株式会社キーウォーカー創立20周年記念ダッシュボードコンテスト
(略称:D1グランプリ2020)開催報告
2020年11月20日、若手データサイエンティストのためのTableauダッシュボードのデザイン審査の場として、「ダッシュボードコンテスト(略称:D1グランプリ)」を開催しました。
本コンテストでは、キーウォーカーの若手データサイエンティストがダッシュボードを作成し、外部審査員である千葉大学の高橋佑磨先生(https://tsutawarudesign.com/about.html)にデザインを評価採点していただき、順位を決め、講評をいただく形で開催しました。
今回高橋先生には、「全体像をとらえやすい」、「情報の過不足がない」、「データを読み取りやすい」、「文字が読みやすい」の4点に着目して評価していただきました。
この記事では、高橋先生からいただいた講評と、それに対する解説を5つのポイントにまとめてそれぞれ事例を交えながら紹介します。
図1:イベントの様子
1.サイズと配置

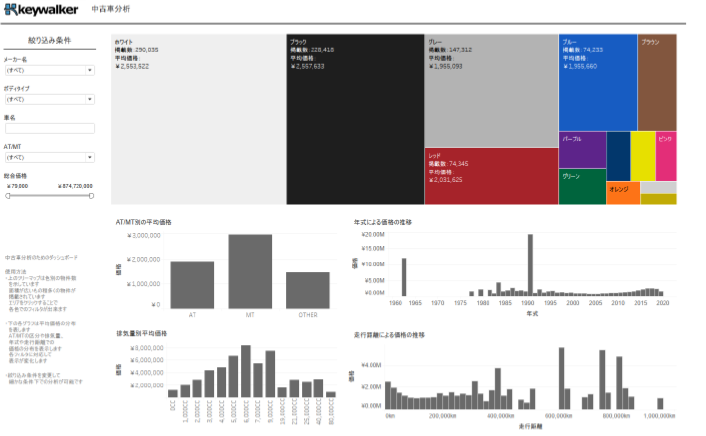
図2:中古車分析ダッシュボード
一つ目の例は中古車分析ダッシュボードです。
このダッシュボードでは、中古車の色と値段をツリーマップで表現し、各セルの中に平均価格をテキストで可視化しています。
『私はTableauのダッシュボードを見るのは今回が初めてだったのですが、、タイルとして情報を面積ごとに割り振ることができることに感動しました』
Tableauでは、ツリーマップをはじめ、様々なグラフでデータを表現することが可能となっています。
こちらのダッシュボードをよりよくするために、以下のコメントをいただきました。
『情報の重要度に応じてダッシュボード内で目立たせるべきです』
『また、数字を目立たせる場合には単位、時には小数点以下等を小さくすることで重要な情報を強調できます』
今回のダッシュボードで、もっとも重要なものは「値段」つまり、ツリーマップ内の数字です。
しかし、こちらの例では文字が小さいためユーザは、重要な情報に対する見づらさや、どの情報を見るべきかという迷いを感じるはずです。
『少しの見づらさや使いにくさによりユーザはストレスを感じてしまいます』
一つ一つは大きな問題でなくても文字が小さい、スクロールが発生する、値が比較しづらいなど小さなことが積み重なることで、ユーザはストレスを感じてダッシュボードを使わなくなってしまいます。
常にユーザのことを考え、ストレスを極力減らしていくことをダッシュボード作成者として常に意識しなくてはならないことを再認識しました。
以下のダッシュボードは高橋先生に修正していただいた例です。
ツリーマップ内のテキストを大きくすることで、タイルによってどうような情報を可視化しているのかを直感的に理解できるようになっています。

