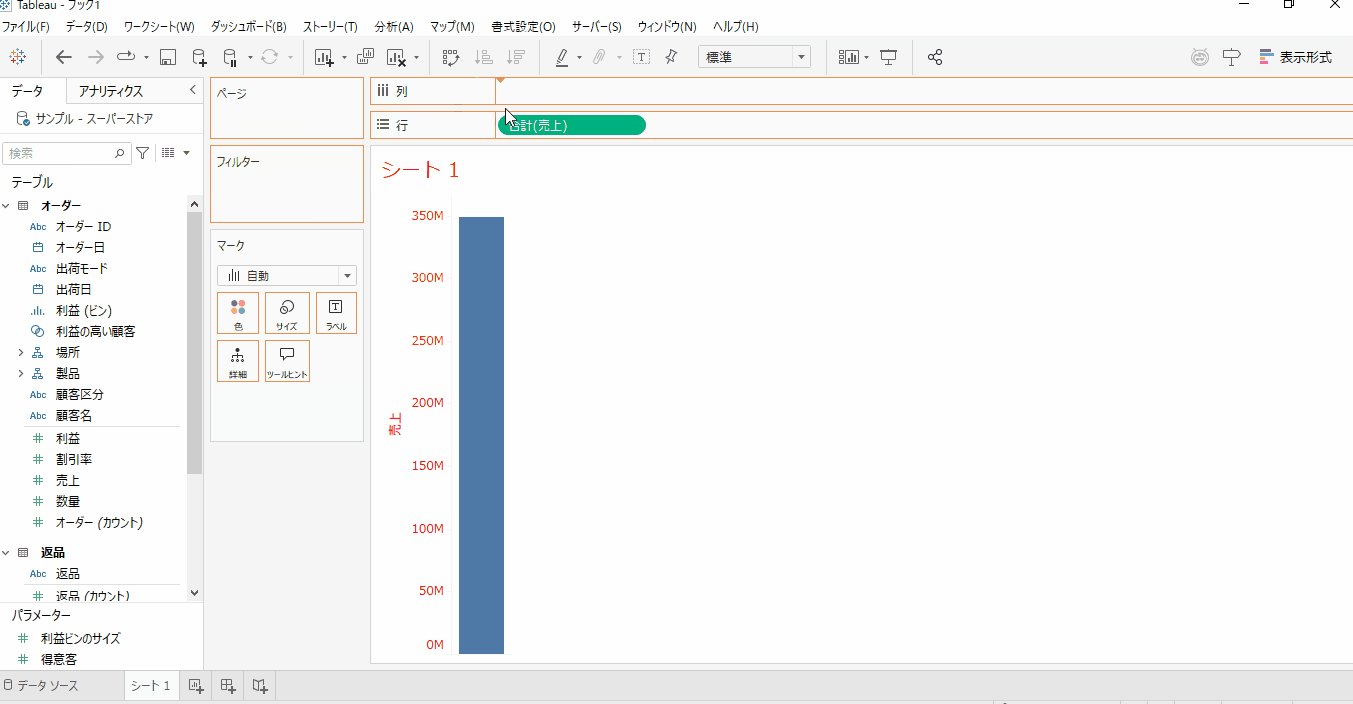
カスタムテーマのエクスポート方法
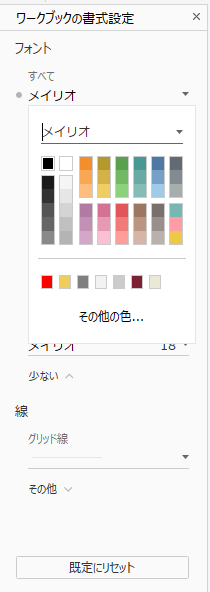
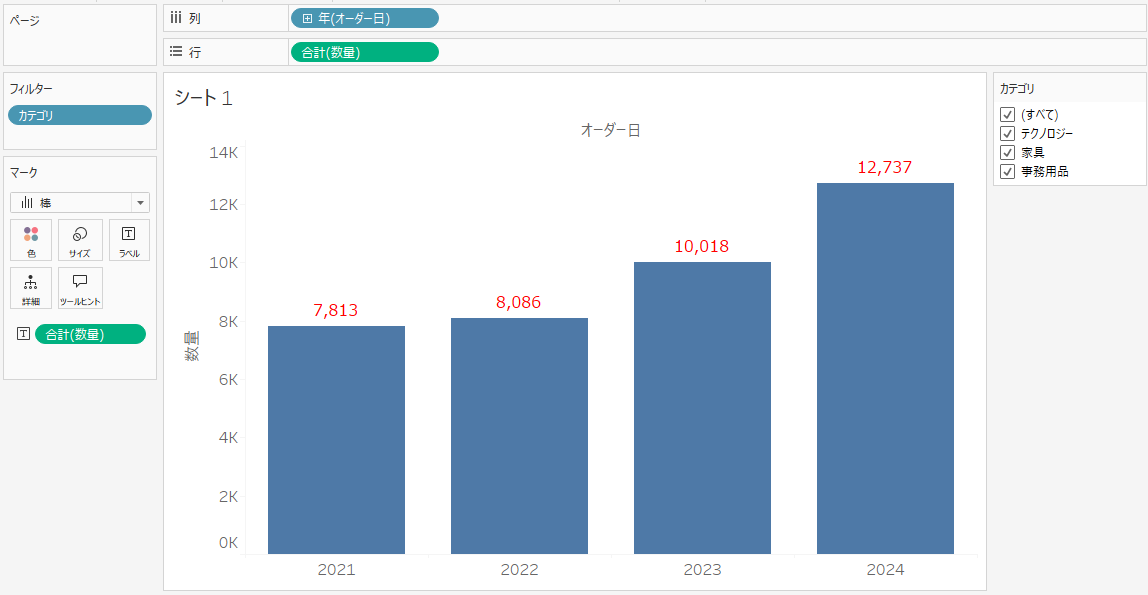
