DIGとは?
DIGとは「より優れたダッシュボードをデザインするために役立つ、ガイドラインとベストプラクティスをまとめたもの」です。守らなければならないルールではなく、より良いダッシュボードが作成できるような補助線という役割を果たすように作成しています。ダッシュボード設計の原則
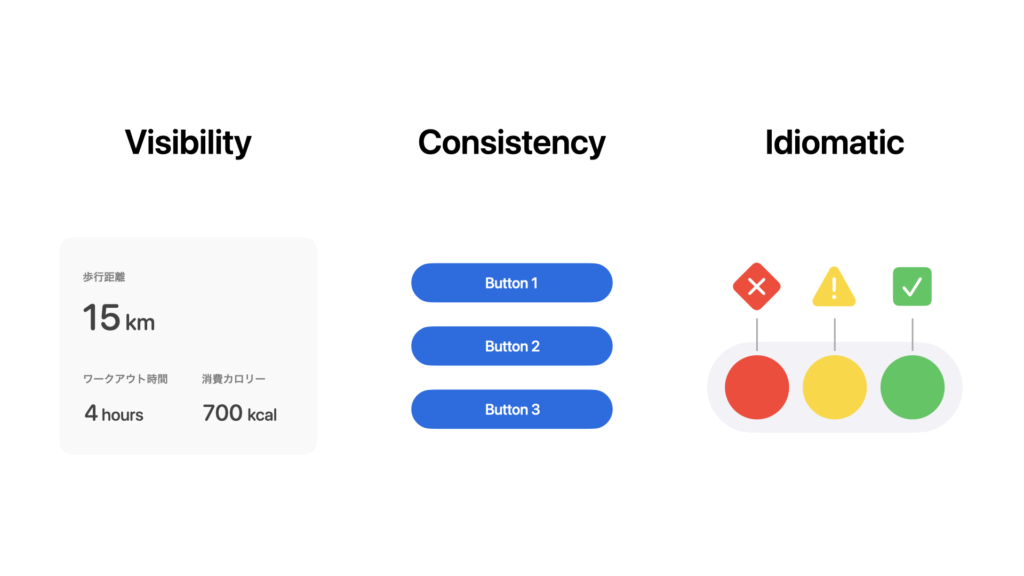
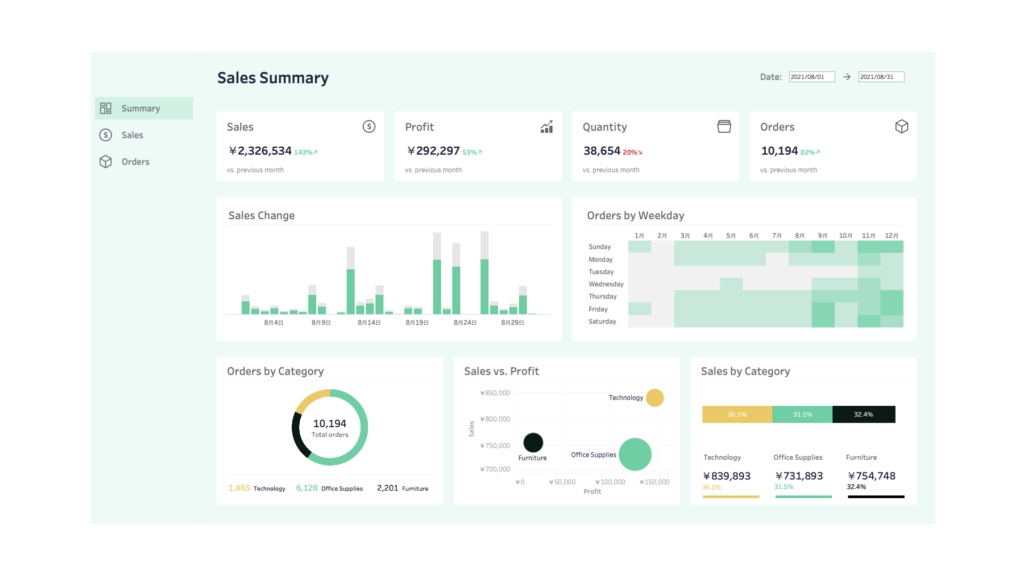
DIGでは、ダッシュボード設計の原則として以下の3つを示しています。- Visibility (視認性):すぐに重要な情報がわかる状態。例えば、図の例だと文字の大きさで情報の優先度を表現しています。
- Consistency (一貫性):コンテンツにおいて類似の役割は同じスタイルで実装されている状態。例えば、ボタンは全て同じスタイルで実装することでユーザーはボタンを探すときに迷わなくなります。