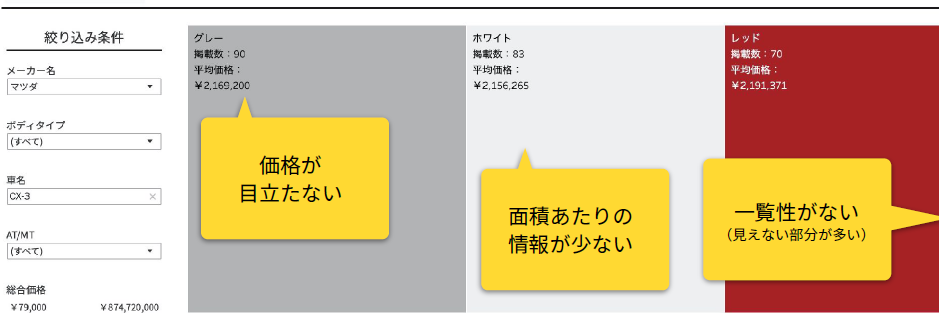
図3:情報の重要度が高いものを目立たせていない例

図4:報の重要度が高いものを目立たせた(文字を大きくし単位を小さくした)例
2.色相の統一

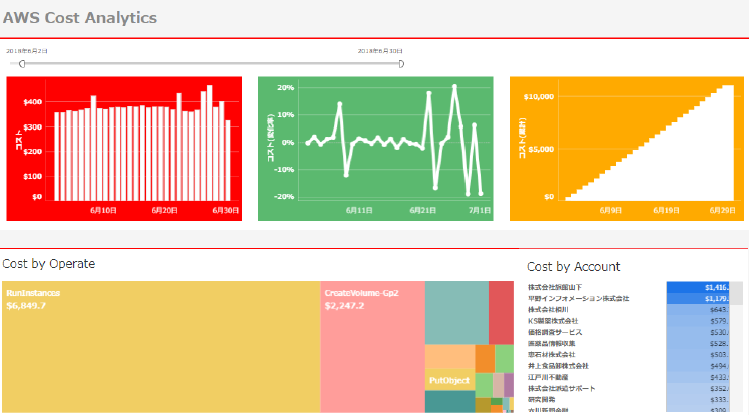
図5:AWS課金額ダッシュボード
続いてAWSの課金額を可視化したダッシュボードです。
こちらのダッシュボードでは、AWSのクラウドにおいて、どのプロジェクトにどれだけの料金が課金されているかを可視化しています。
ダッシュボードに統一感を持たせるために意識するポイントとして色数があります。
『下のグラフ(ツリーマップ)は仕方がありませんが、上部のダッシュボードにも複数の色をつけてしまっているので、色が多すぎ、メインの内容に集中しづらくなっています。』
高橋先生が指摘するように、色数が増えることによって一番伝えたいことが不明確になり、かえって内容がわかりにくくなってしまうので注意が必要です。
目的によりますが、全体として3色を上限としてダッシュボードを作ることが基本となります。
しかし、ツリーマップなどの色分けでデータを分析するグラフを使用した場合、ダッシュボード内の色数はどうしても増えてしまいます。
『どうしても上のグラフに色をつけたい場合は上の色もパステルカラーに統一することで色数が増えたと感じにくくなります。』
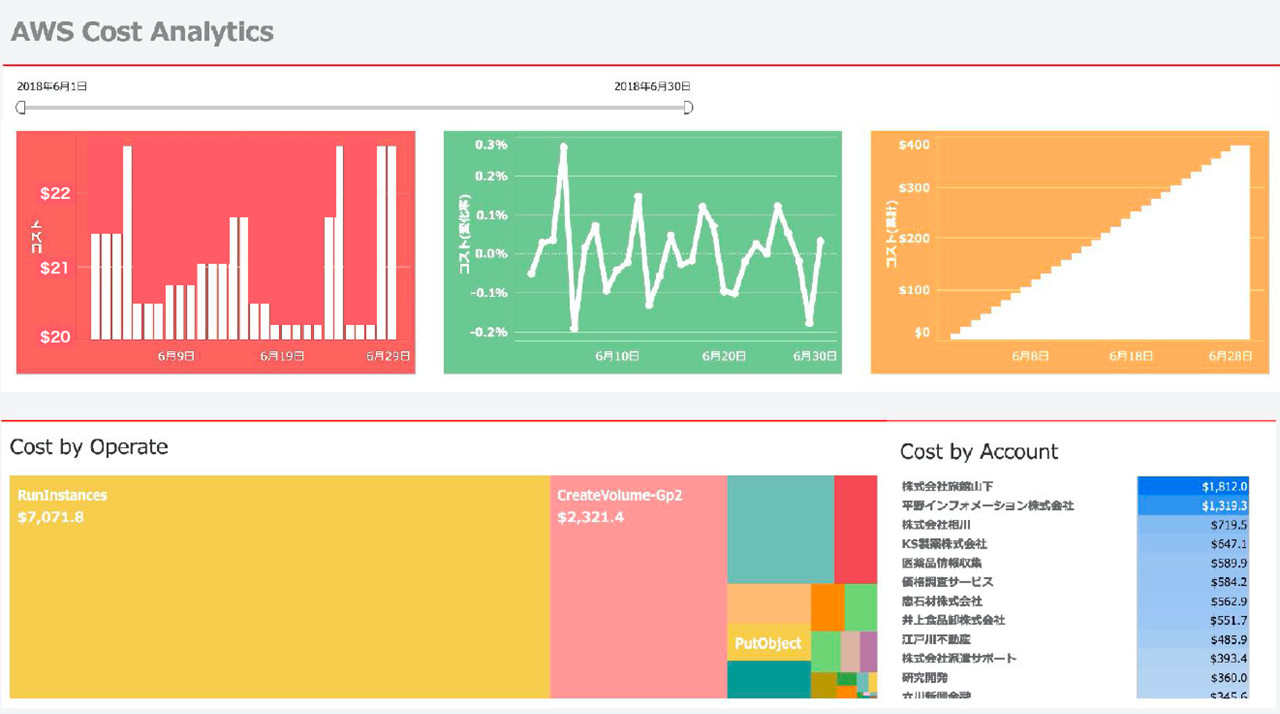
以下のダッシュボードは高橋先生に修正していただいたものです。
トーンが統一されたことで、ダッシュボード全体に統一感が得られました。