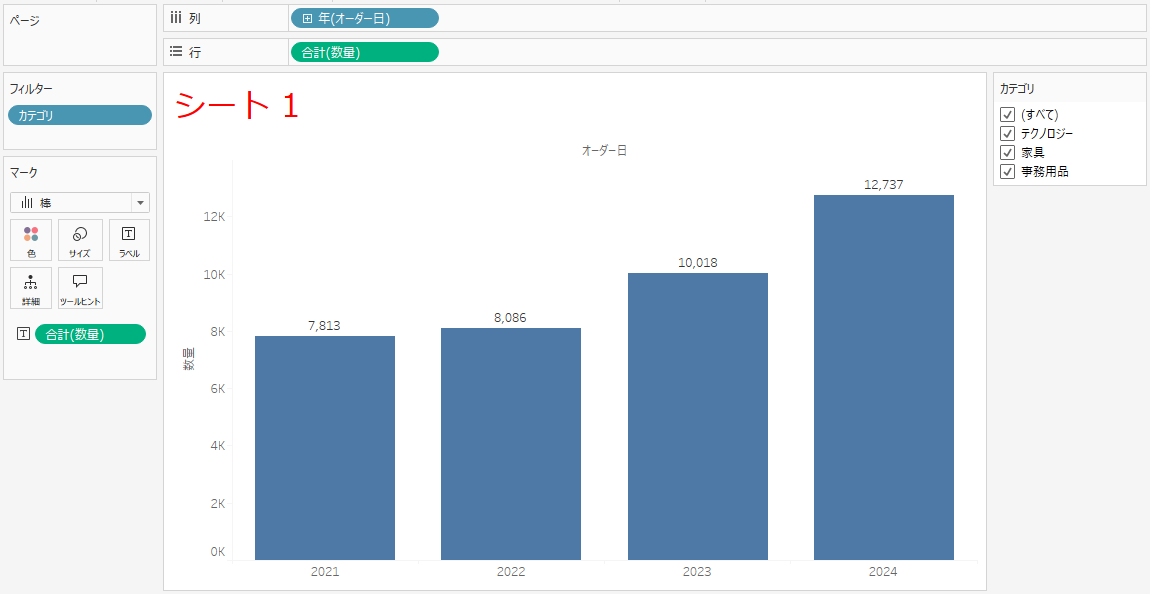
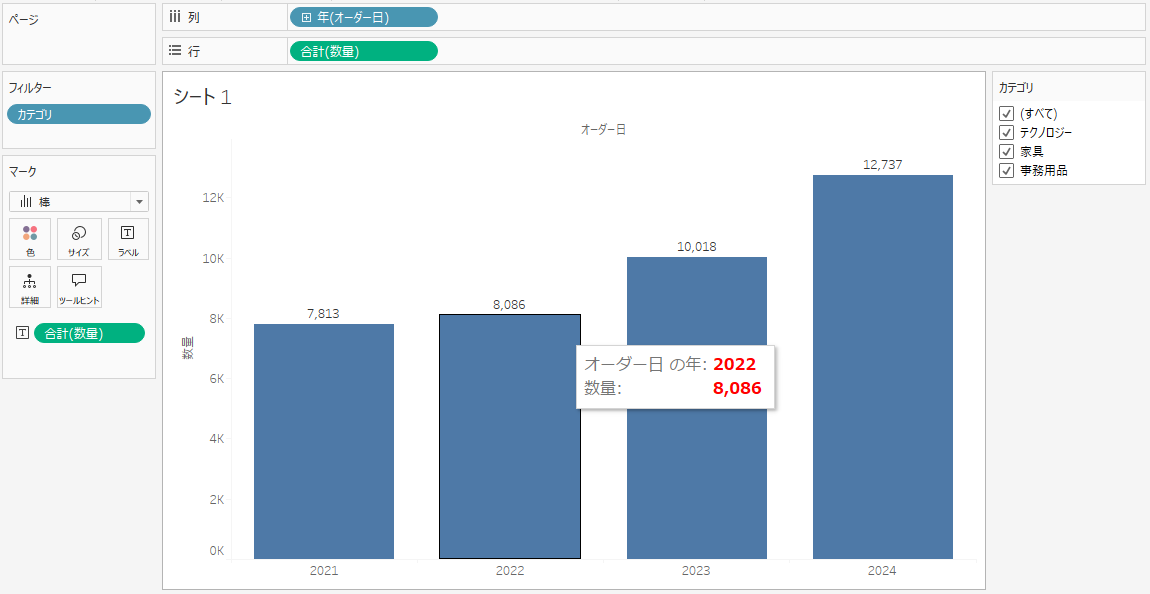
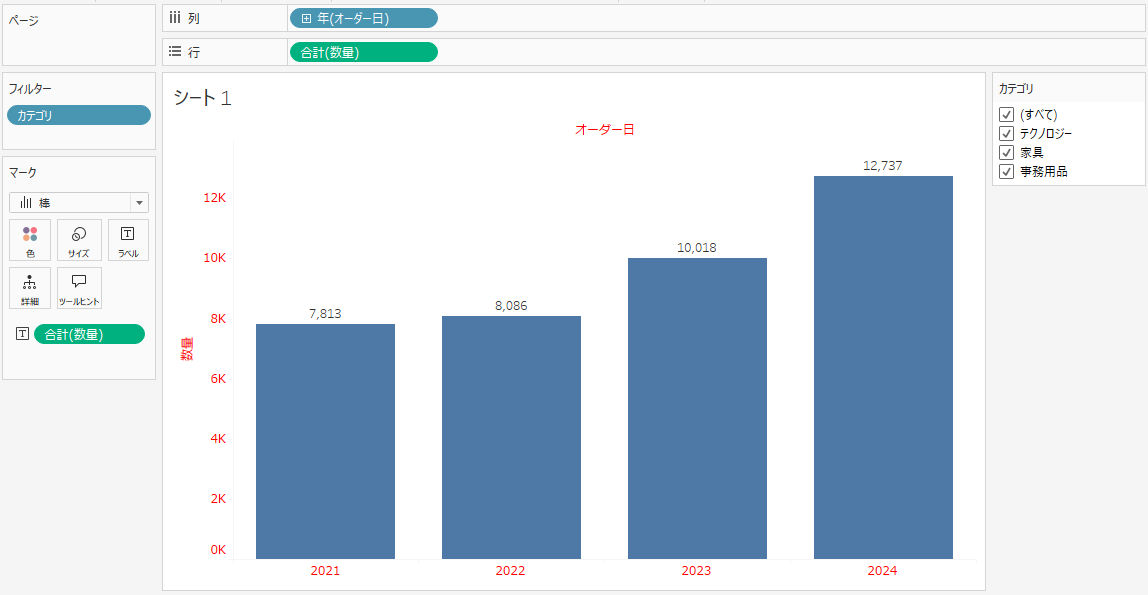
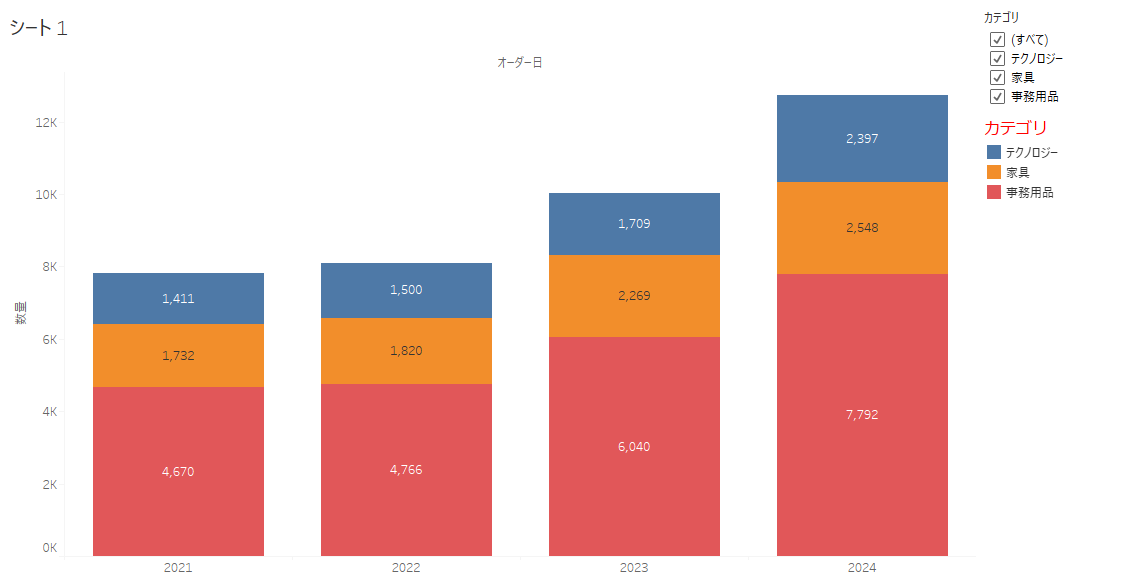