- Idiomatic (慣用性):ユーザーの経験や共通概念を利用して意味を予測できる状態。例えば、信号の色の意味とステータスの色の意味を同じにすることでユーザーは意味を予測できます。

DIGの構成要素
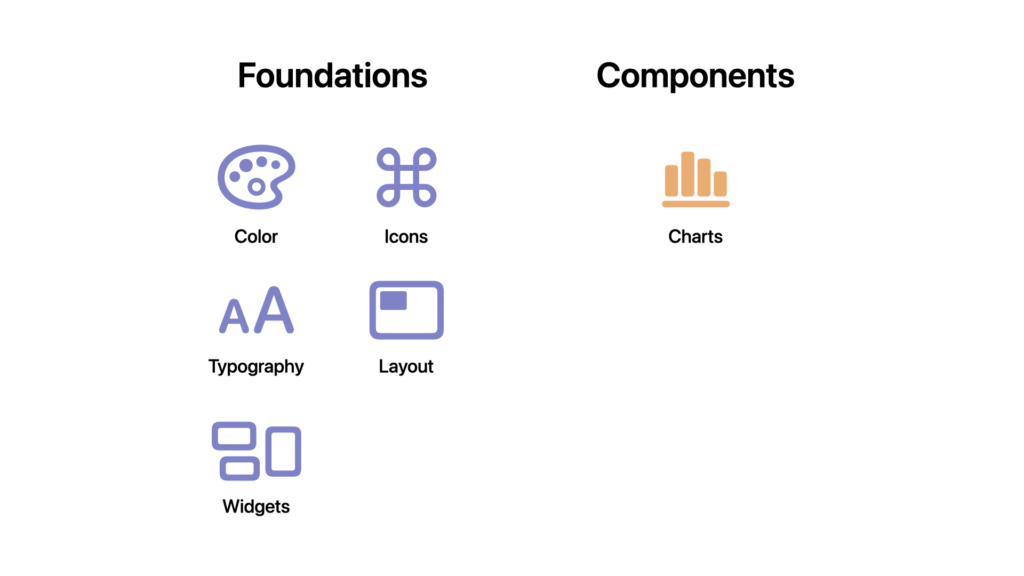
DIGでは、基本要素としてColor、Icons、Typography、Layout、Widgetsの5つと定義されたコンポーネントであるChartsに関する記述から構成されています。
ダッシュボード設計のプロセス
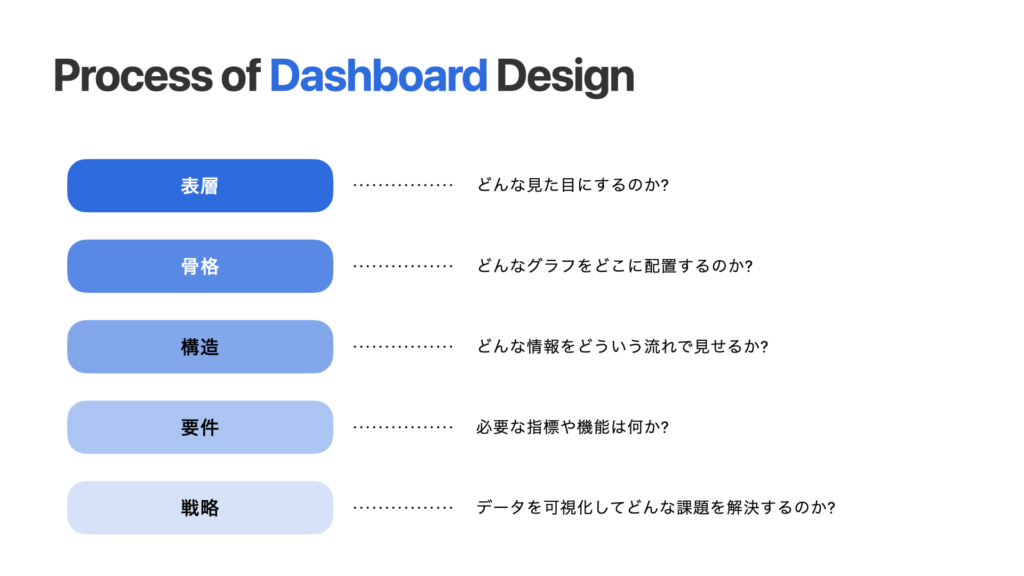
有名なUXの5段階モデルを元に、ダッシュボード設計における5段階モデルを整理しました。UXの5段階モデルで定義されている、戦略・要件・構造・骨格・表層の5段階をダッシュボード設計においてどんなフェーズなのかを定義しています。
DIGの内容 — 良いダッシュボードを例に
イベントでは、DIGの内容を実際のダッシュボードの例を交えながら紹介しました。この記事では、特に反響が大きかったColor (色)に関する内容を紹介します!