図6:トーン統一後
3.フォントの選び方

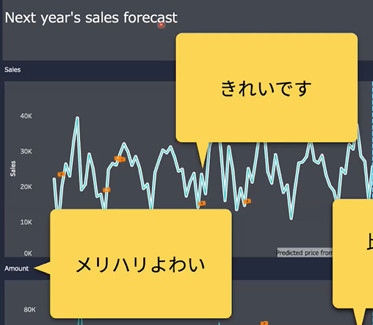
図7:天候・降水量分析ダッシュボード
『こんなフォントが好き、こんな色が好きというのは人それぞれですが、見た目の印象や読みやすさを考えてフォントを選びましょう』
世の中には様々なフォントがありますが、使用用途によってフォントを変更していく必要があります。
『一般的にUIフォントは狭い部分に文字を押し込めるためにあるフォントのためデザインの観点では望ましくありません。』
また、手書き文字風やタイプライター風のフォントも注意が必要です。
フォント選択の鉄則としては、「文字を小さくしても識別できる」ということが大切です。
きれいではない文字を使うことで視認性が下がり、内容と関係なく印象が悪くなってしまう可能性があります。
読みやすいフォントの例としては、メイリオ、ヒラギノ角ゴ、游ゴシック等があります。Noto Sans JPなど、ウェブフォントとして使える読みやすいフォントもあります。
4.テキストの配置とグループ化