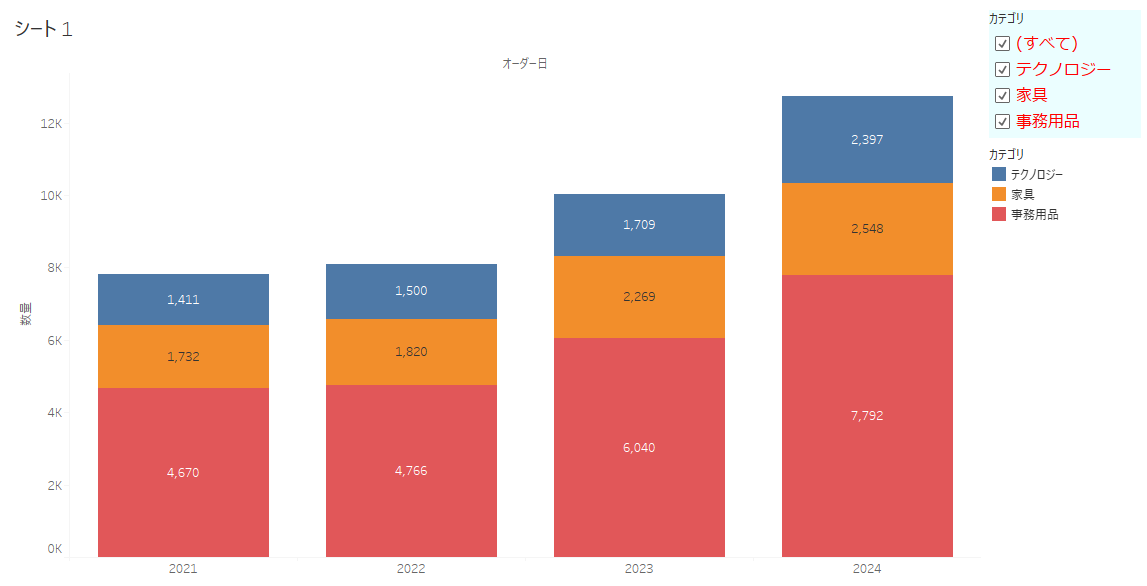
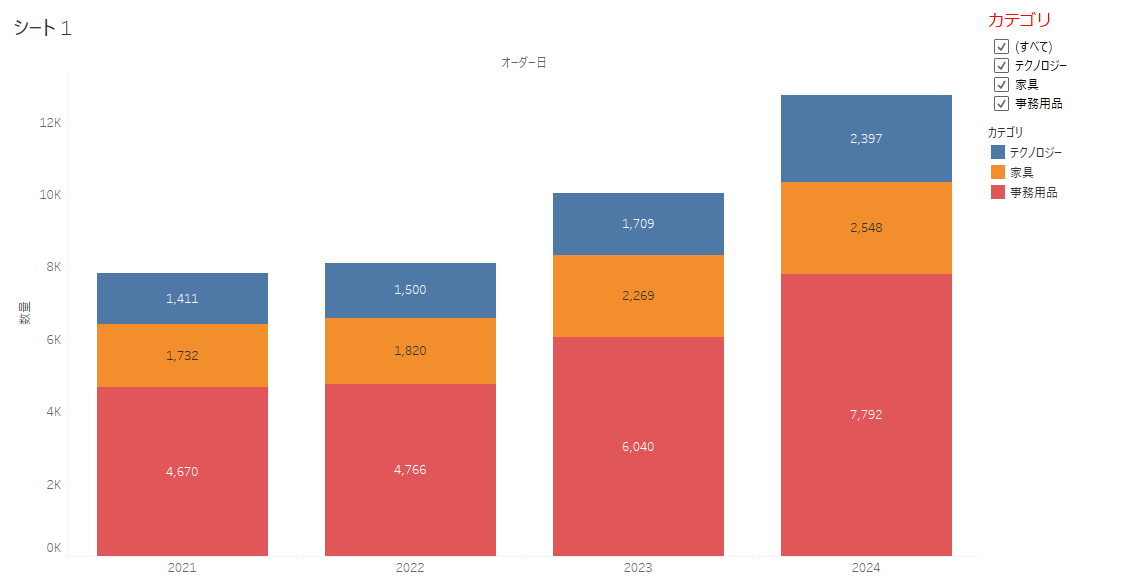
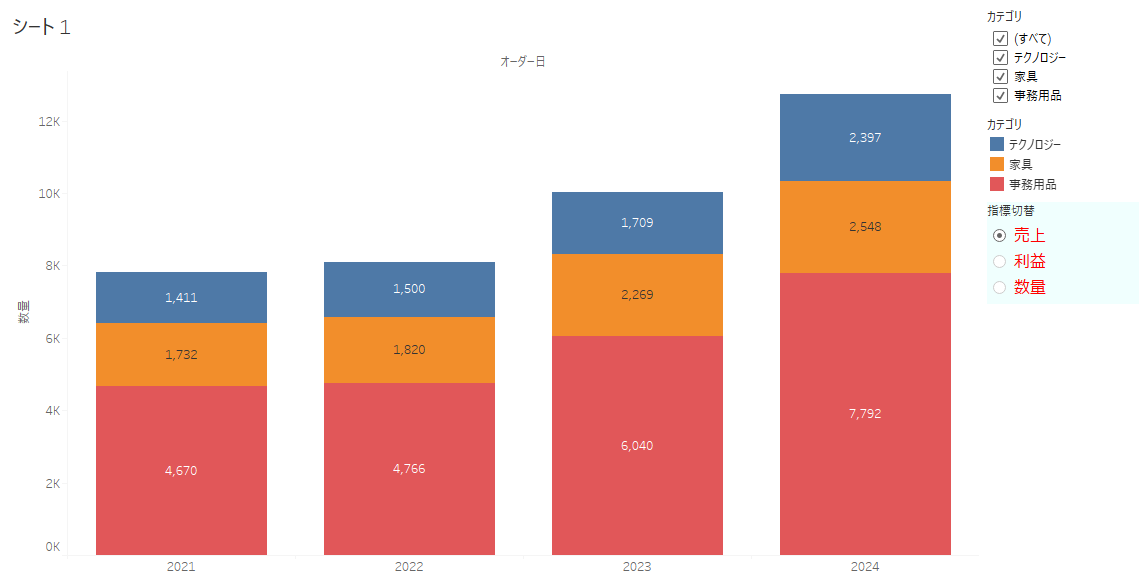
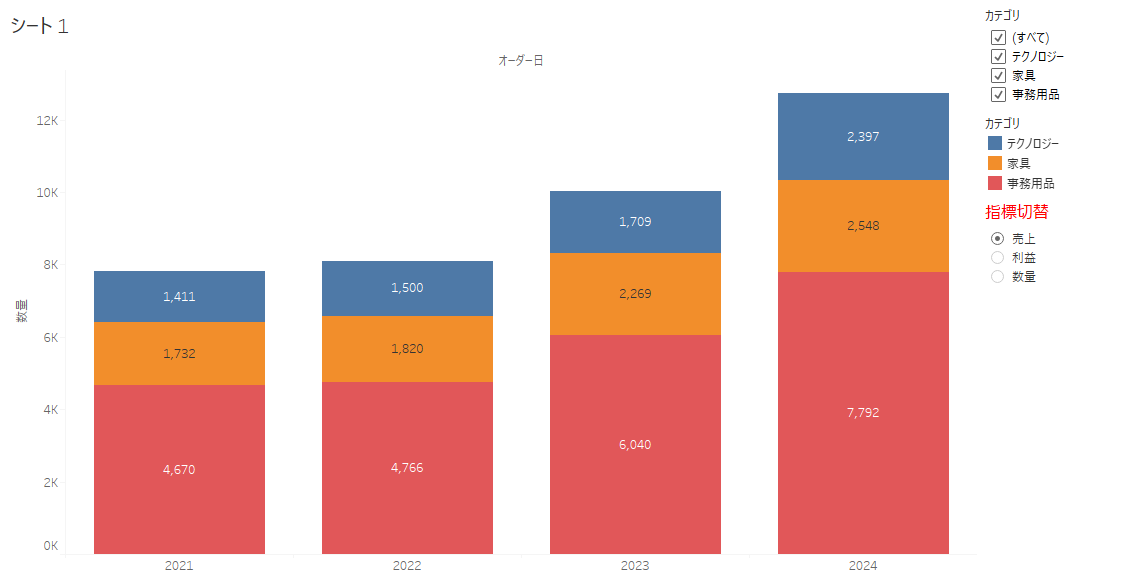