Color
色を適切に使用することは、視覚的な一貫性の提供や情報の理解につながります。適切に色を使用する上では、以下の3つが特に重要です。- アクセントカラーを決める
- 特別な意味を持つ色に注意する
- 原色を使わない
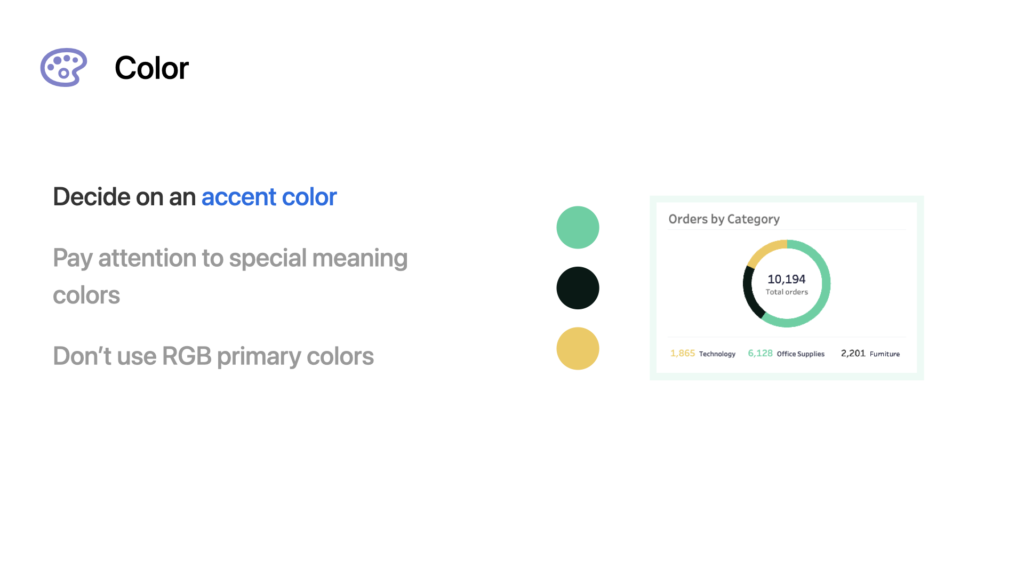
アクセントカラーを決める
DIGにおいて、アクセントカラーとはダッシュボード上でのボタンや選択のハイライト、単色のグラフなどで使用するメインの色のことを指しています。まず、アクセントカラーを1色決めて、それを元にダッシュボード上で使う色を決めていきます。そのとき、アクセントカラーのトーンに合った色を選ぶことで統一感を出すことができます。 ダッシュボード例では緑色をアクセントカラーとし、その色のトーンに合った色をカテゴリの色分けに使っています。
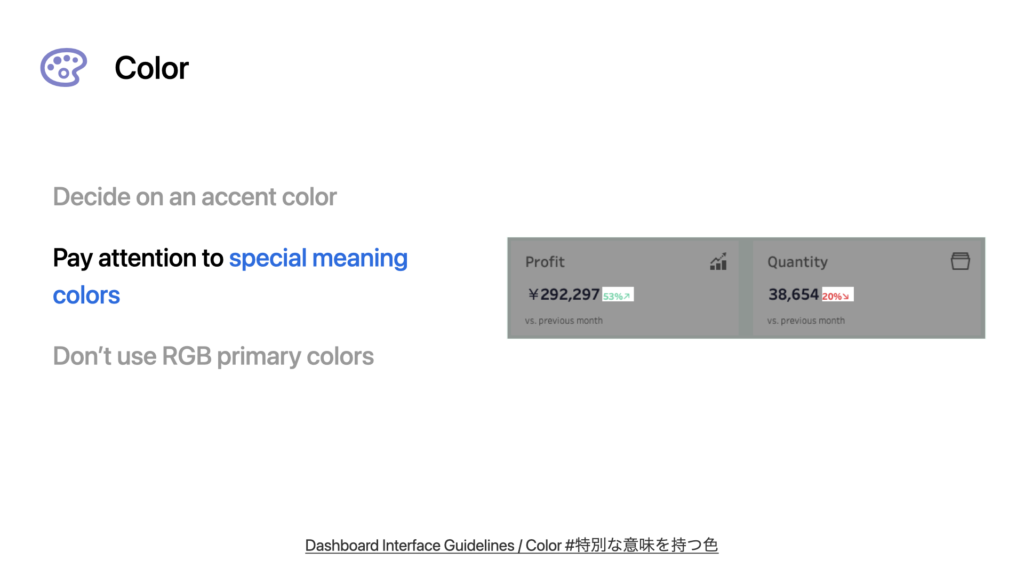
特別な意味を持つ色に注意する
色が持つ意味を考慮して使うことで情報が伝わりやすくなります。色の意味を考慮する上で、JISによって規定されているJIS安全色が参考になると思います。 図の例だと、緑を良い意味、赤を悪い意味で使用しています。この色の意味は信号機からも想像できると思います。
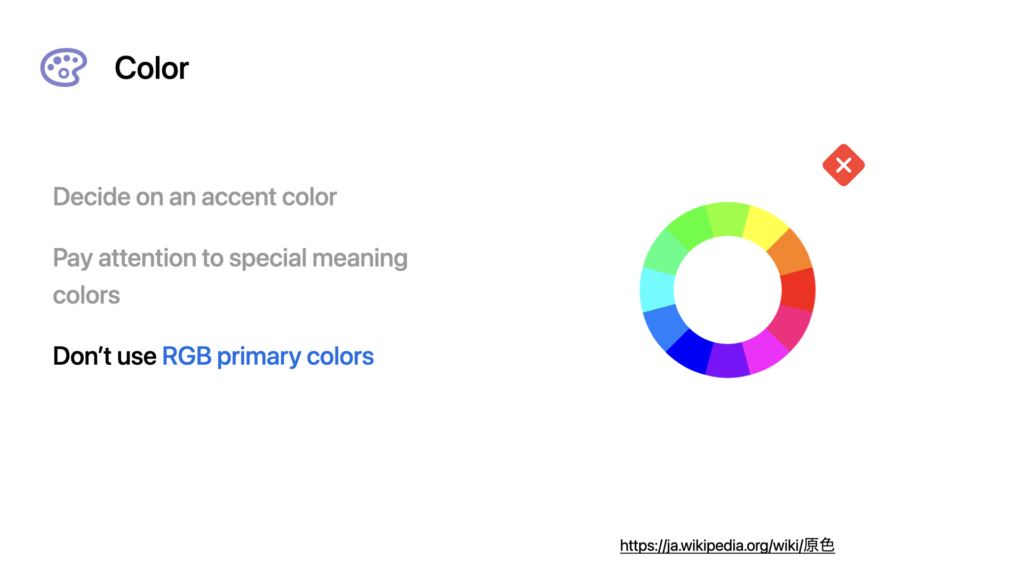
原色を使わない