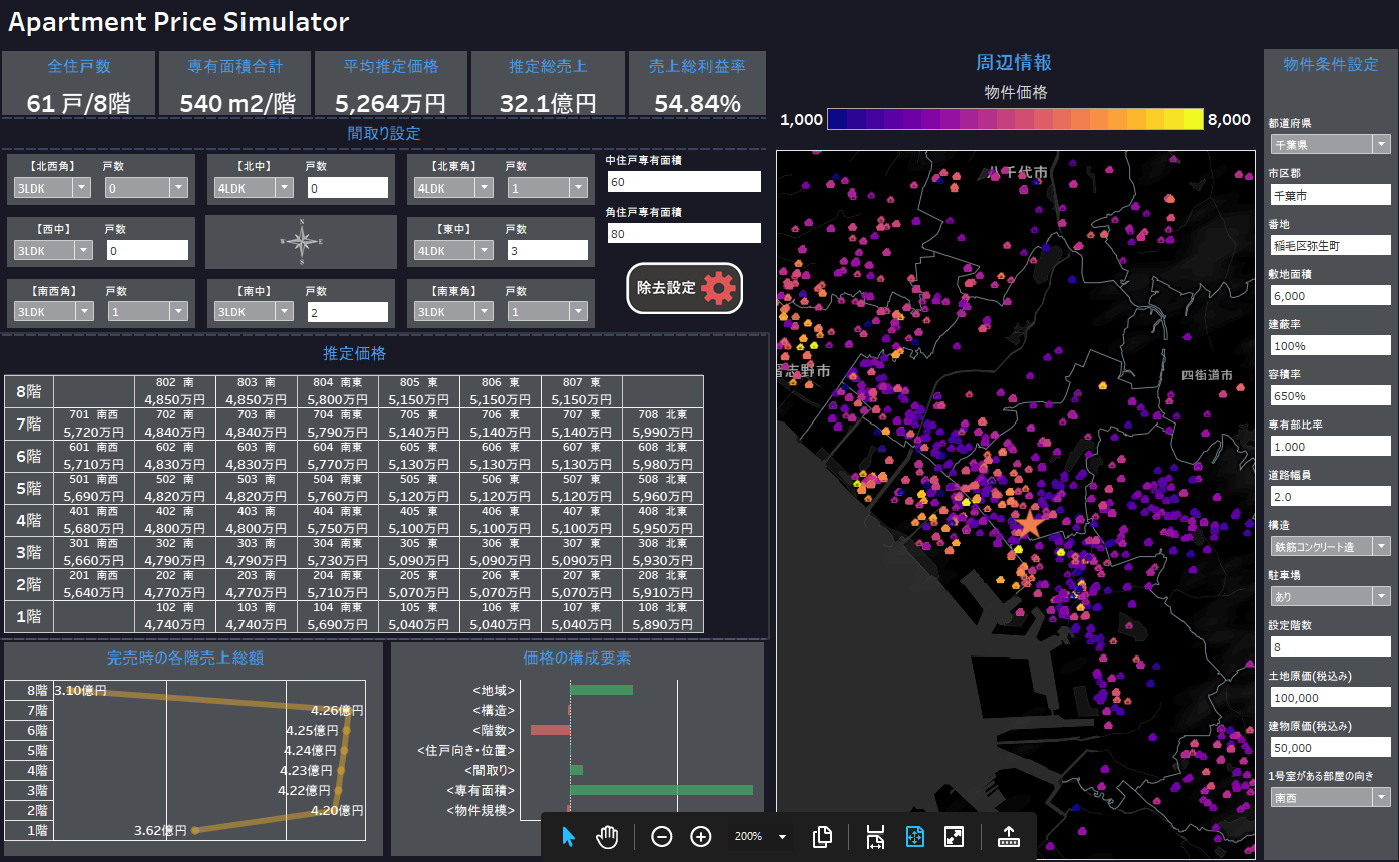
図8:不動産投資シミュレーション
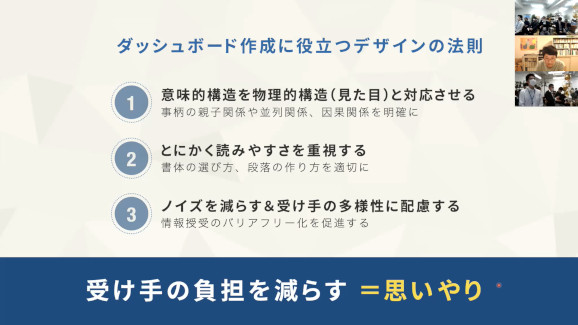
高橋先生の著書では、デザインとは『意味的構造を物理的構造(見た目)と対応させる』こと、と定義されています。
『事柄の親子関係や並列関係、因果関係を明確にすることが資料作成で最も大切なことです』
同じグループのものは近くに、異なるグループは遠くに配置することで直感的に対応するもの同士の関係が分かるようになります。
これを講義では、グループ化と呼称しています。
心理学では、ゲシュタルトの近接の法則と呼ばれているものです。
適切な配置により、線や色で過度に区別しなくてもグループを表現することができます。
上記のダッシュボードは、罫線で区切ることで各要素を認識することができます。
しかし、部屋名と金額のスペースが広いために、どの情報がどのグループに属するのかが直感的に分かりづらくなっています。サイズと配置の項でもご紹介したように、伝えたいことが直感的に分かりづらいデザインは、ユーザにとってのストレスになります。
意味的な構造を考えてそれを適切な物理的構造(見た目)にアウトプットすることにより、読み手も意味的構造を認識しやすい資料が作成できます。

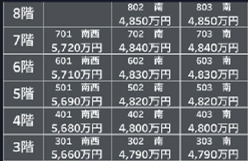
図9:行方向のスペースがすべて均等である例

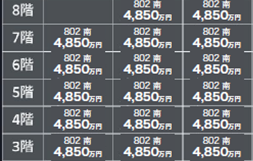
図10:行方向のスペースを変更しグループ化を意識した例
5.カラーユニバーサルデザイン