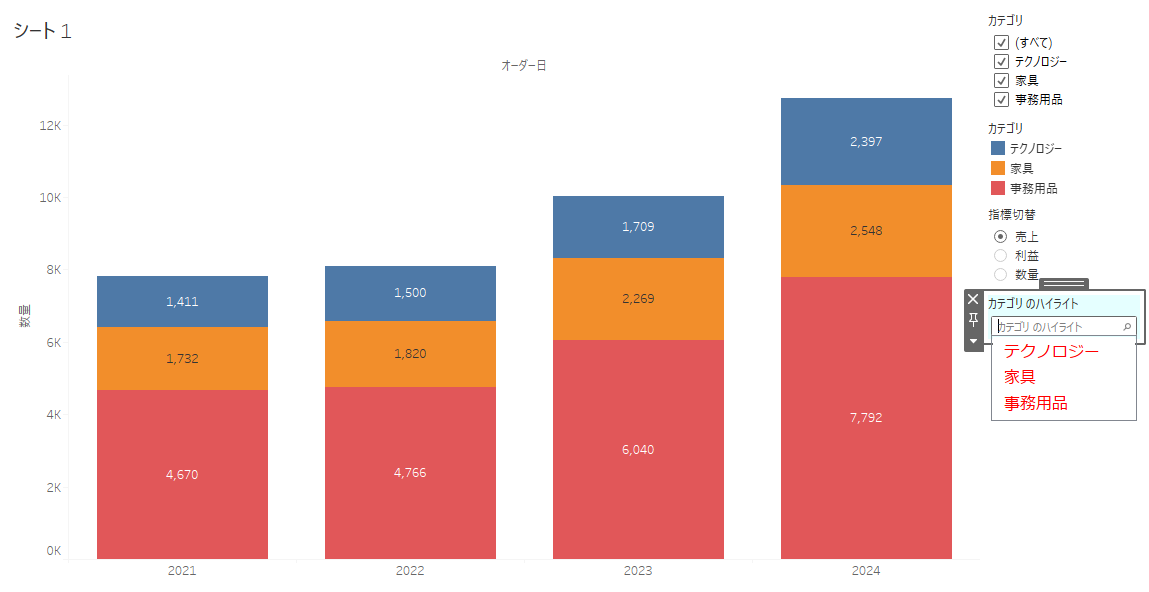
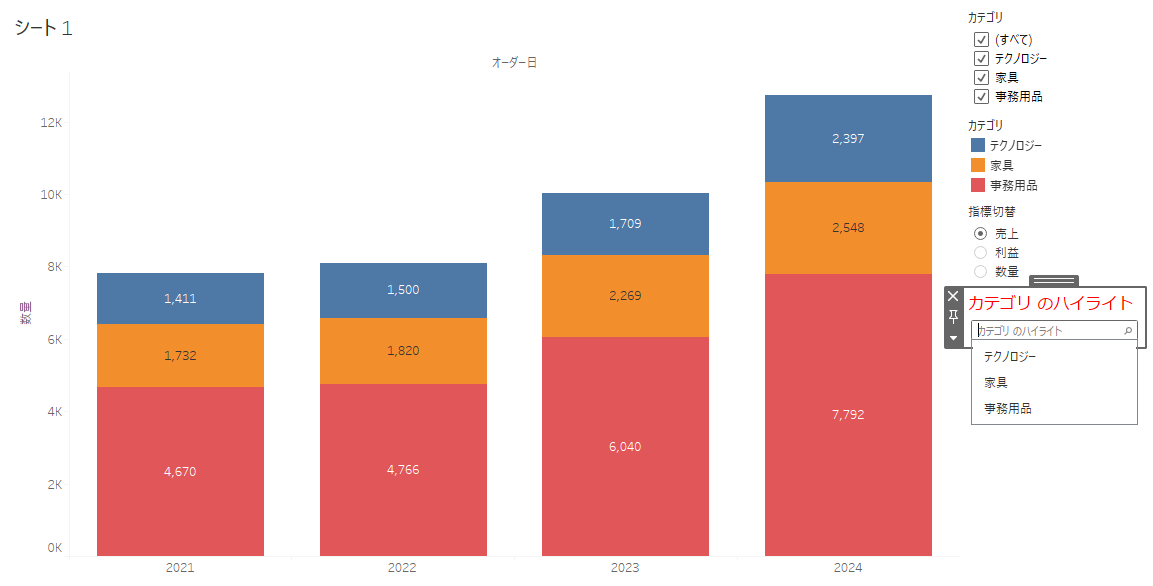
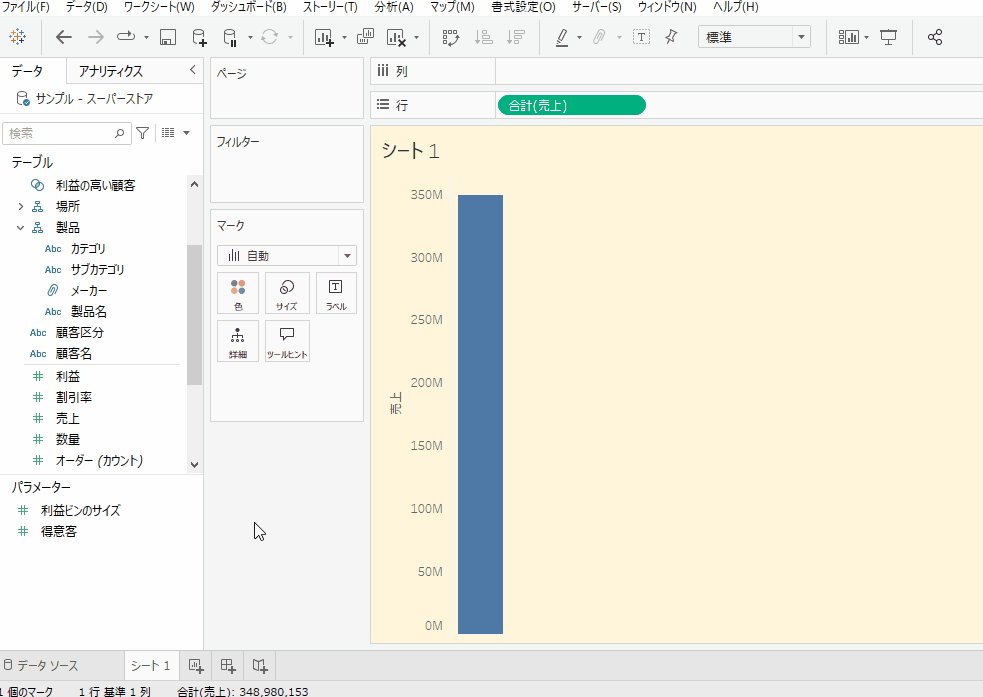
ワークブックの書式設定を変更(今回は例として「すべて」のフォントと色)します。