これは文字通り、原色と呼ばれるRGBの値が極端な色をダッシュボード上では使わないようにするということです。原色はモニターで見ると発色が強く見えるため、原色を使用すると文字やグラフの可読性が非常に悪くなってしまいます。
イベント参加者の反応
イベントに参加してくれた方からは「色使いについて勉強になった」「ダッシュボードのデザインについて注意する点がまとまっていて分かりやすかった」などの感想をいただきました。また、「フォントの決め方について教えてほしい」「良い配色の仕方を知りたい」「余白や配置のバランスについて気になる」などのコメントもありました。 社内のみんなが知りたい内容を知ることができたことは、デザインチームとしても大きな収穫でした。今後、色やフォントなどにテーマを絞って深掘りした内容をDesign I/Oでは提供していきたいです!おわりに
今回は、特に反響の大きかった色に関する内容を紹介しました。UIにおいて、色が与える印象は大きいと思うので、多くの方に興味を持ってもらえたのかなと思います。 イベントでは、そのほかアイコンやレイアウトなどの要素の紹介もしました。また、ダッシュボードのデザイン向上を目的に行なっているデザインレビューについて、レビューの捉え方や心得をお話ししました。 デザインチームでは、社内のみんながより良いダッシュボードを作成できるようにDIGのアップデートをしていくとともに、このようなイベント等を開催してデザインの普及活動をしていきます!