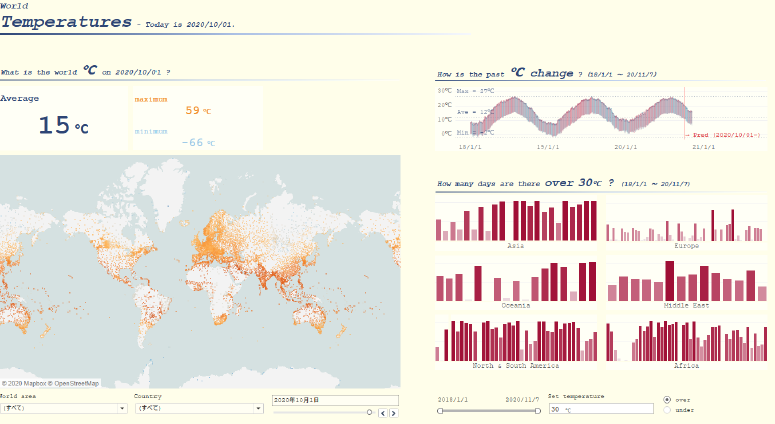
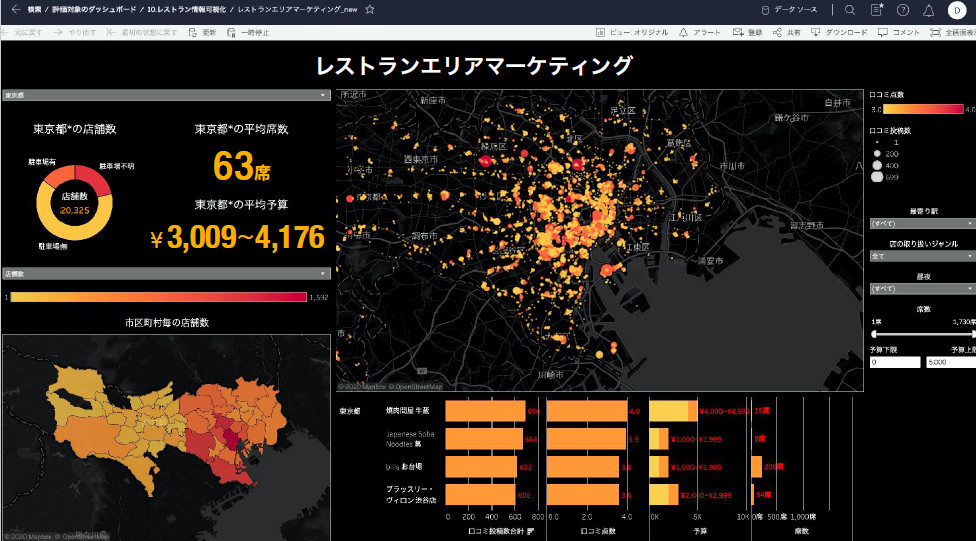
図11:レストランエリアマーケティングダッシュボード
ユニバーサルデザイン(UD)とは、文化・言語・国籍や年齢・性別などの違い、障害の有無や能力差などに関わらず利用できることを目指したデザインのことです。
『受け手の負担を減らすのは思いやりの心』
高橋先生は、ダッシュボードをはじめとした資料作成において大切なこととして、誰が見ても同じように認識できるということをあげています。
『色覚の多様性が多いので色には配慮する必要があります。
日本では、男性の20人に一人、女性の500人に一人程度の割合で異なった色覚特性をもっているといわれています。
カラーユニバーサルデザインとは、それらの多様な色覚の人すべてが認識できるような配色にするということです。』
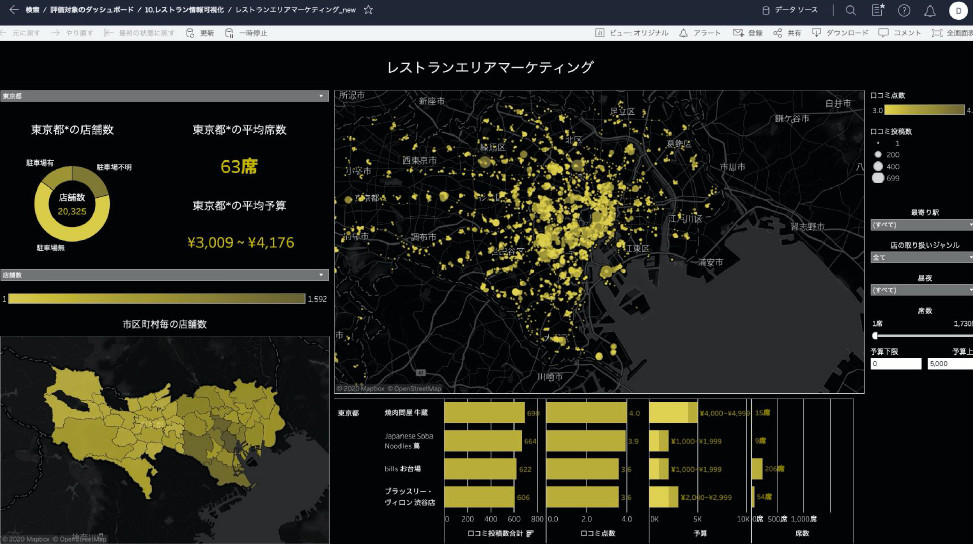
例えば上記のダッシュボードをP型色覚の方が見た場合には以下のように見えます。
右側の地図上で赤とオレンジの区別が非常につきづらくなっており、分析が困難となってしまっています。