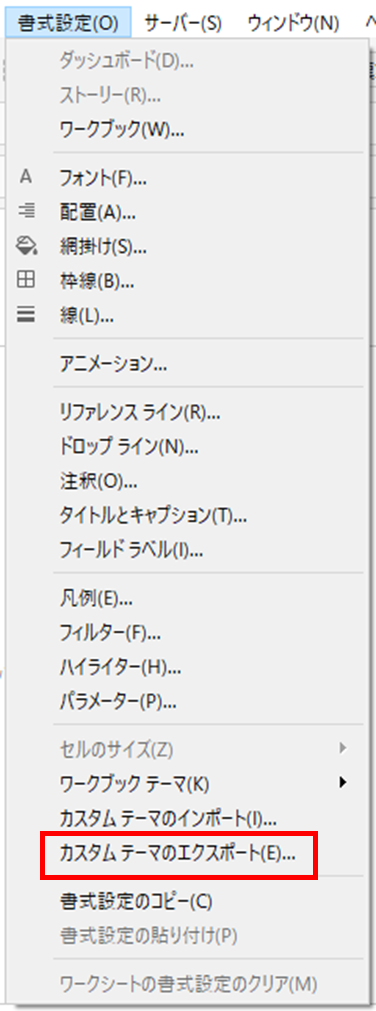
この状態でカスタムテーマのエクスポートを設定します。

そうすると、JSONファイルが出力されます。

先ほど設定したフォントと色の設定情報がJSON形式で記録されていることが分かります。
カスタムテーマのインポート方法
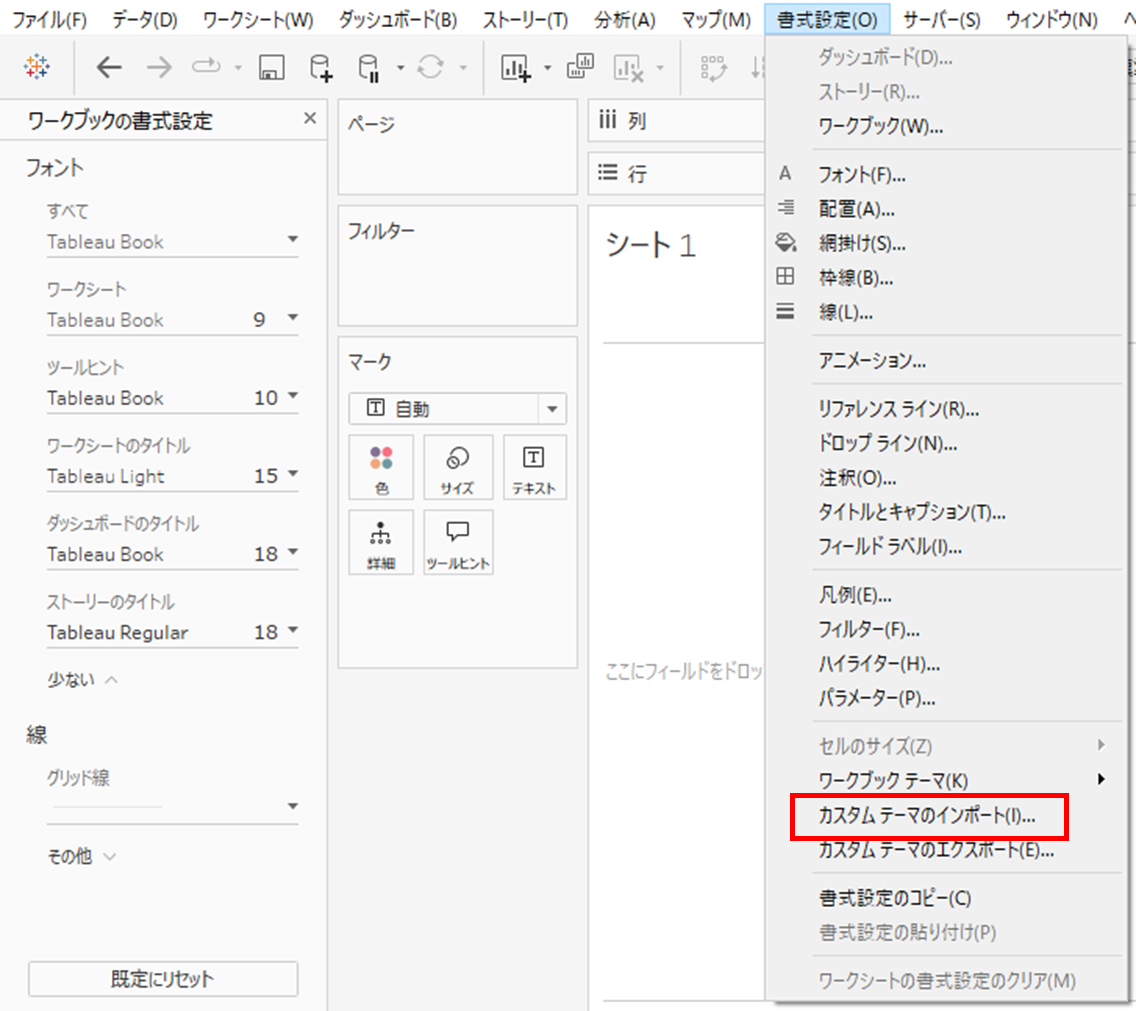
新しく作成したワークブックで「カスタムテーマのインポート」を選択します。

先ほど出力したJSONファイルを開きます。

先ほど設定した書式設定が反映されることが分かります。

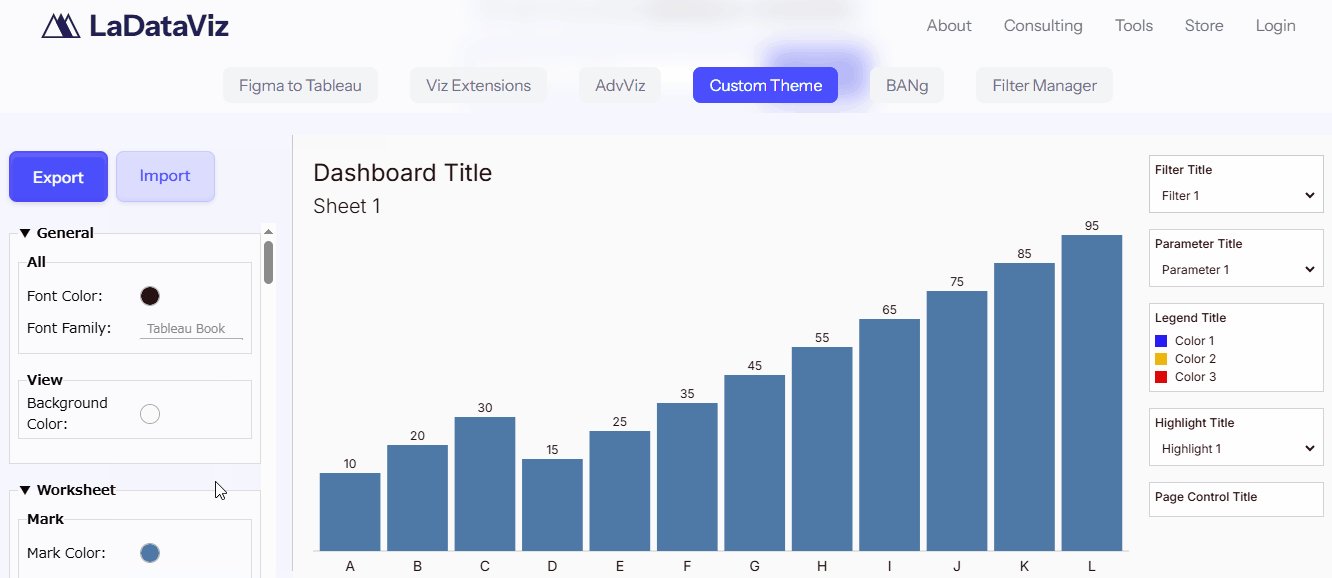
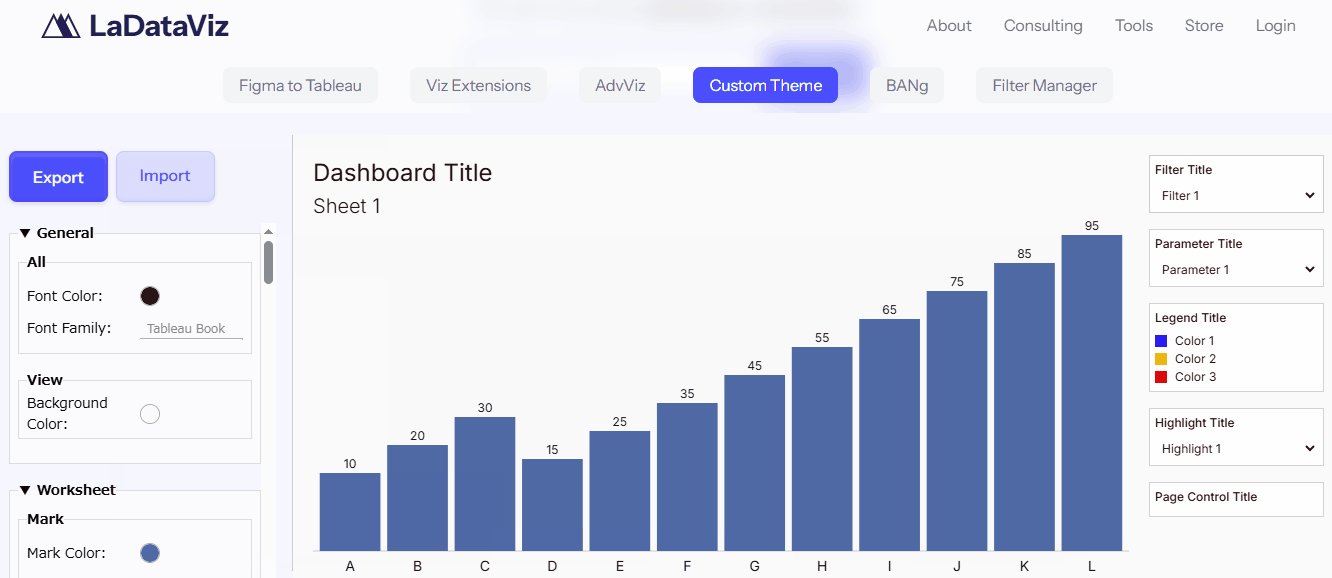
カスタムテーマ作成ツール
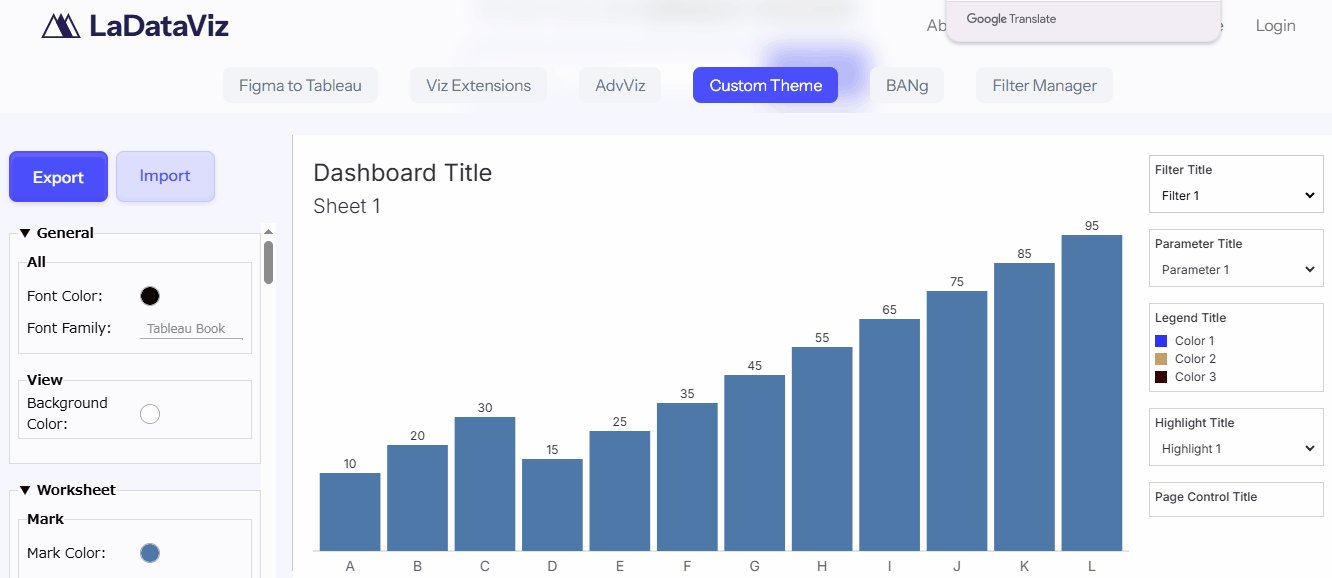
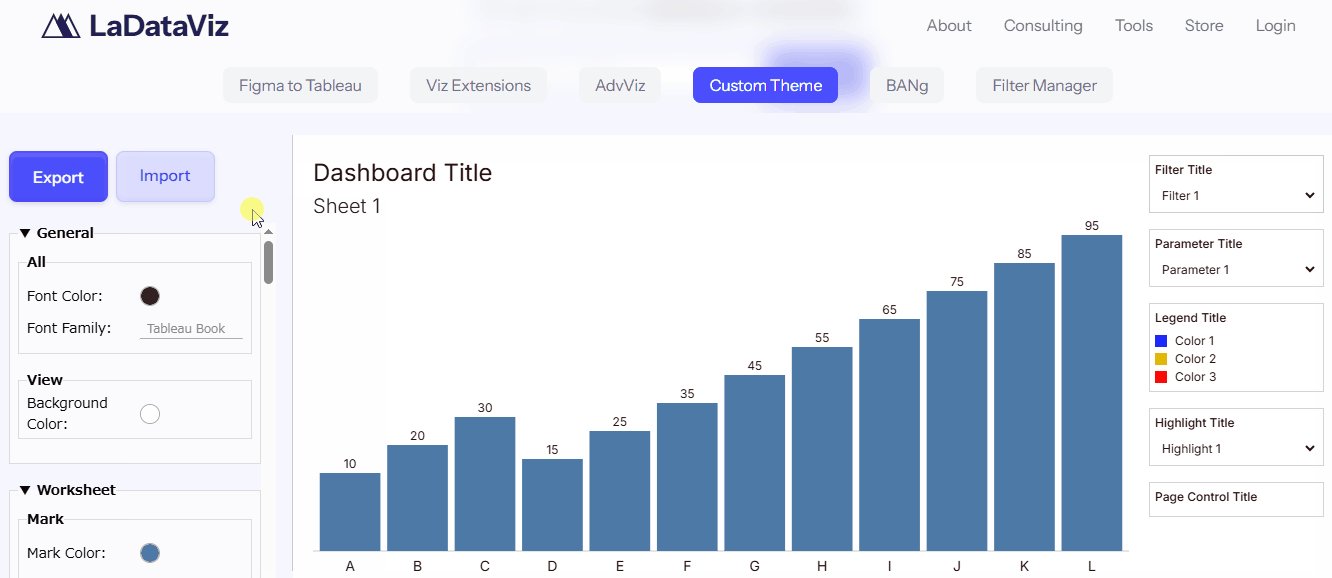
Custom Theme GeneratorというツールがLaDataViz社のホームページで公開されています。
https://www.ladataviz.com/tools/custom-theme
このツールを使用することで、カスタムテーマとして設定できる項目に絞った状態でカスタムテーマを作成することが可能です。Tableau Desktopと同様にJSONファイルをインポート・エクスポートすることが可能です。Tableau Desktopだとどの項目を設定するとカスタムテーマに影響するかが分かりにくいため、このツールが便利です。

設定可能な項目一覧
カスタムテーマで設定できる書式をまとめます。
all
ワークブック全体のデフォルトの文字の設定が可能です。
設定可能属性:font-color(文字色),font-family(フォント)