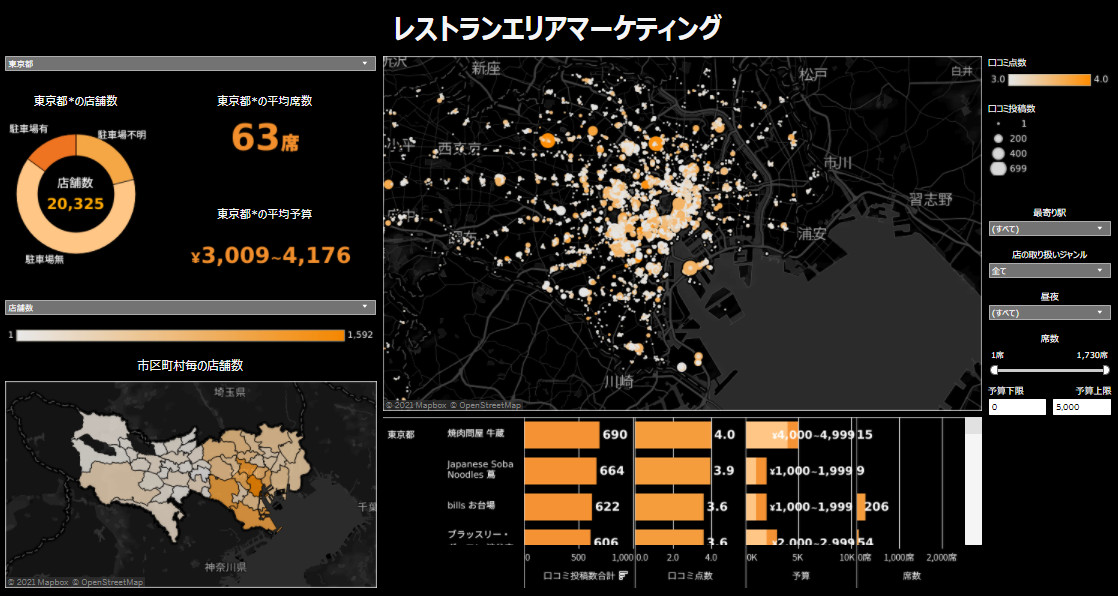
そのため、明度を変化させるグラデーションにするなどの工夫が必要です。

図12:図10をP型色覚の方が見たときの例

図13:色覚バリアフリーを考慮したダッシュボード
6.まとめ
以下5点が今回、高橋先生にいただいたデザインにおける実践ポイントとなります。
- サイズと配置
- 色相の統一
- フォントの選び方
- テキストの配置とグループ化
- カラーユニバーサルデザイン
今回、審査員を引き受けてくださった高橋先生のノンデザイナーのためのデザインの参考書「伝わるデザインの基本 増補改訂版 よい資料を作るためのレイアウトのルール」(https://www.amazon.co.jp/dp/B01JG39IR2)にも様々なテクニックが紹介されています。
本記事で紹介したダッシュボードを含めキーウォーカーではダッシュボードサンプルを公開しています。ダッシュボード作成のアイデアの一つとしてご覧ください。
https://www.keywalker.co.jp/tableau/tableau-dashboard-gallery.html