Worksheet
ワークシート内のデフォルトの文字の設定が可能です。
設定可能属性:font-color(文字色),font-family(フォント),font-size(文字サイズ)

worksheet-title
ワークシート内のデフォルトの文字の設定が可能です。
設定可能属性:font-color(文字色),font-family(フォント),font-size(文字サイズ)

tooltip
ツールヒント内のデフォルトの文字の設定が可能です。
設定可能属性:font-color(文字色),font-family(フォント),font-size(文字サイズ)

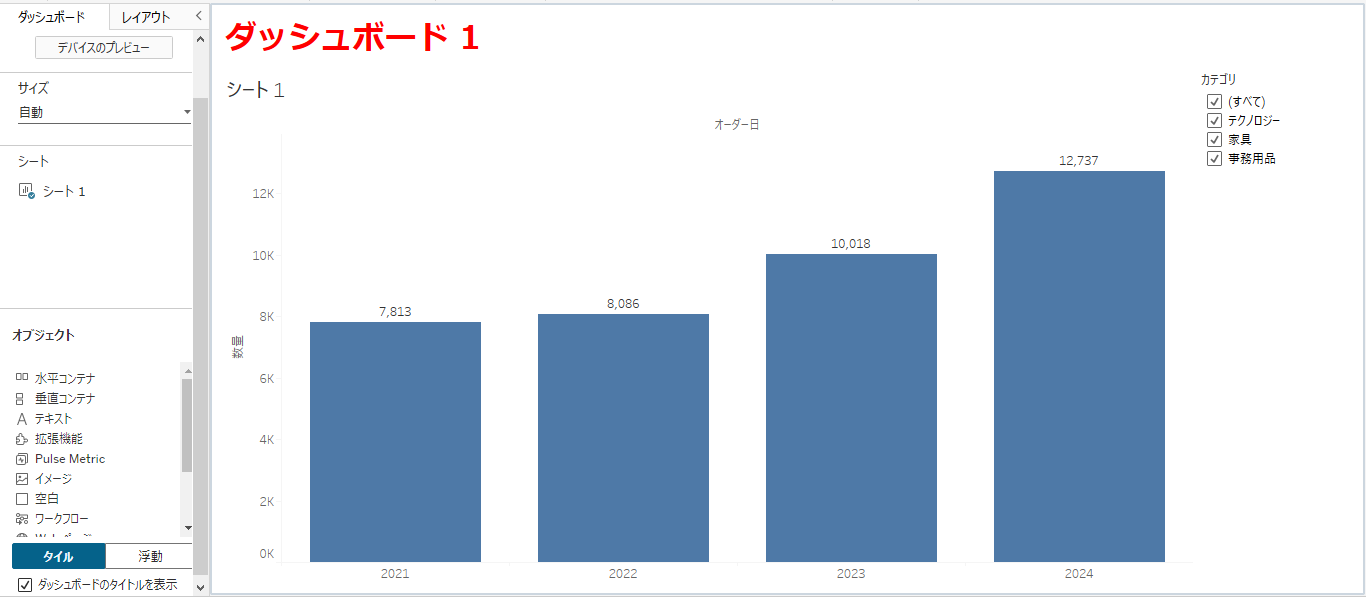
dashboard-title
ダッシュボードタイトルのデフォルトの文字の設定が可能です。
設定可能属性:font-color(文字色),font-family(フォント),font-size(文字サイズ),font-weight(太字にするかどうか)

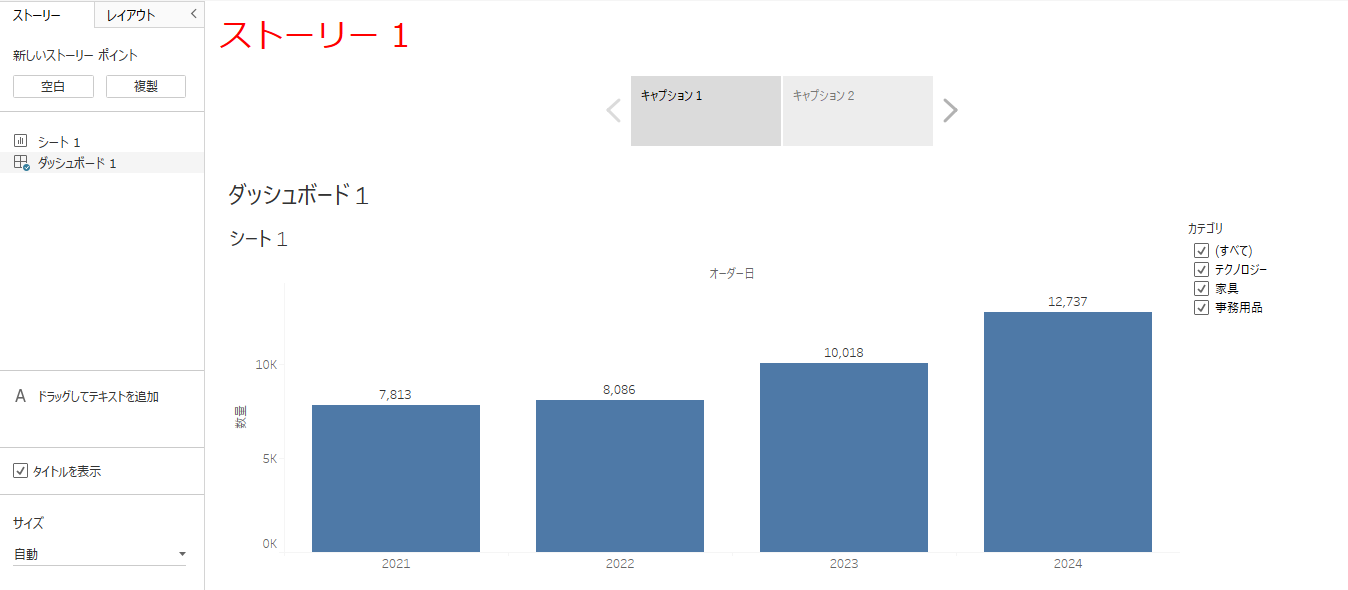
story-title
ストーリータイトルのデフォルトの文字の設定が可能です。
設定可能属性:font-color(文字色),font-family(フォント),font-size(文字サイズ)

header
ワークシートのヘッダーのデフォルトの文字の設定が可能です。
設定可能属性:font-color(文字色),font-family(フォント)

legend
凡例の本文のデフォルトの文字や背景色の設定が可能です。
設定可能属性:font-color(文字色),font-family(フォント),font-size(文字サイズ),background-color(背景色)

legend-title
凡例のタイトルのデフォルトの文字の設定が可能です。
設定可能属性:font-color(文字色),font-family(フォント),font-size(文字サイズ)

filter
フィルターの本文のデフォルトの文字や背景色の設定が可能です。
設定可能属性:font-color(文字色),font-family(フォント),font-size(文字サイズ),background-color(背景色)

filter-title
フィルターのタイトルのデフォルトの文字の設定が可能です。
設定可能属性:font-color(文字色),font-family(フォント),font-size(文字サイズ)

parameter-ctrl
パラメーターの本文のデフォルトの文字や背景色の設定が可能です。
設定可能属性:font-color(文字色),font-family(フォント),font-size(文字サイズ),background-color(背景色)

parameter-ctrl-title
パラメーターのタイトルのデフォルトの文字の設定が可能です。
設定可能属性:font-color(文字色),font-family(フォント),font-size(文字サイズ)

highlighter
ハイライターの本文のデフォルトの文字や背景色の設定が可能です。
設定可能属性:font-color(文字色),font-family(フォント),font-size(文字サイズ),background-color(背景色)

highlighter-title
ハイライターのタイトルのデフォルトの文字の設定が可能です。
設定可能属性:font-color(文字色),font-family(フォント),font-size(文字サイズ)

page-ctrl-title
ページコントロールのタイトルのデフォルトの文字の設定が可能です。
設定可能属性:font-color(文字色),font-family(フォント)

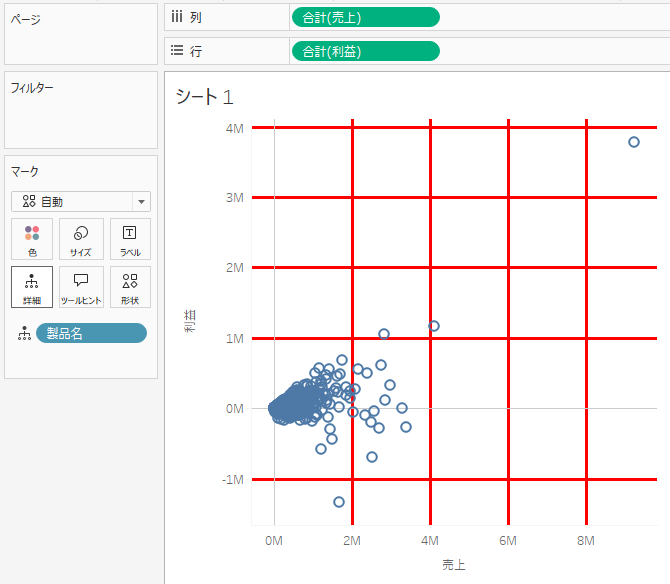
glidline
グリッド線のデフォルトの文字の設定が可能です。
設定可能属性:line-visibility(線を表示するかどうか),line-pattern(実線にするか点線にするか),line-width(線の太さ),line-color(線の色と透明度)

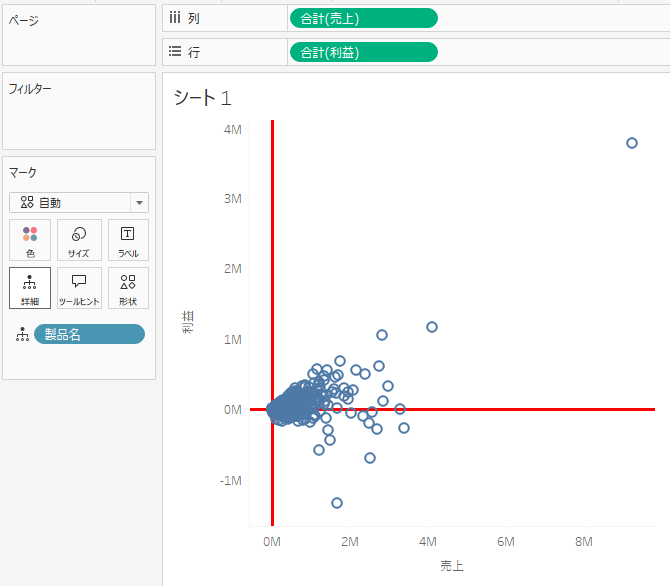
zeroline
ゼロラインのデフォルトの文字の設定が可能です。
設定可能属性:line-visibility(線を表示するかどうか),line-pattern(実線にするか点線にするか),line-width(線の太さ),line-color(線の色と透明度)


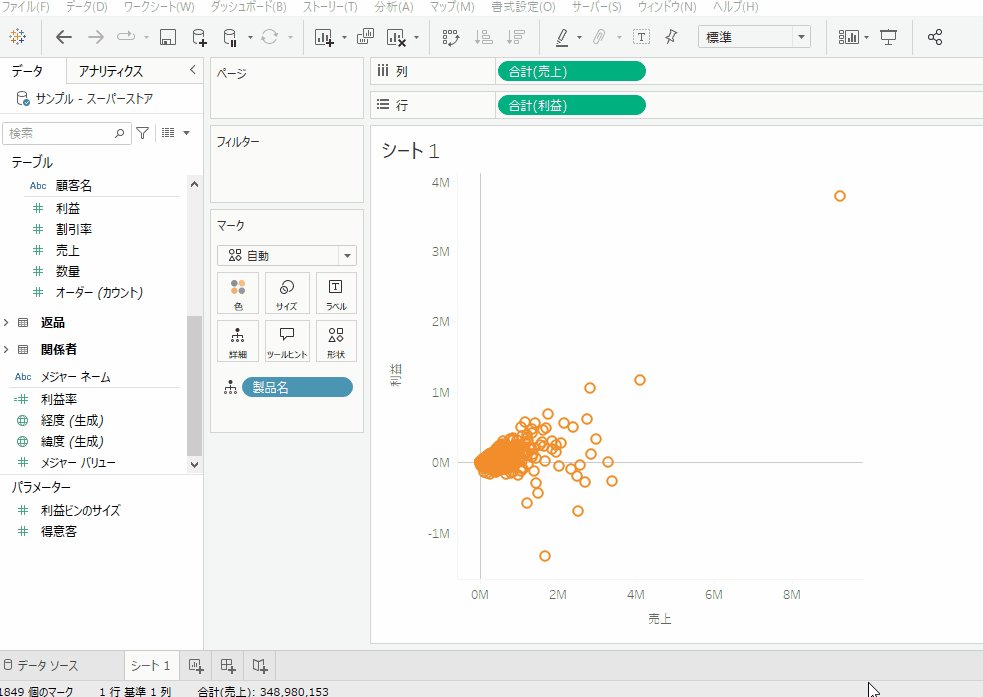
mark
マークのデフォルトの色の設定が可能です。
設定可能属性:mark-color(マークの色)

view
マークのデフォルトの色の設定が可能です。
設定可能属性:background-color(背景色)

カスタムテーマの注意点
カスタムテーマでないと調整出来ない設定がある
ページコントロールのタイトルとマーク色はTableau Desktop上で設定することが出来ませんでした。ページコントロールはそこまで使用頻度は高くないかもしれませんが、マークのデフォルト色を変更したい場合はジェネレーターを使用したカスタムが必須になります。
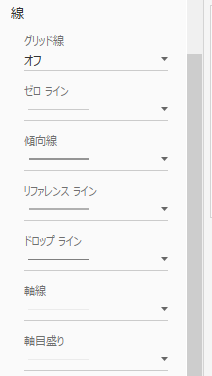
線はグリッド線とゼロラインしか設定できない
ワークブックの書式設定内の線は傾向線やリファレンスラインなど、様々な種類の線に対応しています。


ただし、カスタムテーマではグリッド線やゼロラインしかデフォルトの設定が出来ないようです。
使用頻度が高い傾向線やリファレンスラインも設定できると便利かもしれません。今後のアップデートに期待です。
カスタムテーマファイルをインポートできないケース
・ファイル名に全角文字や特定の文字が含まれているとインポートが出来ません。すべてのパターンは調査出来ませんでしたが、半角カッコが含まれる場合読み取ることが出来ないというのが一番注意すべきポイントかもしれません。特にCustom Theme Generatorでエクスポートする際にファイル名を指定することが出来ないため(1)などがファイル名についてしまうケースがあると思います。その際は半角カッコを除去した上でインポートする必要があります。
・Tableau Desktopで設定できない値がJSON内で設定されているとインポートが出来ません。例えばカラーコードで0~F以外の文字が使用されていたり、線の太さで6以上の値を設定した時には読み込み時にエラーが発生します。
まとめ
ダッシュボードのデザインを組織内である程度一定の設定にすることにより、ユーザーにとって見慣れたレイアウトとなり、可読性・視認性が向上します。その結果、情報の理解がスムーズになり、より迅速で的確な意思決定にもつながります。
今回のアップデートでカスタムテーマのインポート・エクスポート機能が利用できるようになったことで、書式設定の手間を大幅に軽減しながら、デザインの統一がより簡単に実現できるようになります。
ぜひこの機会に、カスタムテーマの活用を検討してみてはいかがでしょうか。